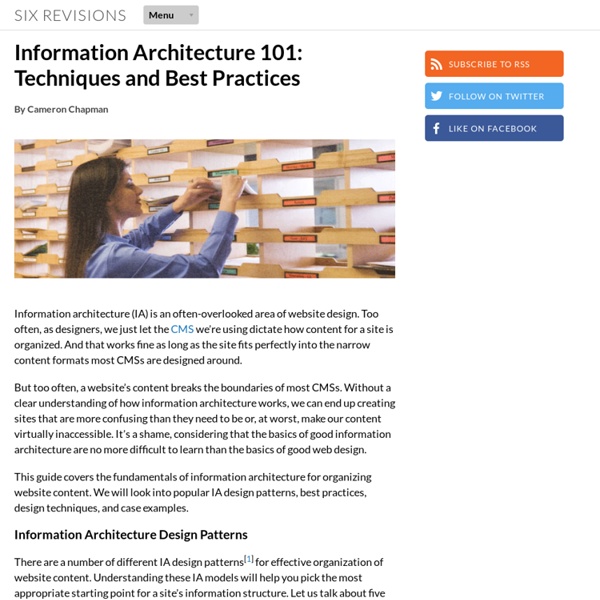
Card sorting
Card sorting is a simple technique in user experience design where a group of subject experts or "users", however inexperienced with design, are guided to generate a category tree or folksonomy. It is a useful approach for designing information architecture, workflows, menu structure, or web site navigation paths. Card sorting has a characteristically low-tech approach. The concepts are first identified and written onto simple index cards or Post-it notes. Groups may either be organised as collaborative groups (focus groups) or as repeated individual sorts. A card sort is commonly undertaken when designing a navigation structure for an environment that offers an interesting variety of content and functionality, such as a web site.[3][4][5][6] In that context, the items to be organized are those that are significant in the environment. Basic method[edit] To perform a card sort: Open card sorting[edit] In an open card sort, participants create their own names for the categories.
QubitProducts/UniversalVariable
The Principles of Good Web Design Part 1: Layout – Inspect Element - Web Design & Development Blog
17th September, 2009 Tom Kenny Articles Good web design doesn’t just appear out of nowhere, there are many aspects of design that come together to achieve this. The first one that we’ll be looking in this 4-part-series is layout. Layout is an interesting beast. Layout primarily consists of the following aspects: Whitespace Whitespace is space between elements on a page. Five Simple Steps Effective use of whitespace as seen on Five Simple Steps As you can see above, Mark Boulton has done a great job of using whitespace to promote his book, allowing elements such as buttons and text paragraphs to ‘breathe’ giving them the attention they deserve. Flow Flow in web design is the act of guiding the user through page. Fever The website for Fever is a superb example of flow in web design As you can see in the annotated screenshot above, there is a natural reading down the page. Alignment Alignment helps create a good flow. The 960 Grid System is the most common grid system used today
Starting Out Organized: Website Content Planning The Right Way
So many articles explain how to design interfaces, design graphics and deal with clients. But one step in the Web development process is often skipped over or forgotten altogether: content planning . Sometimes called information architecture, or IA planning, this step doesn’t find a home easily in many people’s workflow. Your New Project: How It Goes All Too Often On day one things are great. On day two you get the following: A TIFF logo (in CMYK) via email; A set of logo standards that include the RGB values, via email (separately); A disc full of photos with various names (like “DSC09080978″); A fax that labels the photos according to their file names; An email that lays out the top and second-level navigation, as the client sees it; A phone that makes last-minute changes to the top-level navigation; An email with a DOC attachment full of text for various pages (but not all of it). And on day three you get an email that makes half of the junk you got yesterday obsolete. Card Sorting
4 Ways You Discourage Customers From Buying
Something has happened between most companies and their customers--and it has led to a lot of lost sales. "Buyers are completely over sellers," declares Kristin Zhivago, revenue coach and author of Roadmap to Revenue. "They want to be educated and assisted, not sold. But sellers are still trying to sell the same old way." If you don't understand this dynamic, chances are you're creating barriers that actually discourage customers from buying. Think this couldn't apply to you? 1. "In most cases, there are too many steps to get to the information you need," Zhivago says. "Another thing companies are choosing to ignore is the importance of reviews," Zhivago adds. 2. You may think hiring the most energetic go-getters is the best way to generate sales, Zhivago says. 3. "These days, by the time customers talk to salespeople, they've already answered 80 percent of the questions they had by doing online research or talking to their friends about the product," Zhivago says. What's the solution?
Top 10 Most Important Pages Every Blog Or Website Should Have
Blogging is the best way to express your feelings. You really come to know interesting things and get the knowledge to the whole world. Personally for me, blogging is a medium to earn a decent amount of money and develop good relationship with readers and other fellow bloggers from all around the world. Making a successful blog is difficult: You have to give your blog a lot of time, regularly update the content, change the design according to the latest trend, essential pages and much more. The right way to handle the blog is to add better navigation and pages that are useful to drive more traffic to the blog. The idea behind creating these pages is to make sure that you give readers what they want and make it easy for them to find everything easily in the header or footer. In this article, you will see Top 10 most important pages every blog or website should have. 1) About Us Page : This is a very simple page which I believe essential part of a blog. [ad1]
The web performance I want
There’s been a lot said and written about web performance since the Velocity conference. And steps both forward and back — is the web getting faster? Are developers using increased performance to add more useless gunk to their pages, taking back performance gains almost as quickly as they’re achieved? I don’t want to leap into that argument; Arvind Jain did a good job of discussing the issues at Velocity Santa Clara and in a blog post on Google’s analytics site. I see a lot of pages that appear to load quickly. “Apparently,” however, is a loaded word because a second later, some new component of the page loads, causing the browser to re-layout the page, so everything jumps around. I see plenty of sites that take 10, 20 seconds to load and function properly, where “function properly” means that the page scrolls, the text doesn’t jump around, and there’s no extraneous crap obscuring it. I do understand that many sites need to make money, and I’m not unsympathetic to paywalls.
5 Social Media Tips for Better Corporate Social Responsibility
Ann Charles is Founder and CEO of BRANDfog, an NYC-based company offering Social Media Branding and Corporate Social Responsibility Strategies for C-Suite Executives. In December, I read a story about social scientists who believe that humans have evolved to become more compassionate and collaborative in our quest to survive. This was called “Survival of the Kindest.” The theory states that sympathy is our strongest human instinct, and helping others is critical to the survival of the whole species. These days, corporations are starting to have the same realization. Thanks to a social media culture that reveres transparency and demands accountability, companies today are seen through the critical lens of the Triple Bottom Line: People, planet and profit. Creating a CSR strategy has become a primary challenge for CEOs. Here are 5 steps to develop a CSR culture using social media. 1. A CSR strategy begins with a long-term vision and commitment from the top of the executive food chain. 2.