



37个超级棒的 jQuery菜单插件 导航是网站设计最重要的元素之一。一个优秀的导航菜单要简洁易用,方便用户。而用 jQuery 菜单插件制作出来的动态导航则能很好的满足这一点。jQuery 是一个轻量级的 JavaScript 框架,兼容 CSS3 以及各种... 导航是网站设计最重要的元素之一。 1、用 jQuery 和 CSS 创建的 Mac 风格的菜单 如果你是一名标准的 Mac 迷,你一定会喜欢这个菜单。 2、超级菜单包 超级菜单包里包含了 10 个效果很酷的菜单,其中有 5 个是全部用 CSS 写出来的。 3、LavaLamp LavaLamp 是一个简单易用的 jQuery 插件,可以让你创造出效果惊人的水平导航条。 4、Quick & Pro 菜单 Quick & Pro 菜单插件可以创建带有特殊风格的 jQuery 大型菜单,这在网站设计中很少见,不过,却很容易让用户快速得知网站的大量信息。 5、Superfish jQuery 菜单插件 Superfish 是一个专门用于菜单上的 jQuery 插件。 6、菜单制作者 这是一段 JavaScript 代码,为你提供一个具有友好界面的工具,此工具用圆角和流畅的动画帮助你创建导航菜单。 7、快速访问菜单 轻松定制,易于集成,并可以快速访问你的网站。 8、Sticklr——用 CSS3 和 jQuery 实现的固定侧边栏 灵感来自 Envato 站点的切换工具,这里有一个很有用的固定侧边栏,用 CSS 实现后并经由 jQuery 增强了这一效果。 9、Puffer Fish 式的导航 带有悬停发光效果的导航插件。 10、滑动标签——jQuery 插件 滑动标签是一款为你的网站创建水平或垂直动画标签的 jQuery 插件。 11、垂直滑动的 jQuery 菜单 毫无疑问,你的客户一定会喜欢它。 12、Sherpa 完整的导航系统 Sherpa 汇聚了每个页面都必不可少的三个主要导航元素:导航栏、侧边栏和固定页脚。 13、向下滑动菜单 这个创意是当缩略图弹出时,菜单选项像盒子一样滑出。 14、Memu——一个简单的的 CSS / JavaScript / jQuery 的菜单 一个小而实用的 jQuery 插件。 15、下拉式菜单 有了这个脚本,你可以制作美观且互动性良好的下拉菜单。 16、用 JavaScript 写出超大水平菜单 17、Ninja UI 18、超大的菜单设置 19、图片悬停移动 21、固定页脚
WOW Slider : jQuery Image Slider & Carousel 37 Fresh jQuery Image And Gallery Display Solutions jQuery is already very popular because it is very fast and concise Javacript library simplifing and different event handling, smooth animation with very little code. With jQuery you can enjoy new way of web development and image galleries are the best way to use it effectively! Here you’ll have more than 35 different unique jQuery Javascript solutions for beautiful image galleries and great ways to display your images with light code. To make it even easier for you to choose, I also added live demo link under every jQuery plugin! This article has been updated on May 17,2012 and we just have put together fresh 2012 list of image sliders and galleries. Before you start out, I thought it would be good idea to get a little bit of inspiration of high quality and creative solutions how you can implement galleries and jquery image effects in your own website! Build Flat Responsive Website from Scratch – Complete Course Zstudio Zstudio has an unusual, yet awesome, solution. Preview Slider Revolution
15 jQuery slideshow/gallery plugins advertisement Revisited To choose best jQuery slideshow or gallery plugins can be difficult. We have worked out top 13 plugins to make your life easier. Below are the most aesthetic, innovative and creative jQuery plugins. 1. Nivo slider 2. Coin slider 3. jbgallery 2.0 jbgallery 2.0 4. jQuery.popeye 2.0 jQuery.popeye 2.0 5. jqFancyTransitions jqFancyTransitions 6. A Zoomable jQuery Image Gallery Called jPhotoGrid 7. AnythingSlider jQuery Plugin 8. Creating a Slick Auto-Playing Featured Content Slider 9. GalleryView 10. Easy Slider 11. advertisement Galleria 12. Imageflow 13. jFlow jFlow 14. Supersized 15. Gallerific 16. S3 Slider 17. Slider gallery 18. Creating an Image Slider 19. Create a Beautiful jQuery Slider Tutorial 20. Sliding Boxes and Captions with jQuery Tutorial 21. jQuery Cycle jQuery Cycle Take advantage of this free wordpress cheatsheet and wordpress theme perfect for your website.
25 Best jQuery Slideshow Plugins JQuery is becoming almost every programmer’s favorite language. It gives you freedom of displaying images galleries in the most effective way and with very little coding work. In a day and age when slideshows have become an integral part of the websites found on the Internet, the importance of jQuery cannot be ignored. Its ease usability has given it an edge over Flash slideshows. Do you remember the days when we used to see images grouped in tables (tr / td) and once clicked they opened in a new window or even worse, a pop up! Those days are gone. ShineTime – A Kick-Ass New Gallery With Animated Shine Effects Demo – Details“A new kick-ass jQuery and CSS3 gallery with animated shine effects.” Advertisement Beautiful Photo Stack Gallery with jQuery and CSS3 Demo – DetailsIn this tutorial we are going to create a nice and fresh image gallery. Cloud Carousel – A 3d Carousel Nivo Slider – Image Slider Smooth Div Scroll Marcofolio Flickrgallery Simple Controls Gallery v1.3 jQuery.popeye 2.0 Galleria
精心收集的jQuery常用的插件1000 | 知更鸟 登录 下次自动登录 晚上好! 2014年1月11日 星期六 知更鸟 详细内容 WordPress3.0导航菜单图文使用 详细内容 Wordpress CMS主题:HotNe 详细内容 HotNews Pro 2.7+ Plus常见问 详细内容 Wordpress移动版主题:Mobile 现在的位置: 首页 > Web前端 > 正文 上篇 下篇 精心收集的jQuery常用的插件1000 1.accordion类 基于jQuery开发,非常简单的水平方向折叠控件。 Horizontal accordion: jQuery jQuery-Horizontal Accordion 具有XBOX360 blade界面风格的水平方向Accordion。 jQuery-Horizontal Accordion jQuery plugin: Accordion 用于创建 折叠菜单的jQuery插件。 jQuery plugin: Accordion Accordion Menu script 基于 jQuery开发的可折叠菜单。 Accordion Menu script jQuery.combobox jQuery.combobox 是一个采用jQuery开发的combobox控件,可以使用CSS控制该combobox的外观,可以设置各种不同风格的下拉动画效果。 jQuery.combobox 2.AutoComplete jQuery插件易于集成到现在的表单中(Form)。 AutoComplete-JQuery Facebook like Autocomplete 基于jQuery开发,类似于FaceBoox提供的 AutoCompleter。 Facebook like Autocomplete jQuery Autocomplete Mod jQuery Autcomplete插件。 jQuery Autocomplete Mod jqac 基于Jquery开发的Autocomplete插件。 jqac jQuery Tag Suggestion 类似于del.icio.us提供的tag suggesting功能。 jQuery Tag Suggestion Autocomplete-jQuery ajax 利用 jQuery(Ajax),PHP和MySQL开发的 AutoCompleter。 Autocomplete-jQuery ajax 分页类
15+22 jQuery Image Slideshow/Slider Tutorials and Plugins for Your Next Projects- WebAnthology.net Nowadays, using jQuery effects is getting increasingly popular within web templates and if you check some of new designed themes on themeforest , you probably can’t find a popular theme without any kind of jQuery effects. One of those effects that designers use it widely is jQuery image slideshow or image gallery which can be implemented easily by lots of free jQuery slideshow plugins and tutorials featured here. In this post, I’ve tried to cover both available tutorials and plugins to let learn how to create simple jQuery image sliders as well as simply use ready-to-use plugins. Please don’t forget to subscribe to our RSS Feed or Follow us on twitter for more resources. jQuery Slideshow/Slider Tutorials 1. As the first tutorial, you can take a look at this one to create a simple slideshow using jQuery, JavaScript and a bit of CSS. Visit it 2. Visit it 3. In this tutorial you will learn how to create an image scroller using jQuery and its great animation features. Visit it 4. Visit it 5. 6.
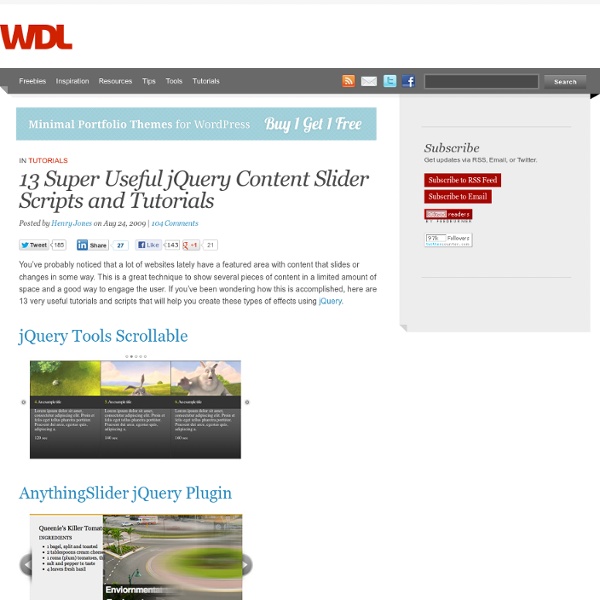
5 Sliding Content Techniques, Examples & jQuery How to’s Aug 12 2009 The more intuitive layout structure is designed, the better users can understand the content. Whatever content you have to present, you can present them in a more interactive & more responsive ways. Today we would like to focus on sliding effects and how i can change the structure of a page in a truly unique and creative way. In this article we’d like to present 5 smart techniques for sliding and scrolling content using the power of CSS and the beauty of jQuery. - “Sliding Verticaly” with Button Controls Share Point Artist has taken a truly unique approach to the “My Work” area. The navigation options, the “Previous” & the “Next” buttons are slightly animated yet creating an appropriate atmosphere. ImageSwitch- The main point of this plug-in is to make an easy-to-use, simple and fast plug-in to create effect when you switch between images. View DemoDownload Files - “Sliding Horizontally” with Button Controls jCarousel (Riding carousels with jQuery) – View DemoDownload Files Homepage
25 Powerful and Useful jQuery Tutorials for Developers and Designers jQuery is everywhere, its fast and versatile, and is rapidly becoming as common on websites as CSS. The only small problem you may have is keeping up with development, keeping up with new plugins and tutorials. This article will do just that. All of these tuts have been written within the past eight weeks, bringing you up to speed with latest developments. 25 jQuery Tutorials for Web Developers and Designers Submit A Form Without Page Refresh using jQuery A great way of utlizing jQuery to enhance user experience is to not just validate, but to submit your form entirely without a page refresh. Live Email Validation In this tutorial you will learn how you can validate the format of an email address “live” using jQuery and regular expressions without the need for a plugin. Fading Menu – Replacing Content Iinstead of thinking about CSS as page layout and a way to style your page when it loads, you can use it in animation and change it on-the-fly to react to events that happen on your page.
Sweet Pages: A jQuery Pagination Solution Martin Angelov Paginating content is a standard choice when dealing with large chunks of data. The implementation usually involves passing the page number to the back-end, where the appropriate data is fetched from the database and returned in some form. A cumbersome process, but it is a necessary evil. Or is it? When dealing with small data sets, wouldn’t it be better to have the content readily available, but still neatly organized and easy to access? Today we are making a jQuery plugin that will enable you to convert a regular unordered list of items into a SEO friendly set of easily navigatable pages. The Idea When called, the jQuery plugin splits the LI elements contained in the unordered list into a configurable number of groups. You can also take a look at the illustration below. How it works Step 1 – XHTML The first step of the tutorial is to set up the XHTML markup. demo.html <div id="main"><ul id="holder"><li>Lorem ipsum dolor sit amet... A Pure jQuery & CSS Pagination Step 2 – CSS
30 Useful jQuery Filter and Sort Plugins By using jQuery filter and jQuery sort plugins you will be able to have a great control over the order, placement and organization of your page / or table elements. Further some of these plugins include drag-able controls making it possible to offer a more dynamic and user friendly design. Sorting and filtering is very useful if you have large datasets such as table views, however you can also use them for managing list views e.g. for a portfolio page. The Quicksand plugin found below is an example of this. Advertisement SortTables Responsive - MORE INFO / DEMO SortTable is a mobile ready and fully responsive jQuery sort and filter plugin. jQuery Sort and Order Portfolio Plugin - MORE INFO / DEMO jQuery Sort and Order os a script for adding the popular sortable portfolio grids we see all over the internet. tQuery – Dynamic tables - MORE INFO / DEMO tQuery makes simple HTML tables dynamic. Advanced tables - MORE INFO / DEMO Beautiful Data - MORE INFO / DEMO Ingrid - MORE INFO / DEMO