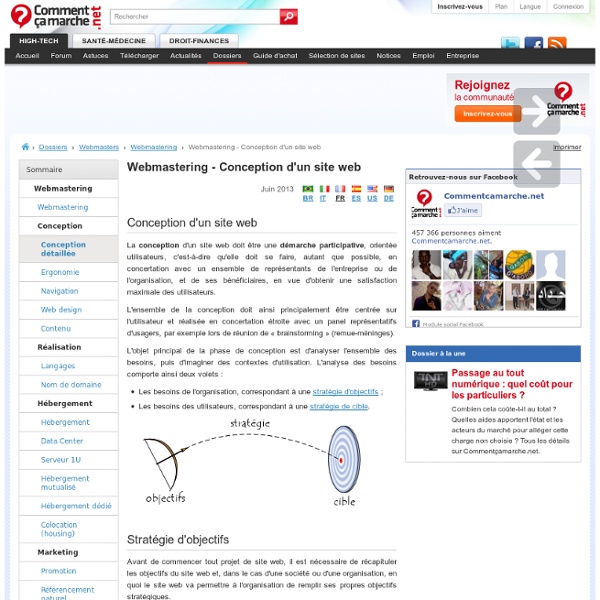
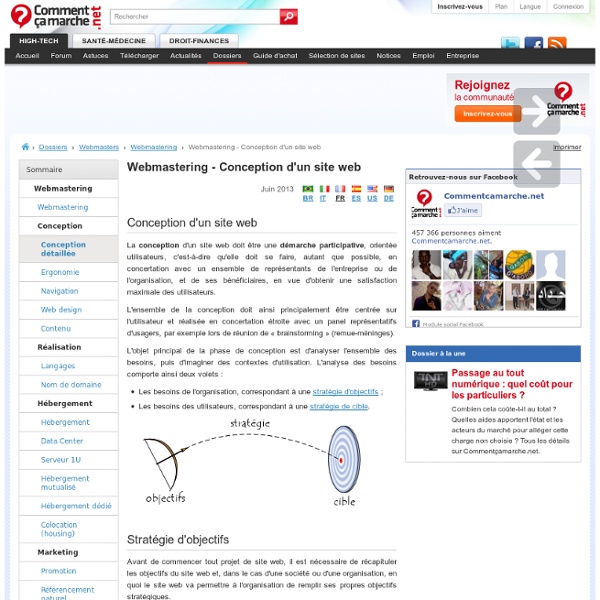
Webmastering - Conception d'un site web

L’ergonomie didactique face au défi de la formation ouverte et à distance: comprendre la structuration des contenus
1 EAO : Enseignement Assisté par Ordinateur. EIAO : Enseignement Intelligemment Assisté par Ordinate (...) 2 Un système-auteur propriétaire permet de créer des applications qui ne pourront être lues par l’or (...) 3 Un tutoriel est un logiciel éducatif organisé pour guider l’apprenant pas à pas, à l’instar de l’ (...) 1Malgré des appellations différentes selon les époques et les modes (EAO, EIAO, TELL, WELL1…) les différentes orientations qui ont marqué la courte histoire de l’apprentissage médiatisé par ordinateur semblent désormais converger vers l’utilisation de l’Internet et la mise en ligne des matériaux de formation. 2La mise en place d’une pédagogie relayée par l’informatique requiert un investissement important en matière de finances, de temps de développement et de réflexion sur les conditions de son intégration dans la situation pédagogique. 7 Centre Interdisciplinaire de Recherche en Transport et Affaires Internationales : laboratoire de l (...) Fig. 1. Fig. 2. Fig. 3. 3.2.
Créer un site vitrine efficace : retrouvez nos conseils
Faire un site vitrine, c’est un peu comme construire une maison. Il faut trouver le bon emplacement, puis ensuite progresser par étapes : les fondations,le clos et le couvert (mur et toiture),les aménagements intérieurs (cloisons, pièces d’eau),les embellissements (décoration, peinture). On vous propose donc d’enfiler un casque de chef de chantier, et de se mettre tout de suite à l’oeuvre. Vous souhaitez créer votre site vitrine ou refaire un site internet existant, découvrez aussi les 10 fonctionnalités pour la création d’un site vitrine efficace et optimisé pour le référencement. Vous pourrez suivre toutes ces étapes grâce aux cms ou websites builders, comme Orson.io ou encore SiteW, qui vous accompagnent à chaque actions de la création de votre site vitrine. Allez, on retrousse ses manches, et on commence le chantier immédiatement ! 1. Nous voilà partis pour poser les fondations de votre site : déterminer ses objectifs. Dès lors, fixez vos objectifs. Créer un site vitrine 2. 3. 4. 5. 6. 7.
Bagtheweb:construire une page web pédagogique ergonomique
La page web mélange des éléments linguistiques, graphiques et images. Elle est une mise en forme de colonnes, lignes, couleurs, bandeaux, images.... Le défilement (scrolling) permet de la faire évoluer rapidemant. D. Mais de manière surprenante , le texte constitue le point d'entrée des pages web. T.
Related:
Related: