OpenTok

SnapYap.com
OPen Tok
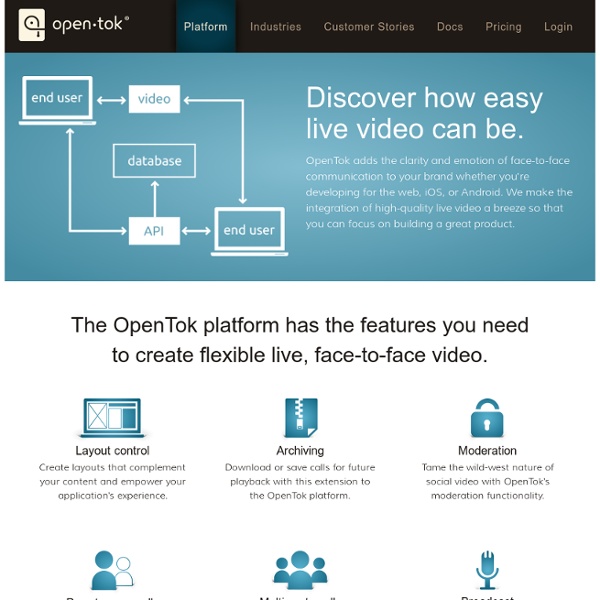
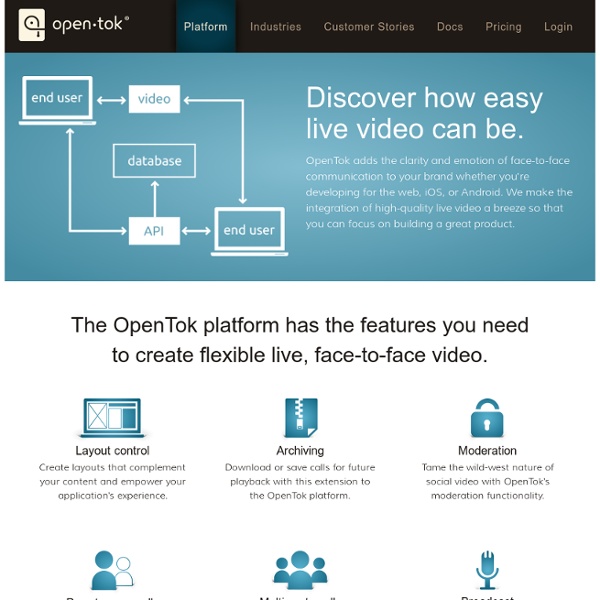
Step 1: Sign-up to get your API key, session ID and token Before you can begin using OpenTok, you must sign up using the developer dashboard. When you are finished and before you start coding, we need to collect a few key pieces of information necessary to create an OpenTok application. They are: API key - This identifies your OpenTok account. Session ID - Your session ID identifies the "room" in which participants will meet and chat. Get these from your OpenTok dashboard by following these instructions: Your first project After you login to the dashboard, and click through the Quick Start guide, retrieve your API key from Project A on the Project page. Note: Make sure to copy/paste the whole of the session ID and token. Step 2. To create an OpenTok-powered web application, you first need to add the OpenTok.js library in your HTML document. Step 3: Code! Copy and paste the code below into your HTML document. Remember those values you saved in step 1? I want to cheat.
Mind42 - Mind mapping can be Free, Fast and Simple
Stinto
Create your own free chat and invite others to join by sending them a simple link. Your chat is automatically disposed when not in use for some time. Create Chat No Software to Install No hassle with downloading and installing any software. Chat & Forget Your chat is automatically closed when left alone for a while. A picture is a 1000 words That's why stinto allows you to share photos and images with others. No Need to Register Just enter your nick name and off you go. Quick & Easy Our chat system is very easy to use. Free to Use Creating and joining chats is 100% free. Raid planning Plan and organize your next moves in our powerful and easy to use chat. Flirting Found someone interesting? Conferences Got some serious business planning to do?
Ligne du temps
Des vidéos sur l'expérimentation de la ligne du temps en classe! 4 vidéos au primaire et au secondaire ont été réalisées afin de documenter les expérimentations en classe et observer les pratiques pédagogiques employées lors de l’utilisation de l'application et de ses contenus. Vidéo 1 : entrevue et mise en contexte Dans cette entrevue, on y fait un compte-rendu de la problématique qui a engendré la création de l'application Web www.lignedutemps.qc.ca, et on y explique le fonctionnement de l'outil Web 2.0 ainsi que les nombreuses possibilités de scénarios pédagogiques qu'il permet. Vidéo 2 : utilisation de l'application Web de la ligne du temps au niveau primaire (1ère partie) Préparation en classe et recherche d'information : dans le but de réaliser une ligne du temps dans une application Web, les élèves doivent d'abord faire des recherches sur les événements marquants de l'année 1645. Vidéo 3 : utilisation de l'application Web de la ligne du temps au niveau primaire (2e partie)
Quicklyst - take better notes.
backchan.nl
Me - Personal and collaborative sticky notes web-app |
VACANCES. Ce mot évoque quoi pour chacun de nous ? typhainAprès-midi à la plage. Badoule sénégal Seyffoudinbakohc (vacances en tchéthène) tayeb la plage apolline un séjour en Grèce et en Bulgarie leonie Je suis allé au zoo à Bordeaux. léopold une visite au plus beau château du monde. florael Séjour aux Francofolies à la Rochelle. et en espagne Walt Disney norahCenter Parc Marlon Mathisune visite à ma grand-mère. noé.Séjour à Paris. marianne le camping Lou Ann Le zoo de Pont-Scorf. Mathildele zoo de Trégommeur pol je suis allé à la pêche aux barsERREUR Ramhzatbakohc : vacanceswkola : école Benjamin Zinaje suis allée à la villa boubou. chris-élyvoyager au camping. typhaine à la plage arthurquand il pleut sa me fait pencer a l' anion !!!!!!!!!!!!!!!! noé c une marche avec mamie près de la voie ferrée. salomé un séjour chez mon papi et ma mamie. noham La piscine ← Back to Dashboard <div class="noscript"> You must enable Javascript to use NoteApp.
Create simple diagrams in a snap!
Related:
Related: