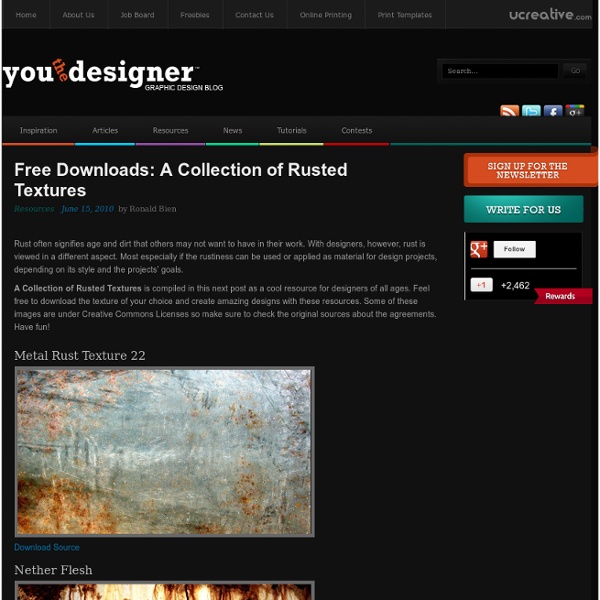
Free textures for your next web project.
Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop.
Impressive Hand Drawn Portraits
Andreas Preis is an extremely talented freelance artist whose work is all done by hand. Using fineliners, markers, pencils and some brushes, he creates the most unusual black and white portraits we’ve ever seen! The attention to detail he pays to each portrait is so remarkable, you can’t help but gaze at it for hours … More Illustrations You might also like
Lackadaisy Expressions
Boy, I didn't know what I was getting myself into when I started this. I've had requests for some sort of expressions tutorial dating back a while now, so I figured, "Sure! I can explain expression drawing...and it'll be way better than all those tutorials out there that are nothing but charts of generic expressions. Yeah! Just give me a day or two to whip something up..."
Free Fonts
How to install fonts About Icon fonts About Webfonts Submit free fonts Love our site? Tell a friend Name Mail to My email Message
Professional Photoshop Patterns you CAN’T be Missing
If you use Photoshop to create some catching graphics, whether it is for a website or for a corporate logo or banner, I bet you know the value of good, professionally made patterns. Photoshop patterns are commonly used to create backgrounds; and a properly chosen background can form the reliable basement for the whole project. It is true that Photoshop offers a set of patterns, provided by default installation. However, it is always cool to have more new, fresh and original patterns at your disposal. Fortunately, Photoshop offers a chance to add new patterns to the default library.
Best Photoshop Tutorials
Photoshop is what makes the virtual world seem alive. Its nothing less than a blessing for designers. The Internet is full of Photoshop Tutorials and you will find a tutorial on each and every tool. With that being said, we understand that these tutorials require time and effort to find so we’ve saved you both. How? Well, basically, we compiled a collection of easy to understand Photoshop tutorials that will aid you with just about every aspect of Photoshop and teach you the essentials of the software.
The Best Freeware for Small Businesses
For too many people, the phrase “free software” conjures up images of pirated brand-name applications or poorly supported third-class programs. If that’s what you think of freeware, you’re missing an opportunity to save your business a lot of cash. While most of your employees will be more familiar with heavily marketed commercial programs such as Microsoft Office (let’s call this class “payware”), they won’t take long to learn how to use freeware alternatives such as LibreOffice.
6 Tips for the Successful Online Teacher
Distance Learning | In Print 6 Tips for the Successful Online Teacher By Richard Rose06/18/12
Colored Vintage Paper: Texture Pack
This free set of 20 vintage/aged paper textures contains textures that are each 3600x3600px in size, high-resolution, and in JPG format. I use textures a lot in my illustrations and in my tutorials, so I made a variety of colors so that I would have a library to choose from. Now, I’m sharing them with you. Use these textures as backgrounds or for adding textured elements in your designs, illustrations, photos, and so forth. Preview
Typography Poster Design Inspiration
You may ask yourself before designing a poster how should it looks like, what do you have to point out and how to arrange your text. First. think for what do you want to design the poster, think about the category, services and what does the company / event etc, wants to point out. For example a poster for a new cinema in your town should be movies related and point out that there is a new cinema. Should attract people’s eye so they read that they have a new cinema in their town and go to the premier free movie. I took this example because it’s really easy to think at. What should you point out is the typography that let’s people know about the cinema, so that’s the first and most important step.
The Best Online Sources For Images
Check out The “All-Time” Best Sources Of Online Images Jeez, there are sure a ton of ways to find images on the Web, as well as many places where you can find lengthy link lists to image collections. I’d lay odds that most people, including myself, just use Google Image Search when they need to find an image. However, there might be instances when you want to use another tool — perhaps you’re a language teacher searching for just the right clip art or photography to illustrate a verb, maybe you have very young students and are concerned about what they might find on Google, possibly you’re particularly teaching about copyright issues, or you want your students to easily connect an image to a writing exercise and have them send an E-Card. (Google has recently added an option in their advanced image search feature — go to the bottom left under “license” and choose “labeled for reuse”)
600+ Photoshop Gradients For Creating Backgrounds
In Photoshop, the gradient tool is one of the most useful especially when creating background, icons, buttons for the web and many other things. Today, let us have a simple step by step tutorial on how to maximize the use of this Photoshop tool. At the end of this post, you well find plenty of resources that you can download and use for free in your designs. The gradient tool is grouped with the Pain Bucket Tool in the Tools palette usually located on the left side of the screen. And since gradient tool is not the default tool displayed in Photoshop, you have may either use the mouse or first press G and then Shift+G to alternate between the paint bucket tool (which is the default tool displayed) and the gradient tool.
8500+ Free Photoshop Brushes. Weekly Roundup from DesignFloat
Hey guys, the time for Friday roundup has come and we want to share some useful resources featuring free Photoshop brushes with you. We all know that brushes turn out to be the essential tools for web designers and help to add the desired atmosphere and create stunning websites. Using this Photoshop tool, it is possible to give the design the impressive touch and make it catchy. Of course, you have seen a vast amount of brush sets all around the web, but here you can find the top-notch collection of the most popular among them. We have decided to compile 8500+ various brush sets for our readers and we hope that this post will come in handy and add inspiration for your future designs. So, you are welcome to enjoy this roundup that features the ultimate collection of brushes.
Elements of Great Web Design: The Polish
When I put together designs, I usually do so in two phases - Layout and Polish. During the layout phase, I place the main objects on the page usually finishing with something that looks relatively complete. In the second stage - the Polish - I go over the design and adjust colors, type treatments, shadows, layers, and generally clean it all up. In this first of a series of tutorials on web design, we'll be looking at the Polish.