» Field Blur Effect in Photoshop CS6 Adobe Photoshop Tutorials
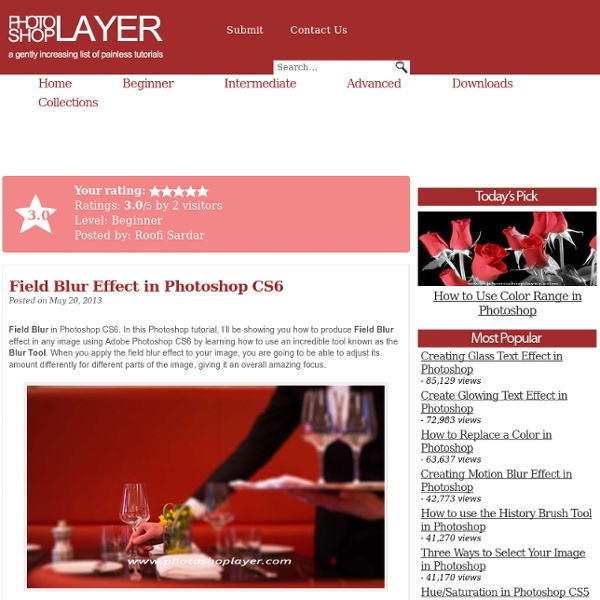
Field Blur in Photoshop CS6. In this Photoshop tutorial, I’ll be showing you how to produce Field Blur effect in any image using Adobe Photoshop CS6 by learning how to use an incredible tool known as the Blur Tool. When you apply the field blur effect to your image, you are going to be able to adjust its amount differently for different parts of the image, giving it an overall amazing focus. 1. Image Link: 2. Your entire image will go blurry by default settings. 3. 4. 5. 6. 7. 8. 9. That’s it, babe. Final Result: Voila.
Double Exposure Style in Photoshop
We've featured quite a few posts and images with the effect most call double exposure. This technique consists of 2 images superimposed. There are some really nice examples with very intricate overlaying, usually with faces of people mixed with photos of nature. I've been thinking about giving it a whirl in Photoshop for a long time and I've finally gotten around to it. So in this tutorial/case study I will show you how to create this double exposure effect using Photoshop and some stock photos. Step 1 Open Photoshop and start a new document. Step 2 Isolate the girl from the background using the select tool. Step 3 Now let's add the second image for the double exposure experiment. Step 4 Duplicate the photo of the branches to make them mor compact. Step 5 Now put both images together. Step 6 Mask the photo of the girl with the branches selection. Step 7 Time for some refinements, especially on the edges and to make them look random and not so uniform. Step 8 Conclusion Applications
TUTO . com : Tuto Photoshop, Flash, After Effects, Indesign
Layer tags in Photoshop CS6
One of my favourite uses of Photoshop’s search is for tagging — applying something to layers for easy recall at a later date. There’s two main methods I’ve been using: Changing layer colours and adding tags to layer names. Layer colour This only allows seven possibilities — one for each of Photoshop’s layer colours — but often that’s enough. Layer name Adding tags to the end of layer and group names allows for more heroic finding-stuff-later abilities. Imagine tagging identically styled elements. At this point, I don’t believe it’s possible to use Actions to perform layer filtering — recording an Action and using search doesn’t add anything to the Action, which is a shame. Other search options Another favourite is searching by layer effect — really helpful if you’re hunting for all instances of a particular overlay or drop shadow. A caveat I don’t think layer name tagging would be compatible for those of you who are using layer name based tools for exporting. Happy tagging.
Related:
Related: