



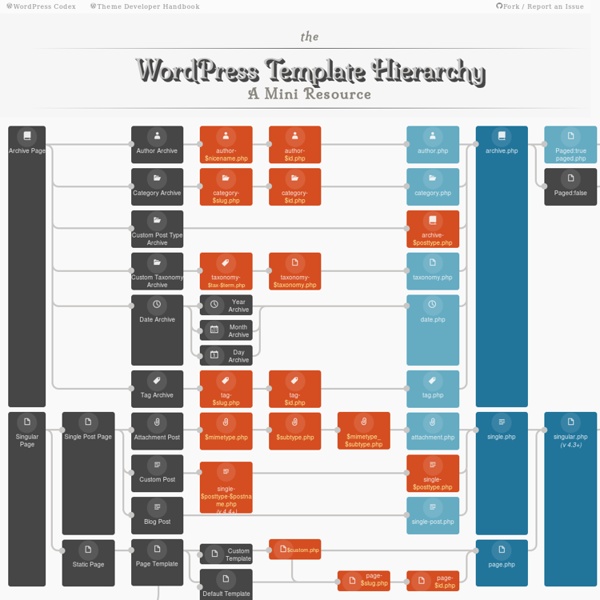
Template Hierarchy Languages: English • Français • Italiano • 日本語 • 한국어 • Русский • Español • Português do Brasil • 中文(简体) • (Add your language) Introduction WordPress Templates fit together like the pieces of a puzzle to generate the web pages on your WordPress site. What this article is about This article seeks to answer the following question: Which template file(s) will WordPress use when it displays a certain type of page? Who might find this useful Since the introduction of Themes in WordPress 1.5, Templates have become more and more configurable. Using Conditional Tags WordPress provides more than one way to match templates to query types. The Template File Hierarchy The General Idea WordPress uses the Query String — information contained within each link on your website — to decide which template or set of templates will be used to display the page. With the exception of the basic index.php template file, Theme developers can choose whether they want to implement a particular template file or not. Examples
Download the Microsoft Web Platform Overview The Microsoft Web Platform Installer - WebPI provides a simplified installation workflow for installing common open source web applications and web platform technologies The Microsoft Web Platform Installer is a free tool that makes it simple to download, install and keep up-to-date with the latest components of the Microsoft Web Platform, including Internet Information Services (IIS), SQL Server Express, .NET Framework and Visual Studio. Web PI also makes it easy to install and run the most popular free web applications for blogging, content management and more with the built-in Windows Web Application Gallery By clicking the Download links below, you agree to the license terms for the Microsoft Web Platform Installer. Download WebPI 5.0 English: x64 installer / x86 installer
Migrate Your Site to WordPress from HTML, Joomla and Drupal These tips covering migrating to WordPress from another platform aim to help make the transition as painless as possible. While there is no denying the task can be a daunting one, it is also an excellent opportunity to revaluate your existing site and update its design, organisational structure and clean up any errant code. Depending on the current format of your site, whether it is a flat HTML website or is using another CMS like Joomla or Drupal, the process for migration will be different. Things to Do First There are a number of things you can do before starting the migration process that will make it run more smoothly and help improve the end product. Functionality of your Existing Site Evaluating your existing site can help you decide which features you will need to use in WordPress, and which plugins you will need to install, in order to have access to the same features and functionalities on your new WP site. Evaluate the Navigation How Good is your Content Migrating from Joomla
Understanding The WordPress Template Hierarchy In WordPress, pages are stitched together from different template files. Each template file represents another part of the page, and together they make up all of the content of your individual pages, pulled from the WordPress admin. However, which template file is actually selected is based on a fairly robust hierarchy, with a naming convention at it’s root. In this hierarchy, a default template is replaced by template files that are more specific. But this is probably best demonstrated by an example. Suppose a user visits the page “ In this article we will walk through the anatomy of a WordPress theme, and move step by step through the various components of the template hierarchy. Required Template Files The first thing to note about a WordPress theme is that certain files are required for a theme to work. For instance, both a functions.php file and a style.css file are required. Template Files Outside the Loop Another important template is sidebar.php.
Why custom post types belong in plugins Just to be clear before continuing, this article specifically deals with publicly-distributed themes and plugins, whether free or commercial. It may not apply to some custom work. What’s best for your client will have to be decided on a case-by-case basis. I and others in the WordPress community talk a lot about putting custom post types, taxonomy, and content-generation features into plugins. We say it’s not a good idea to put this stuff into your theme. However, it recently occurred to me that the reasons for this are rarely explained in full detail. This article will primarily focus on custom post types because they’re so prevalent in “premium” themes, but it’s really about any features/functions that can be used to create content. What is a “content-generation” feature? Essentially, anything that a user can use to create content falls into this category. Custom post types.Custom taxonomies.Custom database tables.Custom shortcodes.Custom comment types. Why users should be concerned
Gallery · mbostock/d3 Wiki Wiki ▸ Gallery Welcome to the D3 gallery! More examples are available for forking on Observable; see D3’s profile and the visualization collection. Visual Index Basic Charts Techniques, Interaction & Animation Maps Statistics Examples Collections The New York Times visualizations Jerome Cukier Jason Davies Jim Vallandingham Institute for Health Metrics and Evaluation Peter Cook Charts and Chart Components Bar Chart Histogram Pareto Chart Line and Area Chart Pie Chart Scatterplot and Bubble chart Parallel Coordinates, Parallel sets and Sankey Sunburst and Partition layout Force Layout Tree Misc Trees and Graphs Chord Layout (Circular Network) Maps Misc Charts Miscellaneous visualizations Charts using the reusable API Useful snippets Tools Interoperability Online Editors Products Store Apps Libraries Games Wish List
Useful Wordpress Utility Functions In this article we are going to look at some of the utility functions that you can take advantage of if your website is built using WordPress. If you have a look at some of these functions you will understand how you can use WordPress not just for a simple blog, not just for a CMS but for an application framework. These utility functions can be used in any of the plugins or themes you create within WordPress. Some of these functions you may not of heard of, some of them you might of seen in other WordPress tutorials. Hopefully you will see that next time you need to do a common piece of code in your development, first check if it already exists in WordPress. Most of these functions can be found in /wp-includes/functions.php, /wp-includes/formatting.php, /wp-includes/general-template.php. Form Helper Functions There are 3 main form functions which are very useful when you are creating a new form in the admin area of WordPress. These function are: <select name="select"><option value="1" <?
Le dictionnaire du vocabulaire WordPress pour les débutants Quand vous commencez à développer vos propres thèmes, vous découvrirez un vocabulaire nouveau. Pour vous aider à bien le comprendre, voici un petit glossaire des termes techniques WordPress. Custom Type (Type de publication) Par défaut WordPress possède 2 types de publication visibles : les Articles (Posts) et les Pages. Imaginons maintenant que vous souhaitez publier vos créations, comme un Portfolio, ou encore que vous voulez afficher vos Produits si vous êtes vendeur, ou encore vos Plats si vous êtes cuistot. Pour créer un custom type, il faut entrer un bout de code dans votre functions.php. Une fois crée, vous pourrez voir une nouvelle entrée de menu dans votre tableau de bord WordPress. Taxonomy (Taxonomie) Par définition une taxonomie est l’action d’idientifier et classer des être vivants. Les catégories sont plutôt prédéfinies et fixes, alors que les mots-clés sont en saisie libre. Ce double classement est terriblement efficace, d’où le succès de WordPress. Term (Terme) Filters Actions
Basic Structure of a Web Page While this reference aims to provide a thorough breakdown of the various HTML elements and their respective attributes, you also need to understand how these items fit into the bigger picture. A web page is structured as follows. The Doctype The first item to appear in the source code of a web page is the doctype declaration. This provides the web browser (or other user agent) with information about the type of markup language in which the page is written, which may or may not affect the way the browser renders the content. It may look a little scary at first glance, but the good news is that most WYSIWYG web editors will create the doctype for you automatically after you’ve selected from a dialog the type of document you’re creating. The doctype looks like this (as seen in the context of a very simple HTML 4.01 page without any content): <! In the example above, the doctype relates to HTML 4.01 Strict. The Document Tree Figure 1. html Here’s an example of an XHTML transitional page: <! head <!