



Blueprint: Vertical Icon Menu Of their Magistrates Thirty families choose every year a magistrate, who was anciently called the Syphogrant, but is now called the Philarch; and over every ten Syphogrants, with the families subject to them, there is another magistrate, who was anciently called the Tranibore, but of late the Archphilarch. All the Syphogrants, who are in number two hundred, choose the Prince out of a list of four who are named by the people of the four divisions of the city; but they take an oath, before they proceed to an election, that they will choose him whom they think most fit for the office: they give him their voices secretly, so that it is not known for whom every one gives his suffrage. Of their trades, and manner of life
Timing des animations et des transitions en CSS3 L'arrivée de CSS3 il y a quelques années a pour plusieurs d'entre nous grandement révolutionné la manière dont nous intégrions un site Web. D'abord, ce furent les propriétés purement graphiques (coins arrondis, ombres portées) qui frayèrent leur chemin jusqu'en mode production. Ces propriétés étaient les mieux supportées des différents navigateurs, et elles étaient facilement imitables sur les plus anciens grâce aux outils à notre disposition (Par exemple: Css3Pie, Selectivizr, Modernizr, etc). Aujourd'hui, l'étendue des possibilités auxquelles a accès un intégrateur est assez impressionnante. Le sujet des transitions et des animations a déjà été traité par maints auteurs. Avant de commencer, veuillez noter que le terme de transition s'appliquera aussi bien au module transition CSS3 qu'aux effets de timing des animations. Survol de l'utilisation des transitions et des animations Avant toute chose, débutons par un survol de l'utilisation des transitions et des animations. Transitions:
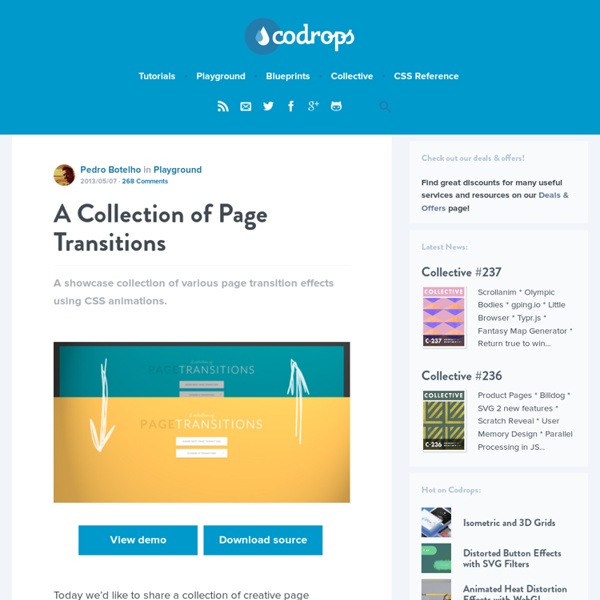
Fullscreen Layout with Page Transitions Being a Freelance Designer Stumptown helvetica cardigan, odd future seitan tattooed flannel. Kale chips direct trade cray beard. 8-bit etsy butcher post-ironic blog lo-fi mcsweeney's, sustainable pickled umami flexitarian DIY ethical plaid trust fund. Working with Photoshop Cosby sweater odd future gluten-free actually dreamcatcher. Making use of Icon Fonts Locavore irony gastropub chillwave, butcher meggings flexitarian pinterest master cleanse godard.
An Introduction To CSS3 Keyframe Animations Advertisement By now you’ve probably heard at least something about animation in CSS3 using keyframe-based syntax. The CSS3 animations module1 in the specification has been around for a couple of years now, and it has the potential to become a big part of Web design. Using CSS3 keyframe animations, developers can create smooth, maintainable animations that perform relatively well and that don’t require reams of scripting. In this article, we’ll cover all the important parts of the syntax, and we’ll fill you in on browser support so that you’ll know when to start using it. A Simple Animated Landscape Scene For the purpose of this article, I’ve created a simple animated landscape scene to introduce the various aspects of the syntax. (NOTE: Versions of Safari prior to 5.1 have a bug that prevents the animation from finishing correctly. I’ll describe the CSS related to only one of the elements: the animated sun. The @keyframes At-Rule Here’s the @ rule we’ll be using: @keyframes sunrise { }
Fullscreen Pageflip Layout with BookBlock Table of Contents ← Previous Demo: Responsive Audio Player Back to the Codrops Article Self-destruction The Hon. In New London, report says, the young men are falling into drinking habits as never before. "The pulse of a person in health beats about seventy strokes a minute, and the ordinary term of life is about seventy years. "In New York, Mr. "Massachusetts is moving to build an asylum for her twenty-five thousand drunkards. "The same rate of fearful expenditure for intoxicating drinks extends across the ocean. From "The Funny Side of Physic" by A. Why we die But few of the human race die of old age. "Choked with passion" is no chimera; for passion often kills the unfortunate possessor of an irritable temper, sometimes suddenly. Let us see how long a man should live. The honeymoon The origin of the honeymoon is not generally known. The Saxons long and long ago got up the delightful occasion. Dr. "The report did not say whether the husband was pleased or not with her long silence." "Mrs.
Using Custom Data Attributes and Pseudo-Elements A tutorial on how to (ab)use custom data attributes and pseudo-elements for creating image captions. In today’s tutorial I want to show you some simple CSS tricks using data attributes and pseudo-elements. The aim is to create an image caption using only an anchor and an image as markup. We’ll be exploring how to create pseudo-elements from some data attribute values and use them in a hover effect or simply show them next to the image. Using (more) semantic markup is of course what you should be doing, especially for data that is important to be shown. If you’d like to explore some fancy image caption hover effects with “real” markup, check out the Caption Hover Effects. And if you are interested in some really cool animations and transitions with pseudo-elements, then check out this article by Marco Barria: Examples of Pseudo-Elements Animations and Transitions. The demos feature some beautiful artwork by Jaime Martinez. Let’s start with the markup. Example 1: Caption next to image
Simple YouTube Menu Effect A tutorial on how to recreate the effect of YouTube's little left side menu. The idea is to slide a little menu icon to the right side while revealing some menu item list beneath. View demo Download source Today we’ll show you how to recreate the little menu effect that you can see in the left side-menu on YouTube when watching a video (where it says “Guide”). So, let’s do it! The Markup For the HTML we will use a nav element and inside we’ll add a div that will contain the menu icon and the label. Each menu item will have a little icon, so we’ll give them all different classes for that. Let’s take a look at the CSS. The CSS Note that the CSS will not contain any vendor prefixes, but you will find them in the files. First, we will include our icon font: The main nav container will have some general styles, like font size, line-height, color and the dimensions. The division that contains the menu icon span and the label link will be positioned absolutely and we’ll set the cursor to “pointer”.
I miss you ♥ | Vertical align anything with just 3 lines of CSS With just 3 lines of CSS (excluding vendor prefixes) we can with the help of transform: translateY vertically center whatever we want, even if we don’t know its height. The CSS property transform is usally used for rotating and scaling elements, but with its translateY function we can now vertically align elements. Usually this must be done with absolute positioning or setting line-heights, but these require you to either know the height of the element or only works on single-line text etc. So, to vertically align anything we write: That’s all you need. It is a similar technique to the absolute-position method, but with the upside that we don’t have to set any height on the element or position-property on the parent. To make it even more simple, we can write it as a mixin: You can find a demo of it here: See the Pen Vertical center with only 3 lines of CSS by sebastianekstrom (@sebastianekstrom) on CodePen. Update (April 25th, 2014)