



Ford Social Media Guidelines So you wanna be a user experience designer — Step 1: Resources - Pleasure and Pain by Whitney Hess Want to pursue a career in UX, but don’t know where to start? When you Learn the Ropes with Whitney Hess, you get in-depth training on principles, process, methods and techniques you need to excel in User Experience. Learn more > Pretty much every single day I get a tweet, email, or in person request for information on how to get started in the field of user experience. I’ve recently had a few people reach out to me even asking me to mentor them throughout the process. Given that I often find myself repeating the same answers over and over again, I decided to put all of my resources in a single blog post so that folks could easily access a consolidated version of my advice. So you wanna be a user experience designer? The best way to learn a new language is to go to a country where it’s spoken and immerse yourself in the confusion. If you’re interested in getting to know more about user experience, I recommend doing the same. …as well as any other topics that come up along the way. UX Books
Website Design Mistakes Have you ever visited a site and just left? What caused you to leave? Couldn’t read the site? Ok, I think you get the idea. So, if all of the above items (and this certainly isn’t an exhaustive list) are annoying when you visit a website why do people build websites like this? Web Design Mistakes Dr Dave Chaffey, author of E-consultancy’s Best Practice Guides, offers useful web design tips and discusses some common pitfalls to avoid. Legibility Legibility involves font types, font size and colour schemes along with content layout. Choosing the correct font type that suits the theme of the website and that are available to the average website visitor is one of the first steps to legibility. Font size plays an important part of legibility. Colour scheme also plays an part in the issue of legibility. Web Page Content The content of a web page would include the actual typed words on the web page, the images, the ads, the fancy images (animated gifs, Flash) and navigation system. Word Content
Social Media Handbook 2011 10 Tools to Improve Your Site’s Usability on a Low Budget Testing the usability of your site is one of the smartest things you can do. Usability involves making a website’s interface easier to use and simpler to understand, so that the user’s experience is as enjoyable as possible. The more usable a site is, the more satisfying it will be to interact with it — and happy visitors translate into happy customers. Ideas about what makes for the best website design don’t always translate perfectly when put into practice. In this article, we’ll review 10 tools that you can use to improve your website’s usability even if you’re on a low budget. As designers and developers, we have a natural bias towards the way our own products function: we built them, so we know exactly how they work. Our visitors, however, don’t have this advantage. Usability testing allows you to discover many ways in which your site can be improved. How much testing should I do? Usability testing may sound daunting, but in reality, a small investment can yield large gains. 1. 2. 3.
Infographic: Flat design vs. skeuomorphism It’s easy to get wrapped up in a trend and choose the option you think is most popular. But do you really know the drawbacks as well as the benefits of flat design? How about skeuomorphism? We’ve put together this fun infographic to help you work out the best option for your project. Embed: <p><strong>Please include attribution to webdesignerdepot.com with this graphic. Which option do you choose? WDD staff are proud to be able to bring you this daily blog about web design and development.
Social Media Policy: une méthodologie 10 Tips to Create a More Usable Web Whether it’s your portfolio, a blog, a marketing web site, or a collection of games, we all want to attract visitors to our website and to ensure that they have a pleasant experience. Usability measures the level of a user’s experience and can be characterized by how easily a given task can be completed; whether it’s done with prior knowledge, or by having the user learn a new way to interact. I think Jakob Nielson probably explained it best when he said: “Usability is a quality attribute that assesses how easy user interfaces are to use. The word “usability” also refers to methods for improving ease–of–use during the design process.” In this article I hope to give you some form of a usability checklist, covering topics from form design to simple navigation tips that you can apply to any Web project. 1. Letting the user know what section of the site they’re in, or what category they’re navigating through can be give a huge usability boost to any site. 2. 3. 4. 5. 6. 7. 8. 9. 10.
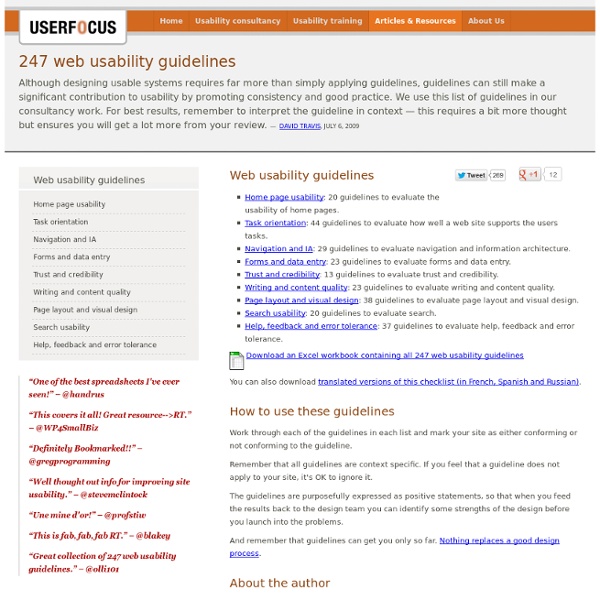
Agile People April 6th, 2009 Personas inside of wireframes? Sherrod began combining little people figures with actual interface representations. It’s interesting to see these miniature persona like icons along with their basic user stories or simplified needs trying to provide an additional layer of information about the context of use. Credits: Sherrod Faulks Une charte d’usage pour les média sociaux La Social Media Policy est une tendance très américaine dont l’on commence à entendre parler de ce côté-ci de l’Atlantique. L’idée est très pragmatique : puisque l’usage des réseaux sociaux en entreprise pose des problèmes spécifiques, trouvons donc une solution spécifique. La Social Media Policy rappelle donc ainsi non seulement les règles d’usage des réseaux sociaux pour les collaborateurs de l’entreprise, mais elle les accompagne également grâce à des conseils pleins de bon sens. Pas tout à fait un document contractuel ni totalement un outil de sensibilisation, il s’agit donc réellement d’un nouvel outil dans la besace du RSSI (CSO) américain. Au delà d’une simple “charte internet” à la française, la social media policy commence généralement par préciser qu’il est interdit d’utiliser les réseaux sociaux durant le temps de travail sauf autorisation spécifique. Le juridique Nous sommes aux Etats-Unis et les aspects légaux sont bien entendu particulièrement soignés. Le bon sens L’écriture
10 Useful Usability Findings and Guidelines « Smashing Magazine Everyone would agree that usability is an important aspect of Web design. Whether you’re working on a portfolio website, online store or Web app, making your pages easy and enjoyable for your visitors to use is key. Many studies have been done over the years on various aspects of Web and interface design, and the findings are valuable in helping us improve our work. 1. A study by UX Matters1 found that the ideal position for labels in forms is above the fields. 2Tumblr3 features a simple and elegant sign-up form that adheres to UX Matter’s recommendation. Positioning labels on the left also poses another problem: do you left-align or right-align the labels? 2. People instinctively notice other people right away when they come into view. Eye-tracking heat map of a baby looking directly at us, from the UsableWorld study4. And now the baby is looking at the content. Here’s an eye-tracking study5 that demonstrates this. 3. 4. 12Basecamp13 makes great use of space. 5. 6. 7. 8. 9. 10.
University | Past Lessons Lesson #59Intro to Foundation Develop a great naming convention for your project files Files come and go as we hash out a product. In creating Foundation for Apps (zurb.com/blog — Brandon's recent post), our upcoming framework that focuses on helping designers make app-like experiences, we've had to rethink how we name things. Naming conventions are critical for smooth workflows.