



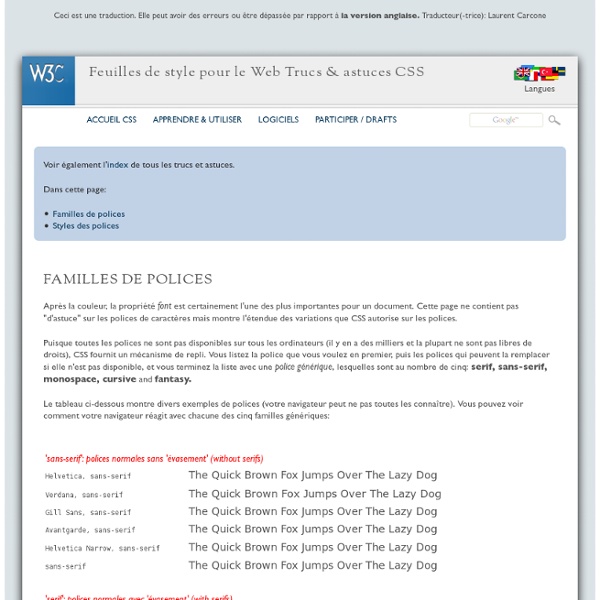
21 familles de polices prêtes pour le Web Font Tester est un comparateur de polices en ligne très pratique pour choisir quelle famille de polices (« font stack ») utiliser sur le Web. Son auteur y publie également une liste de 21 familles « web safe » prêtes à l’emploi : elles assurent un rendu homogène sur les différentes versions de Windows, Mac, Linux, etc. Voici un échantillon de chacune : font-family: Arial, Helvetica, sans-serif; Portez ce vieux whisky au juge blond qui fumeABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789 font-family: 'Arial Black', Gadget, sans-serif; font-family: 'Bookman Old Style', serif; font-family: 'Comic Sans MS', cursive; font-family: Courier, monospace; font-family: 'Courier New', Courier, monospace; font-family: Garamond, serif; font-family: Georgia, serif; font-family: Impact, Charcoal, sans-serif; font-family: 'Lucida Console', Monaco, monospace; font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif; font-family: 'MS Sans Serif', Geneva, sans-serif; font-family: Symbol, sans-serif;
slides.html5rocks.com In March 1936, an unusual confluence of forces occurred in Santa Clara County. A long cold winter delayed the blossoming of the millions of cherry, apricot, peach, and prune plum trees covering hundreds of square miles of the Valley floor. Then, unlike many years, the rains that followed were light and too early to knock the blossoms from their branches. Instead, by the billions, they all burst open at once. Then came the wind. It roared off the Pacific Ocean, through the nearly uninhabited passes of the Santa Cruz Mountains and then, flattening out, poured down into the great alluvial plains of the Valley. This perfumed blizzard hit Stevens Creek Boulevard, a two-lane road with a streetcar line down its center, that was the main road in the West Valley.
20 Thèmes WordPress qui pourront impressionner vos visiteurs 4inShare Il semblerait que ce soit bon, le printemps arrive ! Ahhh les barbecues ne sont plus très loin, encore un peu de patience (si vous en avez déjà fait un, interdiction de me le dire, je risque d’être jaloux…). Bon, arrêtons de parler météo et gastronomie et revenons à WordPress. Dans l’article précédent, je vous avais parlé des changements qui allaient survenir sur WP Themes Pro. Besoin d'un thème WordPress français ? Tout d’abord, le nouveau nom a été choisi Autant vous dire que ce fut un véritable casse tête. J’en profite d’ailleurs pour remercier tous ceux qui m’ont aidé à réfléchir et Nicolas Richer en particulier. Quand je révèlerai le nouveau nom, je vous expliquerai comment je m’y suis pris pour le trouver. Deuxième chose, le thème WordPress a été sélectionné Cette recherche du thème idéal a été longue et fastidieuse (enfin, je ne pense pas vous apprendre quelque chose en disant ça!). Ne comptez pas sur moi pour vous dire quel thème j’ai choisi pour l’instant.
HTML5 Please - Use the new and shiny responsibly 16 sites pour trouver des illustrations vectorielles gratuites - Pour tout designer / webmaster / auto entrepreneur web qui se respecte, le problème des images pour créer un site est récurrent. Il existe une multitude de sites pour trouver des photos stock, mais beaucoup sont malheureusement payants. Il existe heureusement quelques alternatives, qui feront l'objet d'un billet ultérieur Pour ce qui est des illustrations vectorielles, ou vector files, le problème devient un peu plus épineux. Faites chauffer les bookmarks ! Snap2Objects, propose des silhouettes de personnages, ainsi que bien d'autres ressourcesLogoTemplater : des illustrations pouvant servir de base à un logoDesigners Revolution : pas mal de packs IllustratorTHePixlPusherCreatSK8Vibr8Bros : pas mal de badges / stickersFree LogoTypes, pour retrouver les logos des grandes marques en format vectoCoolVectorsVector4Free, des vectoriels dans pas mal de catégoriesGoMediaZineGarcya.usDezignus une mine d'or. J'espère que vous trouverez votre bonheur dans cette liste.
html tables · guides Summary In this article we will cover how to use HTML tables correctly. Introduction “Ack!” In web design tables are a good way to organize data into a tabular form. Back in the Jurassic Age of the Internet before CSS was popularised as a method of separating the presentation from structure of the HTML, tables were used as a way to lay out web pages — to create columns, boxes, and generally arrange the content. The most basic table Let's start with the semantic HTML code required to render a basic table — this particular example compares recent volcanic eruptions in the Pacific region of North America: <table><tr><td>Volcano Name</td><td>Location</td><td>Last Major Eruption</td><td>Type of Eruption</td></tr><tr><td>Mt. This code renders roughly like so: Let’s start by breaking down the HTML markup used in the above code: <table></table>: The <table> wrapper element is necessary to indicate to the browser that you wish to arrange the content in a tabular fashion. Adding some more features
5 astuces pour trouver facilement des images libres de droits sur Internet Lorsque vous avez besoin d’illustrer vos contenus, vous vous retrouvez souvent confronté au problème des droits d’auteur. Alors, pour faciliter votre recherche, Le Blog du Modérateur vous fait découvrir 5 super astuces. 1. Google Images Google Images est très certainement le moteur de recherche de photographies le plus puissant. 2. Les photographies présentes sur ImageBase sont variées, d’extrêmement bonne qualité, totalement gratuites et vous pouvez les utiliser comme bon vous semble. 3. Pour bénéficier des images présentes sur Stock Photos for Free, vous devez dans un premier temps vous inscrire (gratuitement, bien sûr). 4. Tout comme ImageBase, les photographies proposées sur Bajstock sont de très bonne qualité, sur des thèmes divers et variés et libres de droits pour un projet commercial. 5. Grâce au moteur de recherche de photos libres de droits de Flickr, vous trouverez facilement les contenus gratuits qui vous intéressent.
Qu'est-ce qui fait partie de HTML 5 et qu'est-ce qui n'en fait pas partie? On tend à englober dans le nouveau standard tous les formats du Web, y compris CSS 3, mais que comprend exactement HTML 5? Ce doit faire partie de HTML 5, c'est bien sûr le code HTML décrit dans la spécification, mais ce n'est pas si simple car au cours du temps la spécification a évolué, a englobé des formats extérieurs et s'est scindée en plusieurs standards distincts. Par ailleurs il y a une différence de conception entre le WHATWG qui considère HTML 5 comme une spécification en évolution constante tandis que le W3C a définit un standard qu'elle considère arrêté avant la création de la version suivante, HTML 5.1 ou HTML 6. Une histoire de HTML 5 est incluse dans le document du WHATWG, un groupe de travail créé par Mozilla, Opera et Apple. Ce dernier à tendance à inclure dans un même document toutes les nouvelles technologies du Web. Ce qui fait effectivement partie de HTML 5 Formulaire Canvas Video Audio La balise <audio> fait aussi partie du standard. Des API nouvelles Indexed DB File API
60 typographies d’exception gratuites pour cet été 2015 2015 est depuis le début une année incroyablement prolifique et qualitative pour les typographies gratuites. Webdesigner Depot a sélectionné 60 des meilleurs typographies de ces 3 derniers mois afin que vous puissiez habiller vos designs de la typographie parfaite cet été. Vous trouverez de tout : des familles de police entières, des typographies adaptées pour des titres ou d’autres pour du corps de texte, certaines très sobres ou d’autres très ornementées et graphiques dans des styles variés. Retrouvez l’intégralité de la liste de polices sur l’illustre blog de design anglophone : 60 des meilleurs typographies gratuites, été 2015 Ci-dessous, une large sélection de celles qui m’ont plu parmi ces 60 typographies : Ailerons Yeah Papa Etna Phelix Boomgartner Glass Beads Sensei Reef Geom Prosto Sans Bold Brixton Line Hamster Script Shumi Fancy No Name Helena Endless Neon Tube Metropolis Charming Ohitika Spumante Blackberg Layered Type Quirko Badhead Barry Diana Sans Ranger Hero Zike Bomb Jazzball Phage Lombok El Capitan Yarin
Alsacréations : Actualités et tutoriels HTML, HTML5, CSS, CSS3, standards du web Publicité Google Adwords : Comment maitriser l’art de créer une campagne web rentable avec le référencement payant pour une PME? Table des Matières: Introduction sur Google Adwords et la Publicité en ligneGoogle Adwords, le produit central au cœur des profits de Google14 Statistiques surprenantes sur le géant web Google AdwordsQu’est-ce que le système de publicité Web Google Adwords?- Les 4 types de Publicités Web offerts par Google Adword- Le système de Publicité du Réseau de Recherche- Le système de Publicité du Réseau Display- Le système de Publicité Vidéo- Le système de Publicité du pour MobilePourquoi faire une campagne de publicité avec Google Adwords?Utiliser Adwords pour avoir plus de clients, trafic, visibilité et notoriétéUtiliser Adwords pour tester son taux de conversion et améliorer son site webCombien ça coute faire du marketing web avec Google Adwords?Quels sont les Avantages et Inconvénients de la pub avec Google Adwords? Introduction sur Google Adwords et la Publicité en ligne Google Adwords! Google Adwords, le produit central au cœur des profits de Google Sources : Alors? Le cout par Clic (CPC)
10 fonts gratuites pour le mois de juin 2015 Pour les professionnels qui utilisent souvent des fonts dans leurs travaux, il est parfois difficile de trouver des polices originales ou différentes. Voici 10 fonts à utiliser dans vos créations pour une qualité professionnelle.Des polices souples et élégantes, d’autres puissantes et agressives. Il y en a pour tous les goûts et pour tous les styles. N’hésitez pas à partager l’article sur les réseaux sociaux Stormfaze Stormfaze est une police pour les adeptes de science fiction ou pour les fans de high-tech. Découvrir Stormfaze Recevez les /listes de Template.pro directement par mail Tous les matins à 9h avec votre café, recevez les meilleurs ressources, les meilleurs templates ou de l'inspiration pour bien commencer la journée ! Belladona Belladona est une font qui vous fera voyager dans le monde et dans le temps. Découvrir Belladona Lombok Lombok est une police moderne et contemporaine. Découvrir Lombok Yarin Yarin est une font qui respire l’esprit bio et l’amour. Découvrir Yarin Wask New Etna