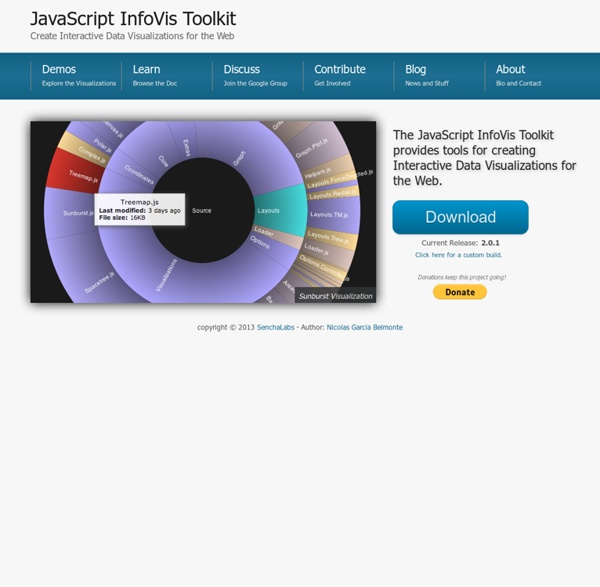
JavaScript InfoVis Toolkit
Datavisualization.ch Selected Tools
Quick-R: Home Page
FlowingData | Data Visualization, Infographics, and Statistics
Gephi, an open source graph visualization and manipulation software
GGobi data visualization system.
Related:
Related: