



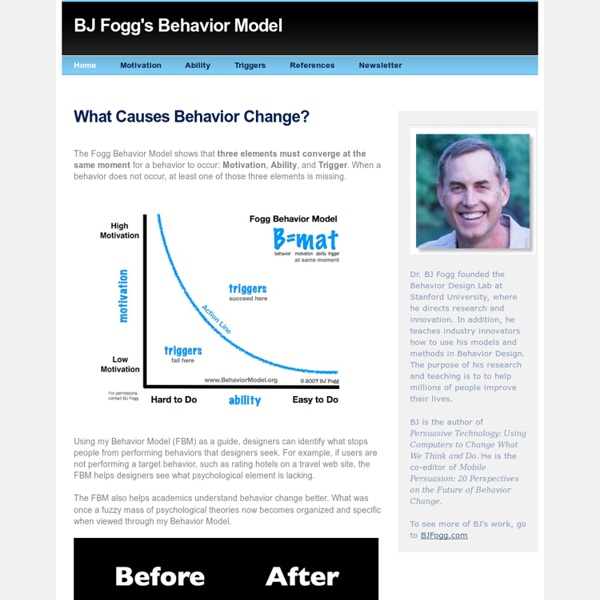
Warm Gun: How to Win Users & Influence Behavior In his How to Win Users & Influence Behavior presentation at the Warm Gun Design conference in San Francisco, CA BJ Fogg walked through how behavior can be systematically understood and used for design. Here’s my notes from his talk. Behavior is systematic. It’s only complicated if you don’t understand how behavior works.Behavior can be designed for: pick the right behaviors to target, design specifically for them, and test your solutions quickly.The behavior equation: b= mat. Behavior happens when motivation, ability, and triggers come together at the same time. Know the Behavior You Want Get clear on the behavior you are trying to target. Think in Terms of the Behavior Model What will motivate people to do what you want?
bjfogg: I sketched how motivation works... Wireframes are dead, long live rapid prototyping Wireframes, your time is up. You’ve served your purpose. You’ve brought order where there was once chaos and provided gainful employment for thousands of UX designers, but I’m afraid now it’s time for you to go to the big recycling bin in the sky. You’re just no longer cut out for the cut and thrust of UX design and have been replaced by that young upstart called rapid prototyping. In this article I argue why you too should ditch wireframes and embrace rapid prototyping. What are wireframes? In the same way that architectural drawings might outline what goes where for buildings, wireframes outline what goes where for a set of UI screens. An example wireframe with footnotes Wireframes are usually put together by a UX designer (or designers) prior to any visual design work and are typically constructed using diagramming tools such as Visio and Omnigraffle, or design and drawing tools such as InDesign and Fireworks. Why ditch wireframes? So what’s so wrong with wireframes?
UX deliverables are dead, long live code - fantasticlife's posterous This post is a possibly ranty reaction to the recent Wireframes are dead, long live rapid prototyping post on UX for the masses. If you’ve not read it, it’s definitely worth a click. And also worth working your way through the comments it generated. But I disagree with the post on two counts. the alternative is to bypass wireframes altogether and either go straight from sketch / outline designs to developing working code (in an Agile fashion), or as is more use common use [sic] a rapid prototyping tool to create a prototype which loses me at the comma. If wireframes aren’t dead I’d be more than happy to take them outside and put a bullet through their head It’s probably best to consider this list a personal addendum to the six reasons to ditch wireframes list in the original post. ‘UX professionals’ seem to be obsessed with defining optimum user experience. If wireframes are dead, rapid prototyping tools should die in their arms So I don’t really like wireframes.
Dieter Rams: Apple has achieved something I never did When Ive talks about Rams designing “surfaces that were without apology, bold, pure, perfectly-proportioned, coherent and effortless”, he could equally be talking about the iPod. “No part appeared to be either hidden or celebrated, just perfectly considered and completely appropriate in the hierarchy of the product’s details and features. At a glance, you knew exactly what it was and exactly how to use it.” Today Rams is best known for his range of minimalist shelves, made by Vitsoe, and for his influence on Ive. For his part, writing on Apple for the first time, Rams is muted. He argues that Apple are one of the very few brands, almost unique in the modern world, who are not devaluing the word “designer”. Dieter Rams on Apple I have always regarded Apple products – and the kind words Jony Ive has said about me and my work – as a compliment. I have always observed that good design can normally only emerge if there is a strong relationship between an entrepreneur and the head of design.
Gestalt Theory: Society for Gestalt Theory and its Applications (GTA) - Welcome The Society for Gestalt Theory and its Applications (GTA) is an international scientific association established for the purpose of promoting the Gestalt theoretical perspective in research and practice. In May 2015 the GTA will organize the 19th international Gestalt theory conference in Parma, Italy, hosted by the Dipartimento di Antichistica, Lingue, Educazione, Filosofia (ALEF) of the University of Parma. The conference theme will be: Body, Mind, ExpressionContact: gta2015@gestalttheory.net In April 2013 the GTA invited to the 18th international Gestalt theory conference, hosted by the University of Education in Karlsruhe (Germany). Creative Processes – Gestalt theory in the context of learning and education and other fields of human life (18th GTA Convention April 11-14, 2013) 100 Years Gestalt Psychology - an international GTA Symposium took place in Helsinki, Finland, in September 2012 in cooperation with the Finnish Society for Natural Philosophy (LFS). Click he
Visualizing Fitts’s Law Introduction In preparation for the redesigns and overhauls we implemented in Wufoo, I took some time to revisit a few HCI (Human-Computer Interaction) fundamentals with the hopes of gleaning something new out of the decades of research dedicated to making interfaces easier to use. One thing that surprised me was how most of the material was pretty dense, heavily geared towards mathematicians it seemed and written in the impenetrable language of the academic elite. You’d think that if they’d really wanted to make an impact (especially on designers), they’d create documents that were a bit easier to digest. Back in school, I remember that it wasn’t until I started taking classes in physics that calculus made any kind of real sense to me. Math of the Obvious Published in 1954, Fitts’s Law is an effective method of modeling the relationship of a very specific, yet common situation in interface design. Mathematically, Fitts’s law is stated as follows: MT = a + b log2(2A/W) Fitts Still Rules!
How to Win Friends and Influence Users through Emotional Design The Period at the End of a Sentence Since the early days of AOL instant messaging, I’ve always been slightly bothered by sentences in online conversations that end with a period. For some reason, alarms always go off in my head when I ask someone how they’re doing and they answer “I’m good.” rather than “I’m good”. Emotional Design With today’s information overload and overexposure, it takes more than a pretty design to make a lasting impression with our users. “What does the object want? This brings me back to the scenario I first mentioned above. Six Ways to Make People Like You Fortunately, you don’t have to be an expert psychologist to start applying emotional design to your projects. 1. 2. 3. 4. 5. 6. Applying and Using Emotional Design There are many identified techniques that leverage emotion in design. Fortunately, the research and thinking done in the subject of emotional design is growing every day.
47 Mind-Blowing Psychological Facts You Should Know About Yourself WHAT YOU ARE ABOUT TO READ IN THE NEXT PARAGRAPH IS COMMONLY BELIEVED, BUT NOT TRUE – You read by recognizing the shapes of words and groups of words. Words that are in all capital letters all have the same shape: a rectangle of a certain size. This makes words displayed in all uppercase harder to read than upper and lower case (known as “mixed case”). Mixed case words are easier to read because they make unique shapes, as demonstrated by the picture below. OK, NOW THE TRUE STUFF STARTS — When I started this article the topic was supposed to be why all capital letters are harder to read. Like most people with a usability background or a cognitive psychology background, I can describe the research — just what I wrote in the first paragraph above. The research doesn’t exist, or “It’s complicated” — Something happened when I went to find the research on the shape of words and how that is related to all capital letters being harder to read. Example of fixations and saccades