



Blog | Usable Learning | Design for How People Learn So I’m really interested right now in how the brain operates as a prediction machine. Basically, one of our core brain functions seems to be guessing what is going to happen next. I think this has some really fascinating implications for behavior change. Humans are (in many ways) bad at risk prediction. Classic behaviors that are difficult to change include things like diet, exercise, smoking, texting while driving. Here are some interesting things I’ve been looking at regarding this: How your brain hallucinates your conscious reality by Anil Seth: How our brains use embodied simulation to construct meaning: (from Benjamin Bergen’s book Louder Than Words) How even the structure of our vision is structured around predicting the immediate future from Mark Changizi: Here’s a closer look at the image he is describing: Here’s a good talk on Risk Literacy from Gerd Gigerenzer:
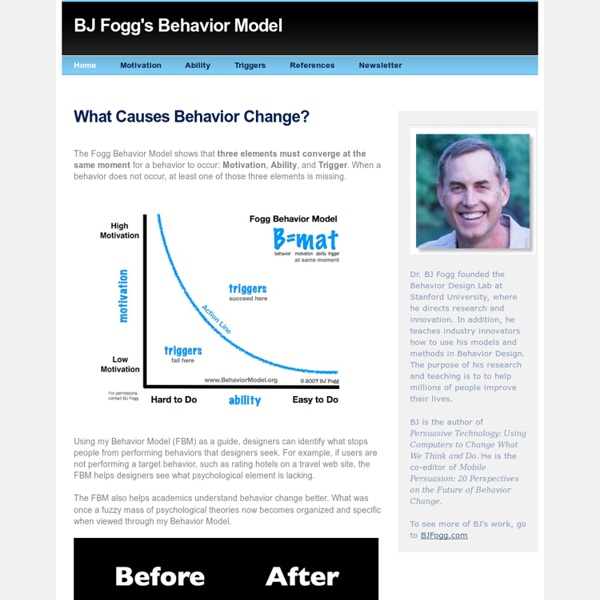
Introduction au design basé sur le comportement — Officielle France Jusque-là, c’est évident. La vraie question est de savoir pourquoi ils ont échoué à s’adapter aux comportements de leurs utilisateurs. En général, lorsqu’un comportement n’a pas lieu, c’est parce qu’il manque un de ces trois éléments (ou qu’il n’est pas suffisant). MotivationCapacitéDéclencheur Pour qu’un comportement donné se produise, une personne doit être motivée et capable de l’effectuer. Ce modèle simple est appelé le Fogg Behavior Model. Il est possible de séparer chacun des éléments ci-dessus en sous-éléments pour obtenir une plus grande clarté, mais pour l'instant, nous allons simplement nous en tenir à ce niveau “macro” en utilisant un comportement d’exemple : la course à pied. Disons que vous vouliez aller courir cet après-midi, mais ne l'avez pas fait. Il se peut que vous ayez totalement oublié d'aller courir parce que vous étiez pris dans une autre activité. Déclencheur InterneExterne Voici quelques exemples de déclencheurs externes : Besoin de quelque chose ? Capacité Motivation
The Rapid eLearning Blog - Practical, real-world tips for e-learning success. Creating great interactive learning experiences requires a few core building blocks: relevant content, pull versus push, and real-world decisions. With those building blocks you're able to structure effective learning scenarios that are meaningful to the learner and helps meet the objectives of the course. One of those building blocks in creating relevant content or content that is placed in a meaningful context. Read the full article After last week's post on the different drag & drop interaction examples, I had quite a few emails asking for tips on how to create drag and drop interactions for elearning. Sliders are used as a means to make adjustments/selections or as a simple way to navigate content. It helps to look at what others are doing to get ideas and inspiration for your own work. This week I'd like to feature a number of drag and drop interactions that people in the community have created over the past couple of years. But there were two things that I really liked about ...
Le passage à l’action mis en équation. Quels impacts sur la formation ? - Ancrage Mémoriel® De nombreuses formations restent inefficaces car les apprenants ne sont pas motivés. Il est bien connu que la motivation est une clef fondamentale pour une formation réussie. Le modèle comportemental du chercheur B.J. Fogg tente de nous démontrer qu’il est nécessaire qu’un formateur motive ses apprenants pour optimiser une formation. B.J. En utilisant le modèle comportemental de Fogg, on peut constater ce qu’il a manqué à un individu qui n’est pas passé à l’action. la motivation ;la capacité ;le déclencheur. Spécifiquement, le FBM décrit trois types de motivation : plaisir / douleur ;espoir / crainte ;acceptation sociale / rejet. Les facteurs de capacité sont : le temps ;l’argent ;l’effort physique ;les cycles cérébraux ;la déviance sociale ;la non-routine. Les trois types de déclencheur sont : le signal pour un déclencheur pur ;le facilitateur pour un déclencheur qui augmente la capacité ;le motivateur pour un déclencheur qui augmente la motivation.
Creating Communication | 21st Century Presentation and Communication Tips Self-determination theory Self-determination theory (SDT) is a macro theory of human motivation and personality that concerns people's inherent growth tendencies and innate psychological needs. It is concerned with the motivation behind choices people make without external influence and interference. SDT focuses on the degree to which an individual's behavior is self-motivated and self-determined.[1][2][3] In the 1970s, research on SDT evolved from studies comparing the intrinsic and extrinsic motives, and from growing understanding of the dominant role intrinsic motivation played in an individual's behavior[4] but it was not until the mid-1980s that SDT was formally introduced and accepted as a sound empirical theory. Key studies that led to emergence of SDT included research on intrinsic motivation.[5] Intrinsic motivation refers to initiating an activity for its own sake because it is interesting and satisfying in itself, as opposed to doing an activity to obtain an external goal (extrinsic motivation).
In Support of Excellence Powered by Translate DOWNLOAD THE LATEST VERSION: V4 published Mar 2015. This PDF Poster has links to 122 of the latest and most popular educational apps. I am still a little numb at the amazing interest in, and discussion about, the Padagogy Wheel from teachers and educators around the world. So why yet another version only one week later? Graduate Attributes and Capabilities: Without this your learning design will drift. These capabilities should be identified as part of our graduate attributes and woven into the fabric of our courses in the activity design. Please visit the blog post and listen to the podcast episode at: “If you exercise these capabilities.. you will be employed!” The Puzzle of Motivation: Teachers use the term engagement all the time. Dan Pink shows what science knows about motivation and what business does about it are largely mismatched. Dan expands on the concept of Autonomy.and introduces examples of three levels of application of this type of motivation.