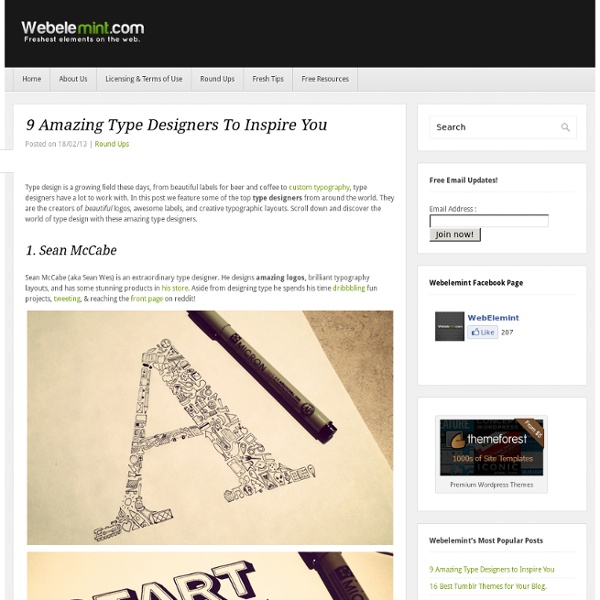
Creating geometric patterns in Illustrator
Create a cubical pattern background For this tutorial I'll first show you how you can create a cubical pattern background using Illustrator's so called Pattern Maker feature. So you need version CS6 or later for this tutorial. Then secondly I'll also show you how you can create a triangular pattern. Let's get started… Draw a hexagon Select the Polygon Tool which is located under the Rectangle Tool. Enter 100 px as radius value, and 6 as the amount of sides. Rotate by 30° from the center To transform this object into a cube, we need to rotate the hexagon by 30° so we have a point at the top in the center. Draw a vertical line Now we'll create dividing lines to split this object up into 6 triangles. Align Vertical & Horizontal Center Now select both objects and click both the Align Vertical Center and Align Horizontal Center aligning option from the Control bar at the top of your workspace. Copy Rotate line by -60° from the center Divide into triangle segments Apply color Make a pattern
Augusto de Franco « TEDx São Paulo
Comments Redes Sociais – Como funcionam as ligações entre as pessoas ?: [...] Augusto de Franco fala sobre as ligações e as redes entre as pessoas. Acesse [...] William D Andrea Naswaty: Como posso obter maiores informações sobre palestras, onde acontecem, inscrições, enfim, onde posso me cadastrar para receber mais informações. Como funcionam as ligações entre as pessoas? TED: conexão, interação e ideias que movem o mundo: [...] Redes | Pearltrees: [...] Conceito de Rede Social | Rede Bibliotecas Portalegre: [...] a comunicação de Augusto de Franco. “Começar já é metade de toda ação.” provérbio grego « Marketing 3.0 – Ideias, Tendências e Reflexões: [...] Fabíola Barrotti: Na qualidade de graduanda em administração, acima disto, como cidadã, solicito informações sobre inscrição para os próximos TEDx. Raphael Amorim: Isso tudo só não existia nas ciências sociais há 15 anos, porque na computação e matemática já existe desde os anos 40.
Creatives Share The Best Piece of Advice They Ever Got
Sometimes a piece of advice, no matter how well-meaning or earnestly proffered, is instantly forgotten, or, perhaps more frequently, quietly resented. But, once in a while, whether you’re looking for it or not, you get a gem that sticks. For one reason or another, some wise words become more than food for thought and become guiding principles, if not life changers. Creative Social, an organization of creative professionals working in the digital marketing space, has assembled its members’ favorite bits of advice into a new book, Best Piece of Advice Ever. The book, a collaboration with artist management agency, Bernstein & Andriulli, presents the wise words along with art work from a range of contemporary illustrators and designers including Ray Smith, 12Foot6, Stan Chow, Ilovedust, and Shotopop. Advice sharers include The Barbarian Group’s Benjamin Palmer, SheSays, and Shout founder Ale Lariu, Gavin Rodgers, Creative Director at agency LBi, and many others.
Street pray movement
65 Beautiful Fonts You Can Download For Free
Freebie 65 Beautiful Fonts You Can Download For Free by Alex on Aug 9, 2012 • 9:43 am 17 Comments There are so many free fonts all around the web these days and sometimes it makes me think is their any really point purchasing fonts. If you like fonts, you’ll love our favorite premium font, check it out here on Envato Market. Neuton Font Family Download Font → Intro free font Download Font → Bemio Download Font → Exo Font Family Download Font → Rex Free Font Download Font → Metropolis 1920 Download Font → Free Typeface NeoDeco Download Font → Hagin Free Font Download Font → Mosaic Leaf Download Font → Cubano Download Font → Cubic Sans Download Font → Banana Brick Download Font → Sofia Download Font → Sansita One Download Font → Villa Didot Download Font → Accent Download Font → Lavanderia Download Font → Blanch Download Font → Lorena Download Font → Age Download Font → Arvo Download Font → Banda Download Font → Bigmouth Download Font → Cappuccino Download Font → Code Download Font → Copse Download Font → Cube Download Font → Dan Days Deibi Dekar
(Images) 68 Inspirational Picture Quotes To Kickstart Your Day!
Home > Quotes > (Images) 68 Inspirational Picture Quotes To Kickstart Your Day! Today we feature 68 Inspirational Picture Quotes about Life, Success, Motivation & Fear. Everything you need for a fully motivated and fulfilled day. Enjoy these picture quotes and don’t forget to share this post with your friends and family! Article By: Addicted2Success.com About The Author: Joel Joel Brown is the CEO and Founder of Addicted2Success.com.
New fonts of the week
New fonts of the week Every day new fonts are released, let’s take a look at some of the best fonts published in the pastsevendays.Every day new fonts are released, let’s take a look at some of the best fonts published in the past seven days. Appetite Rounded Appetite Rounded is a special rounded edition of the Appetite Typeface for awesome packaging design projects. Tecnica Slab Tecnica Slab font family has been designed for Graviton Font Foundry by Pablo Balcells. Tact Tact is a geometrically sans serif font, black and condensed looking glyphs, with an alternative glyph set to improve its use in different graphic contexts. Gardeny Gardeny is a lovely script font that comes with flourishes and decoration elements. Komsomol Komsomol font was modeled on several Soviet propaganda posters which all had one thing in common: a very loud message in a very clear typeface.
Photoshop CS4: A Picture Worth a Thousand Words « Layers Magazine
I love Photoshop techniques that offer all kinds of possibilities for experimentation—and the following tutorial is a perfect example of one of those techniques. In this issue, we’re going to take a portrait and replace the person’s image with text (think 2009 Grammy posters). Pick a portrait that offers good contrast—a photo that’s very dramatic and dark probably won’t work as well. I’ve had the best success with straight-on head and shoulder shots, but again, feel free to experiment with all types of photos. For the best results, choose a photo that has a light background (or select the background around the person and make it lighter). Create a new document (File>New) in a size that’s smaller than your photo: the specifics don’t really matter. Switch back to the photograph. Then, press Command-J (PC: Ctrl-J) to copy the selected pixels onto a new layer. Go back to the Select menu and choose Color Range again. Click the Create a New Layer icon at the bottom of the Layers panel.
Photoshop backgrounds, textures and icons | PSDGraphics