



White Space Example 1. Good use of white space: this advertisement show how their product cancels noise by using the lawnmower metaphor to cut the noise "grass", leaving behind only white space, a common metaphor for silence. 2. Poor use of white space: this advertisement, on the other hand, leaves the whole thing feeling unbalanced because all the white space is used up except the bottom left corner, which is simply languishing and unused. 3. 4. 5. 6. 7. 8. 9. Choosing a Computer Whether you work in the office or at home on a personal computer, you must provide your own protection. How Easy Is It to Use? 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20.
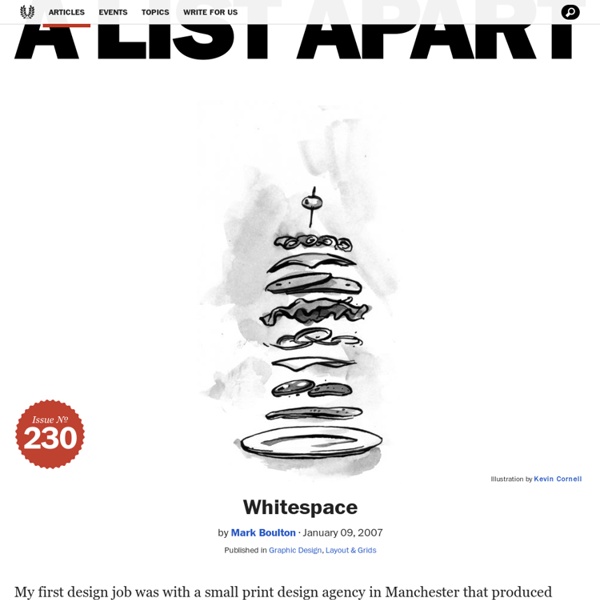
15 Excellent Examples of Web Typography. Under the Bonnet | i lo part II: taking a list apart In part one, 15 Excellent Examples of Web Typography, I showcased 15 web sites that make excellent use of type. To avoid this article being inordinately long, I’m going to focus on the first site in the list, namely A List Apart. To take all 15 examples to pieces would be rather pointless, because most of what’s good about them is shared. A List Apart The job of web typography is not to simply mimic that of print. However, despite these differences, the elements of good typography are shared across these two mediums. Home page view Article page view Not only is this site a wonderful resource, with well written articles, but it has the feel of a magazine or an academic journal — both in its design and in its typography (it even has its own ISSN number!). The first tick against this site sits beside “White Space”. Good typography is like bread; ready to be admired, appraised and dissected before it is consumed. — Robert Bringhurst Letterspacing Grid
//// COLOURlovers :: motor ave. #D94664 Log In Sign Up COLOURlovers Search Create Explore Millions of Colors You'll find over 7,353,328 user-named colors to kick start your creative projects.Get the latest colors RSS feed or name your own colors. New Most Loved Most Views Most Comments Most Favorites AllMonthWeekDay Browse Colors by machine head Hex Loves View Favorites Comments pinkisly delight by @ivy_nacua Views purple power Leaving You by Halifax Leaving You Helpless by scovanessa dd0e86 by jacobcatalfamo Helpless de0857 by basicstuffx 33ffdb Recent Color Comments soniapbgomes Posted 54 minutes ago RE: Up in a tree Posted 56 minutes ago This is part of the Daily Random Colour Challenge Saturday, 12th of April 2014, the colour is: Up in a tree #709E3A PS: Items using past IFRC colours can be submitted to the ANYRC page RE: Up in a tree shall314 Posted 2 hours ago 8-) shall314 wrote: RE: Blotter Paper RE: Blotter Paper artsykerley Posted 10 hours ago so beautiful, RE: I breathed pink ramcatluvr Posted 11 hours ago Thanks for all the love on this color! RE: PowerPurple mobooksnart
A Negative View of White Space After reading through the article on The Web Design Ledger, “Whitespace: The Underutilized Design Element” I felt compelled to respond and clear up what I feel is spreading misconceptions about design in relation to white space. Note that for the purpose of this article I will refer to white space as negative space. Negative space being the area that is void of elements like type or imagery. Both are accepted terms, but I believe that negative space better represents the design concept. Positives and Negatives Let me start by saying I agree with the premise of the article that negative space is an important concept for a designer to understand, so kudos for bringing it up. The article begins by saying white space is: “…probably one of the most overlooked and underutilized is whitespace. Pointing out more negative space in the Pottery Barn screen in comparison to Rooms to Go. Why? There are basic principles of design like balance and contrast that every designer should understand.
Choose a comfortable measure | The Elements of Typographic Style “Anything from 45 to 75 characters is widely regarded as a satisfactory length of line for a single-column page set in a serifed text face in a text size. The 66-character line (counting both letters and spaces) is widely regarded as ideal. For multiple column work, a better average is 40 to 50 characters.” The measure is the number of characters in a single line of a column of text. HTML doesn’t have a concept of columns per se, instead text is held within boxes. In CSS the width of a box is set using the width property with any unit of length, for example: When typographers set the measure and text size for printed media, those dimensions are fixed and unchangeable in their physical manifestation. In the preceding example, column 1 has a fixed width: it has been set to 400 px wide. Column 2 has a liquid width: it has been set to 50% wide. Column 3 has an elastic width: it has been set to 33 em wide.
Future of Web Design The Science of White Space in Design White space, also referred to as “negative space”, is an important aesthetic tactic utilised in a majority of graphical/design illustrations/publications. In its most generalised definition, white spaces are the strategic visual sections of a page/illustration that are left unmarked and thus uncluttered by any specific aesthetic detail. Characteristically, these ‘blank spaces’ are strategically located, between margins, leading text and sub-sections of a page layout. The true functional beauty of white spaces lies in its rather paradoxical function; it defines and enhances the visual prominence of various accompanying graphical/typographic elements, without containing meaning, context or content in itself. The Game of Brand Identity In the traditional era of the broadsheet printing press, the real-estate of a page layout was defined by two main elements – Content and Advertising. The Game of Hierarchical Significance The Game of Minimalism credits credits credits credits Author
Letterspace all strings of capitals and small caps, and all long “Acronyms such as CIA and PLO are frequent in some texts. So are abbreviations such as CE and BCE or AD and BC. The normal value for letterspacing these sequences of small or full caps is 5% to 10% of the type size. Many typographers like to letterspace all strings of numbers as well. Spacing is essential for rapid reading of long, fundamentally meaningless strings such as serial numbers, and is helpful even for shorter strings such as phone numbers and dates.” Letter spacing in CSS is achieved with the aptly named letter-spacing property. If you have created static pages for your website then inserting <acronym> and <abbr> elements where appropriate might be slightly tedious but probably feasible. I’m not going to explain regular expressions here – there are plenty of resources elsewhere on the web – but in the form of a PHP function here is an expression to get you started:
Sweet White Space « stoneboard.ca White space design used for communication materials is a good thing. A beautiful thing. Just so we are on the same page here, “white space” is the “blank space” that surrounds pictures and text. It is not just the literal white space in a design. It entails good composition of the design elements. Attention graphic designers: please, please, please, use alignment…use a rule line! White space design is everywhere. It allows the brain to digest messages. It generates a second glance – like a rest station on the side of the road. Many corporations, design firms, artists, and agencies are finally getting out of the messy convoluted design methodology and endorsing the less is more approach. Wow. About time. Use the example of Starbucks. The new logo strips down. It is said we are ‘in the age of the icons’. Print media also needs to take advantage of good planning of space. What information are you trying to provide? Package design. Make it look good. Less copy. Honeyrose Bakery.
Kern consistently and modestly or not at all | The Elements of T “Kerning – altering the space between selected pairs of letters – can increase consistency of spacing in a word like Washington or Toronto, where the combinations Wa and To are kerned.” At present there is no mechanism within HTML or CSS that specifically enables kerning. However text on the Web does not generally need manual kerning, as all digital fonts have kerning tables built-in. These tables define which letter pairs need adjusting and by how much, and are usually adhered to by operating systems. The only time manual kerning may prove necessary is with larger text such as that in headings, in particular when numbers, italics or punctuation are involved. It is also important to bear in mind that letter pairs in one font of your font-family list may need kerning whereas in another font they do not. Where you do wish to kern letter pairs, you must insert a neutral inline element, such as span and apply the letter-spacing property. Which should render as: Washington and Toronto
Ten logo design tips from the field I’ve learned from quite a few mistakes during my time as a designer, and to save you from doing likewise, here are 10 logo tips I picked up. 1. A logo doesn’t need to say what a company does Restaurant logos don’t need to show food, dentist logos don’t need to show teeth, furniture store logos don’t need to show furniture. The Mercedes logo isn’t a car. 2. 3. 4. 5. 6. Don’t follow the pack. Stand out. 7. 8. 9. 10. Not two, three, or four. One. This was a snippet of what’s in the Logo Design Love book. Do you have any other tips to share? I love New York image courtesy of Oded Ezer Choose a basic leading that suits the typeface, text and measure “Vertical space is metered in a different way [to horizontal space]. You must choose not only the overall measure – the depth of the column or page – but also a basic rhythmical unit. This unit is the leading, which is the distance from one baseline to the next.” Leading (pronounced “ledding”) is so called because, in mechanical presses, strips of lead are placed between lines of type to space the lines apart. However that example is bad as line-height should never be applied using absolute units such as points or pixels. A better approach is to make use of a unique characteristic of the line-height property: it is the only CSS property for which non-zero numeric values are allowed without units. In this example the value of line-height is a multiplier: 1.25 x 12 = 15 pt. It should be noted that some browsers add a little leading by default: Safari and Internet Explorers for example; whereas others, such as Camino and Firefox, do not. this is an example of negative leading