



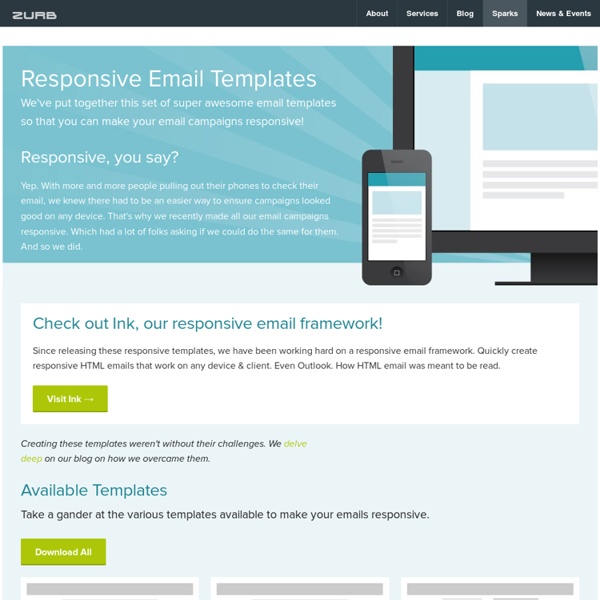
10 plantillas responsive gratis Un diseño responsive te permite expandir o encoger la página web dependiendo del tamaño de pantalla en la que se esté visualizando. Si estáis empezando a crear tu sitio web, es mejor que implementéis un diseño responsive. He recopilado varios de los mejores temas, algunos gratis, que te permitirán diseñar el sitio web para distintas pantallas, lo que hará aumentará tu tráfico. Minimalistiq Minimalistiq Grid Theme Responsive Grid Theme Responsive Demo Shutterloop Shutterloop Demo Codium Extend Codium Extend Demo Touchfolio Touchfolio Demo Unique Theme Unique Theme Demo Simple Grid Simple Grid Demo Oxygen Oxygen Demo Smally Smally Demo Auto Focus Auto Focus Demo Vía | Webrevisions Antwort | Transform Columns to Rows Getting Started » Most responsive email layouts feature single fluid columns, whose contents adjust to the width of the device. This experience may be underwhelming for desktop users who have more real estate for content. To illustrate how to create a more complex and interesting layout, for example columns that transform into rows for smaller screens, we’ll walk through the code in 3columns-to-rows.html, which works across all major email clients, including Outlook. Columns Container Table In your desktop version, to create columns as you would normally would with <table>s not <div>s as some recommend. <table border="0" cellpadding="0" cellspacing="0" class="columns-container"><tr><td class="force-col" valign="top"> Column 1 </td><td class="force-col" valign="top"> Column 2 </td></tr></table> To manipulate the columns into rows, you need the following styles in your <head> I choose a breakpoint of 600pxinstead of 480px to catch small tablets in addition to smart phones. N.B.
10 jQuery Video Plugins 10 Awesome jQuery Video Plugins that can help stream videos from your favorite websites easily. Display videos and video playlits in style with these 10 jQuery video plugins. Enjoy! Video Gallery WordPress Plugin /w YouTube, Vimeo 1. jqVideoBox A jquery port of Videobox lightbox for videos Youtube, Metacafe, Google Video, iFilm and custom flash. Source 2. This jQuery plugin will help you add StreamPlug player on your web contents. Source 3. jdivx This is a plugin I made to embed divx throught dvix web player using jquery. it is my first jQuery plugin but maybe someone could find it useful. Source 4. A small and simple jQuery plugin that you can use to load in video players from your favorite video sites. Source 5. A jQuery plugin that helps you embed QuickTime movies to play directly on your webpage, instead of redirecting your video to a separate page or forcing you to embed a video using Flash. Source 6. Source 7. Source 8. Source 9. Source 10. jYouTube – YouTube video thumbnail screenshot getter
40 Free Html5 Responsive Templates There is just no reason why you would not use HTML5 theme templates for your website, especially it looks so professionally done, attracting many of your site visitors to explore your page even more. Aside from the appearance that’s surely created to please, another reason why HTML5 patterns are the bomb is because of its responsiveness and fluidity, which is evident on animations found in the said themes. Colors, font styles, and accents are also evidences of how such themes have been meticulously done, even though they are offered as free html5 responsive templates. Another thing with HTML5 themes is that it is responsive and flexible across not only in different browsers, but more importantly, display also adapts to those individuals who are using tablet PCs and smartphones, thus making the site visit a great experience for everyone. You May Like Business Website Templates and Free Responsive WordPress Themes Free HTML5 Responsive Templates Folder Responsive Html5 Theme Demo || Download
A Beginner’s Guide to Zurb Foundation 3: The Grid In the past, we’ve discussed Twitter Bootstrap quite a bit. Much more so than its most worthy competitor: Zurb’s Foundation. Now on its third iteration, Foundation is a robust and responsive front end framework used by hundreds of developers every day. Over the course of several articles, we’re going to jump in and take a look at its various aspects from a complete beginner’s perspective. Grid Crazy If you’re a regular reader of Design Shack, then you probably already know that I’m a bit of a grid nut. The grid that comes built into Foundation is no exception to this rule. The Foundation Grid Like countless other grids, the foundation Grid is built on a twelve column system. What this means on a code level is of course that each column in the grid does not have a static width but is instead assigned using percentages. Responsive Getting Started If you’re at all used to grid systems, Foundation should be really easy to pick up. Creating a Row How easy was that? Adding Columns Going Further
how to embed WMV files in my html file Responsive webdesign : adapter un site à toutes les résolutions Le Responsive webdesign (conception adaptative ou réactive en français) représente un ensemble de méthodes et techniques permettant d’universaliser un site Web. Qu’il soit consulté sur ordinateur, tablette, e-reader ou mobile, le site ainsi conçu s’adapte automatiquement à la taille de l’écran. Cette évolution très séduisante du Web pose néanmoins certaines questions d’ergonomie et oblige à repenser la conception des sites. Nous abordons dans cet article les objectifs du responsive design, les critères qui doivent décider à le mettre en œuvre, les recommandations de conception et les considérations techniques. Objectifs du responsive webdesign Pour commencer, rien de tel qu’une démonstration. Entrons dans le vif du sujet. Les sites Web sont aujourd’hui consultés sur une multitude d’appareils ayant des résolutions différentes Proposer une seule version du site Web censée s’adapter à tous ces terminaux est utopique. Le site ifttt n’est pas adaptable. Responsive ou versions séparées ?
html - CSS Getting text to align properly in list with custom bullet 5 Useful CSS Tricks for Responsive Design Making the design to be responsive is very easy as shown in my Responsive Design in 3 Steps tutorial, but maintaining the elements to look aesthetically balanced on all breakpoint layouts is an art. Today I’m going to share 5 of my commonly used CSS tricks along with sample cases for coding responsive designs. They are simple CSS properties such as min-width, max-width, overflow, and relative value — but these properties play an important part in responsive design. View Demos 1. This responsive video CSS trick was discovered by tjkdesign.com. 2. Max-width property allows you to set the max width of the element. Max-Width Container In the example below, I specify the container to display at 800px if possible, but it should not exceed 90% of the boundary width. Responsive Image You can make the image auto resize to the max width of the boundary by using max-width:100% and height:auto. The above responsive image CSS works on IE7 and IE9, but doesn’t work on IE8. Min-Width 3. Relative Margin 4.
Más de 50 de las mejores herramientas online para profesores No es una exageración afirmar que hay ciento de aplicaciones educativas por ahí por la red, para todos los gustos y de todos los colores, por lo que es difícil tratar de recogerlas todas en un listado. Sin embargo, algunas destacan más que otras por su innovación y por su capacidad para conseguir adeptos, y esas son las que protagonizan la presente recopilación. Son 50 interesantes herramientas online basadas en las recopilaciones de EduArea, las muchas ya tratadas en Wwwhat’s new y las destacadas por la experiencia. 1. Dropbox: Un disco duro virtual con varios GB gratuitos y al que se accede desde casi cualquier dispositivo. Sin embargo, es muchísimo más que eso, de hecho ya comentamos 20 razones. 2. 11. 21. 31. 41.
Andrew Brennan | Tablet Screen Dimensions for Responsive Web Design I’m in the process of teaching myself responsive web design as I redesign my portfolio site. If you don’t know, responsive web design is the concept that a website layout should respond to the size of the screen it is being viewed upon. That is, a website will look different on (and be optimized for) a cell phone or iPad than it would on a traditional laptop or desktop monitor. If you’ve ever tried to view a regular, non-mobile website on your smartphone, you know what the significant difference in screen sizes can do to a website. The problem I’ve encountered, however, is that this is a relatively new area and I’m not finding a clear-cut “how to” guide anywhere for newbies like me. I suspect there are guides in books that I would have to pay for, but I’ve already bought a half-dozen of web design books that I don’t use all that much. For smartphones, I’m using the iPhone’s screen size of 320 x 480 pixels as a rule of thumb.
CSS: font-family Al respecto de font-family, en CSS, interesante lista la que publica el sitio Font Tester: List of Web Safe Fonts Especialmente, por la vista previa que nos ofrece al respecto: Una instructiva y visual forma de mostrarnos los alcances de font-familyEntrada relacionada | Las 40 fuentes más instaladas - Qué tan seguro estás que la fuente que utilizás estará presente en la PC del usuario?