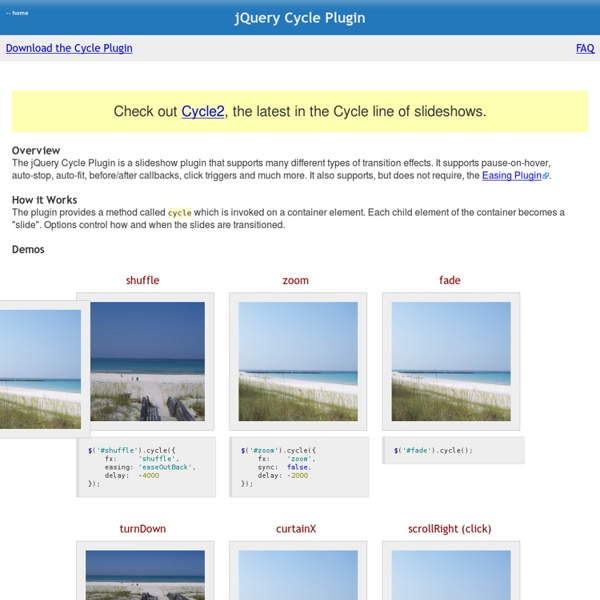
JQuery Cycle Plugin
Check out Cycle2, the latest in the Cycle line of slideshows. The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more. Images are used in these demos because they look cool, but slideshows are not limited to images. Use the Effects Browser page to preview the available effects. For more about options, see the Options Reference page. Frequently Asked Questions Special thanks to Torsten Baldes, Matt Oakes, and Ben Sterling for the many ideas that got me started on writing Cycle in 2007.
Creating a Slick Auto-Playing Featured Content Slider
I love the Coda Slider plugin for jQuery. I've used it recently to build a couple of tabbed "widgets". One here on CSS-Tricks in the sidebar to show Script & Style links, Featured Posts, and Popular Posts. Both of these examples use the Coda Slider pretty much "out of the box". View Demo Download Files Functionality Checklist Like I said, the Coda Slider was 90% there already. Here is what we need in addition: Different types of custom content in the panels. Let's go through the HTML, CSS, and JavaScript. The HTML Here is the framework HTML for just the slider itself: <div class="slider-wrap"><div id="main-photo-slider" class="csw"><div class="panelContainer"><div class="panel" title="Panel 1"><div class="wrapper"><! The CSS The full CSS for this example has a basic reset, some utility styles and basic structure. The JavaScript In the header section of your HTML, you'll need to include jQuery and all the plugin files. We aren't done yet though. Couple more things to note. UPDATE: Auto-Play
Coda-Slider 2.0 - Niall Doherty's dot biz
Does your website really need a slider? Sliders look slick, sure. But they’re not always a good idea. In fact, they often do more harm than good. Yoast has a solid article summarizing a number of studies on sliders and their disadvantages. Among them: Only 1% of people actually click on a slider. With that in mind, make sure you’ve thought things through and have a good reason for using a slider on your website, especially if it’s a website for your online business. If you still want to go ahead and add a slider to your website, keep reading. Check if your website already has a slider We’ll talk about how to build your own slider in the next section, but let’s first see if we can save you a lot of time and effort. The key question to ask yourself is this: “What platform is my website built on?” Are you using WordPress? If so: You may also be using a page builder plugin like Elementor or Thrive Architect, both of which have built-in slider functionality. Are you using one of these website builders?
Blinds: jQuery Slideshow using CSS sprites - little web things
Demo Features Smooth animated transition Customizable sprite grid Customizable animation ochestration Multiple instances on the same webpage jQuery compatible (plugin) Unobtrusive javascript Compatibility Works great on the following browsers: Firefox 3.5 IE 8 IE 7 IE 6 (imagine my surprise!) Download Back to project's post Usage <div class="slideshow"><ul><li><img src="lemons/1.jpg" alt="lemon" /></li><li><img src="lemons/2.jpg" alt="lemon tea" /></li><li><img src="lemons/3.jpg" alt="splashing lemon" /></li><li><img src="lemons/4.jpg" alt="salad with lemon" /></li><li><img src="lemons/5.jpg" alt="lemonade!"
Related:
Related: