



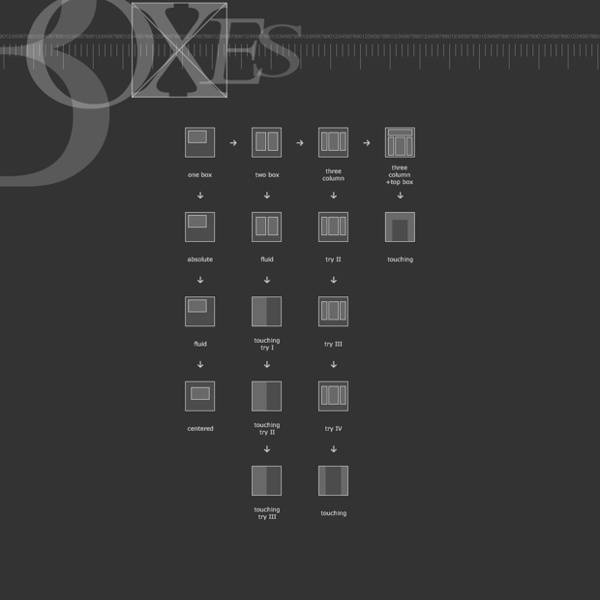
http://www.thenoodleincident.com/tutorials/box_lesson/boxes.html
Style Master CSS Editor for Windows and Mac OS X Cool Tools and Toys for Web Developers John, the lead developer (ok, pretty much the only developer) of Style Master is an avowed hacker. He loves exploring and experimenting with the latest features in browsers. Here's a collection of tools for web developers he's put together to help you analyse and debug your sites (and other people's sites as well), play with CSS3 features (bleeding edge browsers recommended) and more. XRAY works in Safari, Firefox and Internet Explorer. It helps you visualize the layout of your page. The Technique Zone: Acrylic Paint Transfer Supplies needed: Acrylic dabbers, photocopy of an image, water spritzer bottle, paintbrush, card stock, craft sheet and heat tool (optional) Take the lid off the dabbers and brush the paint onto the card stock, ensure you get a good coverage Take your photocopied image ( remember that you will get a reverse of the image, so don't use bold words), flip it over and place it in the acrylic. Lightly press it down making sure it's smooth and not wrinkled Leave to air dry for at least 15 minutes and then if you wish give it a blast with the heat tool
Essential bookmarks for web designers and web developers The project 'Essential bookmarks for web-designers and web-developers', previously updated on this page, has a new url ( a new design, a new hierarchical structure and, of course, new web-dev-resources. The reason for changing the basic concept of this project was a huge number of suggestions and links, which have overflooded my mailbox recently. Over the last few days, a new project was created and updated. Parallax Gallery In this tutorial, you will learn how to make a Flash parallax scrolling gallery from scratch. Parallax scrolling is frequently used in most 2D animation and games, where the background images and foreground images scroll at different rate of speed. This will create an illusion of depth as the background images are moving slower than the foreground images.
CSS Stuff - XHTML/CSS - 3 column layouts - Netscape 4 compatible Layouts One True Layout Want to be able to display your columns in any order? To have equal height columns without having to use faux columns? To align elements vertically across columns in a CSS-based grid? HTML and CSS Table Border Style Wizard Compatibility Notes If you are using Internet Explorer 6, you should be able to use this wizard with only minor limitations. This page does not work with Opera 8 or IE 5 on Mac. 20 PSD Tuts That Will Turn You Into A Photoshop Guru Many people can use Photoshop, but only a select few can call themselves gurus. Learn all the methods in the 20 tutorials below and you’ll be well on your way to joining this elite. Rather than focus on tuts for beginners, intermediates or advanced users, we’ve simply chosen ones which produce jaw-dropping effects. All of them are easy to follow, although most do require at least some prior knowledge and experience.
Page Layout About the CSS Layout Generator The CSS Layout Generator was first released by Tony Aslett in October 2003, since then over 871,000 layouts have been generated. Updated in November 2010, HTML5 doctype can now be selected and a simple HTML5 template with appropriate tags will be created. Other HTML and XHTML doctypes are still available. The generator helps you create the structure of your website template using valid HTML and CSS. The freelancer’s toolbox: 33 useful apps & websites for the freelance designer As a freelancer, managing your time and business is mandatory if you want to get some time for designing. All the softares and websites introduced in this article can save you some precious time and money. Money tools & Invoicing