Les transformations 3D en CSS3
L’une des innovations majeures apportées par le CSS3 est la capacité à “transformer” des éléments. Ces transformations, qui peuvent être effectuées en 2D (sur la plan de la page) ou en 3D, permettent d’enrichir l’expérience utilisateur avec de tout nouveaux types d’effets visuels. Les transformations combinées avec les transitions permettent en effet d’animer des éléments HTML en effectuant des rotations, des transitions ou des changements d’échelle. Nous allons aujourd’hui appliquer ces transformations dans l’espace grâce aux transformations 3D du CSS3 ! Ce tutoriel a été rédigé par Vincent De Oliveira, enseignant et développeur à l’ENSG. Introduction Vous avez déjà entendu parler des transformations en CSS, qu’elles soient 2D ou 3D? Quelles différences entre la 2D et la 3D sur le web? Pour l’affichage d’un site web à l’écran, nous travaillons en 2D: axe X : positif vers la droite de l’écran,axe Y : positif vers le bas de l’écran. Quels navigateurs sont compatibles? Les rotations Matrice
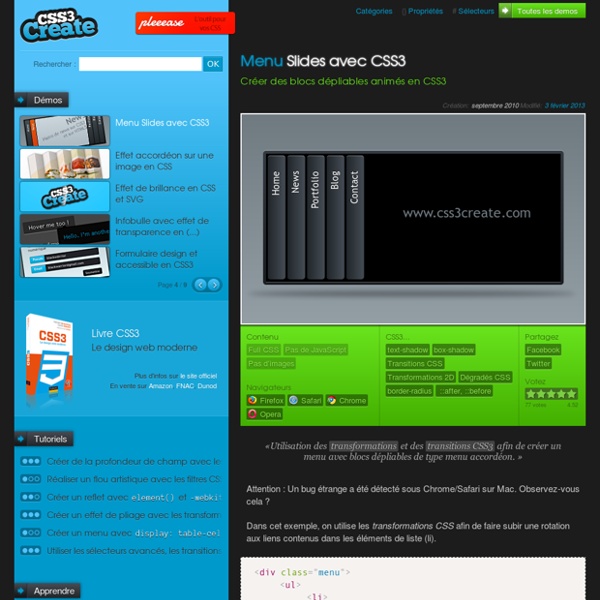
CSS3 Create - Démos, tutoriels et expériences CSS : menus, galerie photos, interfaces web.
Tendance du webdesign : double scroll | WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels -
Directement inspirés par les interfaces mobiles, certains sites osent ce que l’on pourrait nommer le « double scroll« … L’utilisation du défilement de page pour créer des effets originaux sur les sites est en vogue depuis maintenant bien 2 ou 3 ans, voir plus. Avec la ligne de flottaison définitivement enterrée, plus de soucis aujourd’hui les gens scrollent. La parallaxe, le scroll « story-telling« , entre autres ont permis d’apporter de la dynamique et de la profondeur dans notre expérience de navigation. Comme toutes les tendances, la parallaxe s’est elle aussi essoufflée après avoir lassé les concepteurs web et les internautes. Une expérience en deux colonnes Découlant directement des ces tendances passées, mixées avec une expérience utilisateur très représentée sur tablette et mobile, voici le double scroll. ACTV/ RCVR de Puma La page d’accueil présente le site avec une double entrée. Fade or Eddy Carles Palacio Vespillo Pour conclure : Ressources : Iscroll 4 Que pensez-vous de cet effet ?
AZMIND - Free Wordpress Themes & Web Design Resources -
Slider with Sliding Backgrounds
Among the many super nice design features of the Yahoo! Weather app for iOS is the transition between city screens. The background image doesn't just move away as the screen moves from one screen to the next, the background image itself slides. It appears to be hiding some of the "old" screen and revealing more of the "new" screen those closer you have it to being in full view. Let's try and pull it off on the web. The HTML Like any slider, there are three main components: The container that holds everything into shapeA sliding container that is as wide as all the slides in a rowEach individual side container We won't bother too much with content inside the slide. <div class="slider" id="slider"><div class="holder"><div class="slide" id="slide-0"><span class="temp">74°</span></div><div class="slide" id="slide-1"><span class="temp">64°</span></div><div class="slide" id="slide-2"><span class="temp">82°</span></div></div></div> The container might be a <section>, slides might be <article>.
Concevoir un formulaire HTML qui tient la route
Il ne vous est jamais arrivé de remplir un long formulaire pour, par exemple, commander un voyage ou un vol et ne pouvoir le valider parce que le clic sur le bouton de validation du formulaire ne produit aucun résultat ? C’est ce qui m’est arrivé il y a quelques semaines de celà… C’est vrai que je suis passé de PC à Mac et que je fais maintenant partie d’une minorité. L’accessibilité prends dans ce cas tout son sens. J’ai eu beau essayer avec Safari, Firefox, Opéra, Google Chrome, rien n’y a fait. Bref si je n’avais pas eu un PC pas loin pour passer ma commande avec Internet Explorer cette compagnie aérienne aurait perdu un client. Pourquoi ce formulaire ne fonctionnait pas , Tout bonnement parce que les personnes qui sont auteurs du code ont préféré se servir de javascript pour la validation des données plutôt que d’opter pour la solution html du bouton de type submit (button ou input) . Comment faire pour ne pas exclure des clients potentiels de votre site ? Ses attributs : * method
CSS3 – Créer un slideshow automatique et contrôlable
Si vous suivez le compte @NoupeMag sur Twitter (ça marche aussi pour mon compte), vous avez certainement vu passer mon slideshow en CSS3 datant de l’an dernier. Ce n’était pas ma première tentative de slideshow comme le présentent ces premier et second travaux datant de mai 2010. Ce tutoriel ne s’adresse pas aux débutants, il vous faudra un minimum de connaissances techniques pour vous y retrouver dans les tronçons de code qui vont suivre. Cependant, le code commenté reste – je l’espère – accessible. Avant propos La page de démonstration du slideshow full CSS3 vous propose des fichiers sources en téléchargement, profitez-en, notamment si vous souhaitez récupérer les images. Les codes CSS fournis ici sont légèrement différents de ceux fournis dans l’archive zippée téléchargeable. Les codes CSS3 présents sur ce tutoriel ne tiennent pas compte des préfixes parfois nécessaires (-webkit-, -moz-, -ms-, -o-) pour une question de gain de place dans le code. Les défauts des versions précédentes