Xib2Js « Frog on Mobile
Xib2Js for Titanium Mobile is Mac OSX application to convert the .xib file to the JavaScript codes. And TiMock is Titanium Mobile Application to communicate with xib2js and render the code to it’s screen. Build your UI with Xcode and just drag and drop the .xib file to the xib2js then the JavaScript code will be automatically generated. Then execute TiMock on your device or simulator and it will communicate with xib2js, so you can check how your UI looks like on actual device. The .xib parser is not good enough to generate the whole things perfectly so please do not expect too much but it will be much more easy to start creating Titanium application rather than writing the JavaScript code from scratch. Please download from the following and give your feedback via twitter about this application. [Application] xib2js2.0.dmg You need to build the TiMock by your self. [Source code] The source code of xib2js is available here . The source code of TiMock is available here . [Documents]
Tout JavaScript.com [Tutoriaux javascript et PHP] - Scripts, Tutoriaux, Forums pour webmasters et développeurs
Introduction Devant le succès des premiers tutoriaux sur le PHP, voici une introduction aux bases de données. L'avantage considérable d'un langage serveur comme le PHP est qu'il peut conserver des données saisies par des utilisateurs, les traiter, les trier et les afficher aux autres visiteurs. Avec le PHP, on peut donc faire des forums, des livres d'or, des sondages. Bref tout ce qui est interactif sur le web. Pour sauver des données, beaucoup pensent que le meilleur moyen est d'utiliser des fichiers texte. C'est une solution possible. C'est donc l'utilisation des bases de données MySQL avec PHP que nous allons aborder dans ce tutorial. PHP est très souvent utilisé en association avec le système de gestion de base de données (SGBD) MySQL. Avertissement 1 : La lecture des tutoriaux "JavaScript et PHP", "Introduction au PHP" et "Traiter des données en PHP" est un pré-requis absolument nécessaire.Avertissement 2 : Ce tutorial est une vulgarisation des bases de données.
d3.js
{{ mustache }}
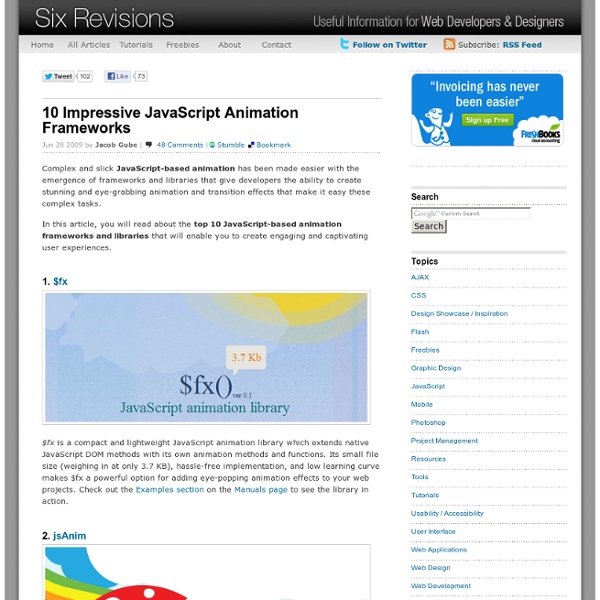
Force-Directed Graph
This simple force-directed graph shows character co-occurence in . A physical simulation of charged particles and springs places related characters in closer proximity, while unrelated characters are farther apart. Layout algorithm inspired by Tim Dwyer and Thomas Jakobsen . Data based on character coappearence in Victor Hugo’s , compiled by Donald Knuth . Source Code
Tabulous.js
Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Aenean tempor ullamcorper leo. Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Mauris eleifend est et turpis. Vestibulum non ante.
JSON in JavaScript
JavaScript is a general purpose programming language that was introduced as the page scripting language for Netscape Navigator. It is still widely believed to be a subset of Java, but it is not. It is a Scheme-like language with C-like syntax and soft objects. JavaScript was standardized in the ECMAScript Language Specification, Third Edition. JSON is a subset of the object literal notation of JavaScript. Since JSON is a subset of JavaScript, it can be used in the language with no muss or fuss. In this example, an object is created containing a single member "bindings", which contains an array containing three objects, each containing "ircEvent", "method", and "regex" members. Members can be retrieved using dot or subscript operators. myJSONObject.bindings[0].method // "newURI" To convert a JSON text into an object, you can use the eval() function. eval() invokes the JavaScript compiler. var myObject = eval('(' + myJSONtext + ')'); The eval function is very fast.
How to Scrape Web Pages with Node.js and jQuery
Node.js is growing rapidly; one of the biggest reasons for this is thanks to the developers who create amazing tools that significantly improve productivity with Node. In this article, we will go through the basic installation of Express, a development framework, and creating a basic project with it. What We're Going to Build Today Node is similar in design to, and influenced by, systems like Ruby's Event Machine or Python's Twisted. Node takes the event model a bit further - it presents the event loop as a language construct instead of as a library. In this tutorial, we will scrape the YouTube home page, get all the regular sized thumbnails from the page as well as links and video duration time, send all those elements to a jQueryMobile template, and play the videos using YouTube embed (which does a nice job of detecting device media support (flash/html5-video). You should also refer to our "Node.js: Step by Step" series. Step 1: Setting Up Express So what exactly is Express? Request app.js