



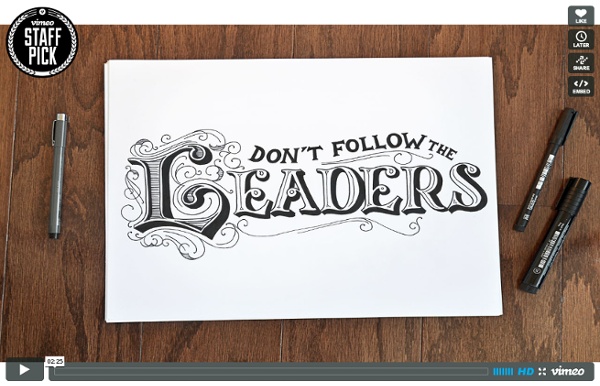
com - Love Lock Bridge by Ryan.. Typeverything by Andrei Robu, Dan Cassaro, Darren Booth, Dominic Le-Hair, Ged Palmer, Jeff Rogers, Jeremy Pruitt, Maia Then, Neuarmy, Ryan Hamrick, Sawdust. Follow us: @typeverything, Facebook, Pinterest, Instagram & RSS Also see Designersgotoheaven & Calligraphica & They ✖ Buy type stuff from here. Typeverything.com - Love Lock Bridge by Ryan Hamrick (Source: venture) Click image to view original sourcePosted : Tuesday, July 16th, 2013 Tags : typography, lettering, brush pen, swashes, scripts, hand-lettering, ryan hamrick Reblogged from : Ryan Hamrick You may also like page 1 of 1
123 Beautiful Personal Logos, Monograms and Wordmarks For Your Inspiration A personal logo or monogram is a great way to look professional. Here are over 120 designs to inspire you. Learn how you can use a personal logo or monogram on your own resume by checking out my 36 Beautiful Resume Ideas That Work or 38 More Beautiful Resume Ideas That Work. WANT TO CREATE YOUR OWN? READ NOW: A Visual Guide: Personal Logo Design Tips For Non-Designers Subscribe to JobMob via RSS or email and follow me on Twitter for more inspiration on how to successfully use design in your job search. --Jacob Share The Job Tips Newsletter Will Teach You How To Find A Job NOW Discover how your resume can attract more interviewsSupercharge your interview skills to get more job offersDownload the Ultimate Twitter Job Search Guide FREEBest of all - the newsletter is also FREEJoin now! How To Share This Article With Your Readers Simply copy and paste the code below into your website (Ctrl+C to copy)It will look like this: 123 Beautiful Personal Logos, Monograms and Wordmarks For Your Inspiration
30 Logos of Professional Designers It is no a secret that a logo is one of the most important elements of identity design. People might not remember you, but they will definitely remember your logo. That’s why every company should have a well planned identity design in order to send the appropriate message to their clients, and build the awareness of the brand. Today I would like to talk about the personal branding and logo designs of creative individuals. In order to stand out from the crowd and succeed, designers should have a strong personal brand and a memorable logo. In this way it is easier to build trust and authority in the market. About the Author Tomas Laurinavicius is an adventurous designer and entrepreneur. Related Posts 646 shares 11 Inspiring Typography Focused Web Designs We all know that typography is a very important element of a good design. Read More 698 shares Examples of Well Designed Contact Pages Often, with websites, the contact page is one of the most neglected pages on the site.
Motion Calendar - Emil Kozole Motion Calendar 2012 Motion calendar is about differences in a year span. It is trying to show the feeling of every month through basic design elements: with color, typography, texture, shape and speed. It has all the elements of a calendar, but it is in motion. Typography is dominant and it is trying to brand months and present their character. Components are symbolic, year starts with winter and ice, than it melts and in summer a new life comes out, which than goes back to the primary state - ice, and the ring is concluded.