Create, read, update and delete
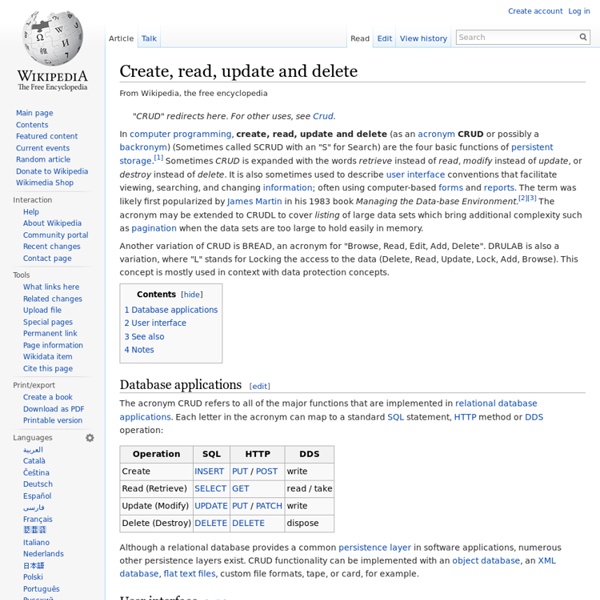
Another variation of CRUD is BREAD, an acronym for "Browse, Read, Edit, Add, Delete". DRULAB is also a variation, where "L" stands for Locking the access to the data (Delete, Read, Update, Lock, Add, Browse). This concept is mostly used in context with data protection concepts. Database applications[edit] The acronym CRUD refers to all of the major functions that are implemented in relational database applications. Although a relational database provides a common persistence layer in software applications, numerous other persistence layers exist. User interface[edit] Create or add new entriesRead, retrieve, search, or view existing entriesUpdate or edit existing entriesDelete/deactivate existing entries Without at least these four operations, the software cannot be considered complete. See also[edit] Notes[edit]
What is CakePHP? Why Use it?
Improve this Doc CakePHP is a free, open-source, rapid developmentframework for PHP. It’s a foundational structure for programmers to create web applications. Our primary goal is to enable you to work in a structured and rapid manner–without loss of flexibility. CakePHP takes the monotony out of web development. It provides you with all the tools you need to get started coding and what you need to get done: the logic specific to your application. CakePHP has an active developer team and community, bringing great value to the project. Here’s a quick list of features you’ll enjoy when using CakePHP:
Getting Started
Welcome to CakePHP. You’re probably checking out this tutorial because you want to learn more about how CakePHP works. It’s our aim to increase productivity and make coding more enjoyable: we hope you’ll see this as you dive into the code. This tutorial will walk you through the creation of a simple blog application. Here’s what you’ll need: A running web server. Let’s get started! Getting CakePHP First, let’s get a copy of fresh CakePHP code. To get a fresh download, visit the CakePHP project on GitHub: and download the latest release of 2.0 You can also clone the repository using git. git clone Regardless of how you downloaded it, place the code inside of your DocumentRoot. /path_to_document_root /app /lib /plugins /vendors .htaccess index.php README Now might be a good time to learn a bit about how CakePHP’s directory structure works: check out the CakePHP Folder Structure section. Tmp directory permissions Note <! <!
CakePHP: the rapid development php framework. Pages
Related:
Related: