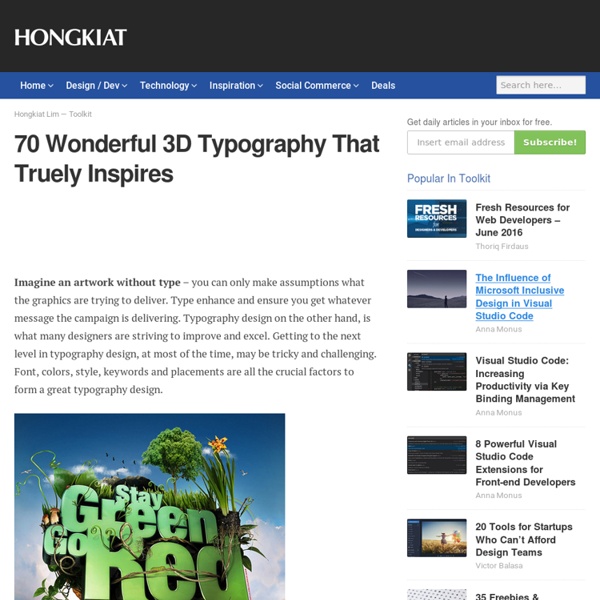
60 tutoriels Photoshop pour les effets de texte
Le texte est un élément de base dans les maquettes et les créations graphiques. Le bon choix des polices et des couleurs requiert de l’expérience et un gout artistique développé pour arriver à des résultats surprenants. L’utilisation de Photoshop et l’ensemble des outils puissants pour texte qu’il propose permet de créer des effets de texte magnifiques. Cet article regroupe 60 tutoriels réalisés par les maitres de Photoshop pour vous aider à améliorer vos techniques et à découvrir des retouches simples qui donnent des effets de texte éblouissants et magnifiques… 60 tutoriels Photoshop pour les effets de texte Ce qui suit est une collection de tutoriels Photoshop pour la réalisation d’effets de texte que vous pouvez utiliser dans vos maquettes, sites web, magazines et posters … Vous trouverez les bases de l’utilisation des calques texte sous Photoshop ainsi qu’un ensembles de techniques avancées… texture 3D Créer un texte 3D texturisé à l’aide de Photoshop et Illustrator. Un autre effet !
student example
3D Text Effect Tutorials & Inspirations
3D Text Effect using Photoshop and 3D Software is one of my curiosity these days. Importing 3D text into Photoshop and then adds some patterns and gradients. It looks really awsome to me. I’ve gathered up some 3D Text Effect Tutorials & Inspirations. Tutorials 3D typographic effects in Photoshop Taking 3D objects into Photoshop is going to get more popular thanks to the latest release of Photoshop Extended. Vectors with a lacing of 3D | madPotato.de This tutorial – taking Photoshop and Cinema4D as an example – introduces you to the basic concepts and ideas of merging 2D-vector elements with a 3-dimensional modelling environment. You can grab a gift-basket full of free wallpaper-packs as well. Valentines Day – Photoshop Style This tutorial is also using a Xara3D and Photoshop to create the effect. Inspirations 25 Tasty 3D Graphic Design Treats 3D graphic design is becoming more popular and I have noticed a surge in 3D Type work on portfolio sites. Shinybinary v2.1 – Art and designs of Nik Ainley
50 Fantastic Typography Tutorials
Zusammengestellt von Nousheen Aquil Heute bringen wir einen weiteren, sicherlich interessanten Beitrag zur Typographie, der ein paar nützliche englischsprachige Tutorien enthält. Der Beitrag soll helfen zu erkennen, dass die Gestaltung schöner typografischer Entwürfe nicht immer einfach ist. Add Fantastic Color to 3D Text In this tutorial, you will learn how to bring a simple text to life and place everything in fantastic, colored and glowing 3D space. Create a Steam Powered Typographic Treatment Steampunk style type experiment! How to make a Typographic, Retro, Space Face In this tutorial, Artist will show you how to make a typographic face by using simple techniques. Create 3-D text with some extreme lighting Today we are going to take an object/text, change it from 2-D to 3-D and give it some realistic effects. Create Smokey Typography in 12 Steps Learn how to create cool smokey typography in 12 simple steps. Other Useful Resources
Illustrator | BittBox
Illustrator: How to average points for perfect alignment I’ve only recently been using this Illustrator feature, but I’ve found it to be very useful for really precise drawing. In my case, when I draw fonts. I want to show you how to use the Illustrator “Average” feature to get perfect point alignment during drawing. Read More… [Requested Illustrator Tip] Edit Styles in Multiple Text Boxes at Once This Illustrator quick tip was requested by Chris. Read More… Illustrator: Edit Multiple Text Boxes at Once (Requested) [HD Video] In this (requested) video tutorial, I will go over how to edit multiple text boxes across a multi-artboard Illustrator document. Illustrator: Edit Multiple Text Boxes at Once from Jay Hilgert on Vimeo.
40 Striking Typography Tutorials Using Photoshop
In the broadest sense, typography is the design and use of typefaces as a means of visual communication from calligraphy to the ever-developing use of digital type. we creating list of striking techniques of typography tutorials using Photoshop. Typography is sometimes seen as encompassing many separate fields from the type designer who creates letterforms to the graphic designer who selects typefaces and arranges them on the page. We hope you all like these stunning typography graphics and also share your own typefaces here for our respected visitors and readers. A – Typography Create a Delicious Type Treat New Premium Tutorial How to Make 3D Neon Light Typography The Subway Types Create a Trendy Typographic Poster Design Create an Ancient Typography with Dry Soil Texture and Floral Brushset in Photoshop 3D Typography in Photoshop Create a Simple, Professional Typographical Design Awesome Milk Typography Effect in Photoshop Dynamic Recessed Watercolor Typography in Photoshop Colorful Typography
Top 35 Resources for Logo Designs Inspiration | The Best Online Resources and Inspiration For Web & Graphic Designers
The logo is the most important Faces in Business or Personal brand, So very careful in choosing a logo for your business. A logotype must be Simple, Appropriate and Explicative. Every one of Logo Designers needs a bit of inspiration to start the creative process. So here are a lot of logo Galleries you can inspire and become an expert Logo Designer. Check out and enjoy the work of designers Creativity. Here is list of 35 Top Resources for Logo Design Inspiration Galleries and Showcases which offer different collections of logos. 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. iWeb Gallery 30. 31. 32. 33. 34. 35. 36. 37.
Créer une typographie d'écran dans Photoshop - Documentation
<div class="row2" style="text-align:right;"> <a href=""></a>• <a href="../wiki/history.php?id=208">Historique</a><a href="../wiki/print.php? Créer une typographie d'écran dans Photoshop Introduction: C'est la traduction en français, d'un Tutoriel en anglais du site de abduzeedo.com. Etape 1 Commencez par importer tous vos dessins vectoriels séparément dans la zone de travail de Photoshop. - Créez un nouveau document à 1200 x 800 pixels avec une résolution de 72 ppp. Étape 2 1) Une fois les 3 vecteurs masqués, cliquez sur la flèche de sélection et cochez "Sélection automatique du calque" ainsi que "Afficher le cadre de sélection", cela nous sera fort utile par la suite. 2) Créez une nouvelle zone de texte. en utilisant l'outil texte , Faites un clic gauche, restez cliqué et descendez. , Et faites Ctrl+Alt+z, pour annuler et recommencez. Étape 3 Maintenant dans cette zone, je tape le nom de notre site "chez-swan.net". -Fermez la fenêtre des options de texte. Étape 4 Étape 5 Etape 6 Etape 7
Créez une animation typographique en vidéo 1/2 : Photoshop
Lhenalee (Thomas Normanno) vous guide dans la création d’une animation typographique en vidéo avec Photoshop et After Effects. Bonjour à tous ! Dans la première partie de ce tutoriel, nous allons concevoir un effet typographique à l’aide de Photoshop CS5 et After Effects. Ensuite dans la seconde partie, nous réaliserons une animation sous After Effects à partir de la maquette réalisée dans la partie 1. Dans cette première partie nous utiliserons tout d’abord Photoshop pour concevoir notre typographie, et nous verrons ensuite comment importer ce PSD dans After Effects avec tout ses calques et groupes ! Vous pouvez voir les résultats ci-dessous : Résultat final du tutoriel (partie 1/2) Résultat final du tutoriel en vidéo (partie 2/2) Mais un peu de patience et commençons en ouvrant Photoshop ! Étape 1 : Commencer à créer le fond Nous allons commencer par créer notre nouveau document. - Faites un nouveau calque « Black ». Tout ça pour un simple fond ? Résultat final du fond !