Writing system
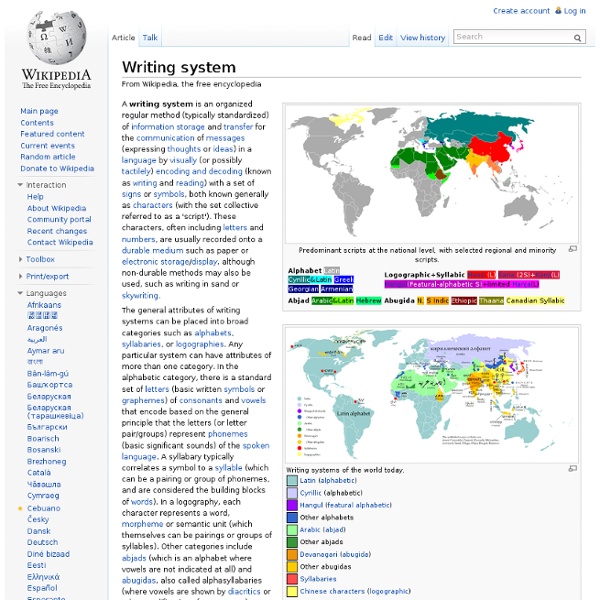
Writing systems of the world today. Other alphabets Other abjads Other abugidas General properties[edit] Chinese characters (漢字) are morpho-syllabic. Writing systems are distinguished from other possible symbolic communication systems in that a writing system is always associated with at least a spoken language. Every human community possesses language, which many regard as an innate and defining condition of mankind. All writing systems require: Basic terminology[edit] In the examination of individual scripts, the study of writing systems has developed along partially independent lines. A grapheme is a specific base unit of a writing system. An individual grapheme may be represented in a wide variety of ways, where each variation is visually distinct in some regard, but all are interpreted as representing the "same" grapheme. Writing systems are conceptual systems, as are the languages to which they refer. History[edit] Functional classification[edit]
O'Reilly Open Books Project
O'Reilly has published a number of Open Books--books with various forms of "open" copyright--over the years. The reasons for "opening" copyright, as well as the specific license agreements under which they are opened, are as varied as our authors. Perhaps a book was outdated enough to be put out of print, yet some people still needed the information it covered. Or the author or subject of a book felt strongly that it should be published under a particular open copyright. Maybe the book was written collectively by a particular community, as in the case of our Community Press books. But there's more to making Open Books available online than simply adopting an open license or giving up rights granted under copyright law. We're happy to have partnered with two innovative nonprofits, Creative Commons and the Internet Archive, to solve the licensing and digitizing challenges involved in bringing Open Books to readers. Donate to Creative Commons and the Internet Archive:
Free eBooks at Planet eBook - Classic Novels and Literature You're Free to Share
Anisotropic shader tutorial using vray 1.5 final SP 1
Now we are going to create steel shader. Here are settings for this material. It is quite simple, there is scratch map put in bump slot to achieve subtle brushed metal effect. Use cylindrical uvw mapping on each part of the pot And then convert object to poly. Anisotropic material settings: Here are maps used in reflection and normal bump slots: Get full resolution reflect map Get full resolution normal map Very important thing to do is set BRDF to Ward mode. I deleted faces from the bottom and then caped the hole, to make it completely planar surface. scene.zip
Related:
Related: