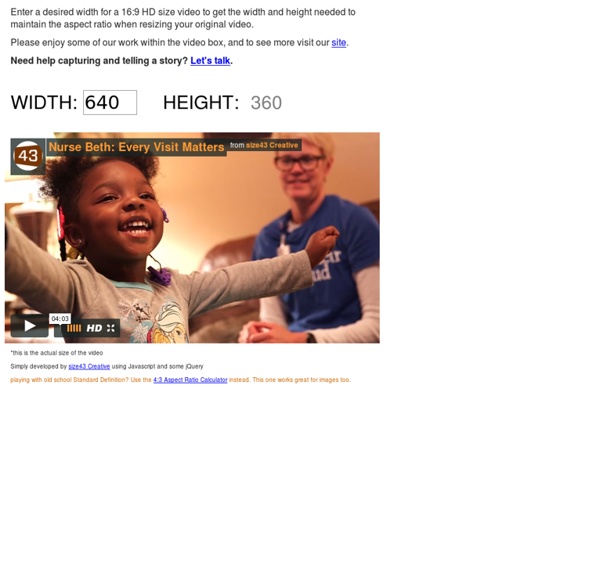
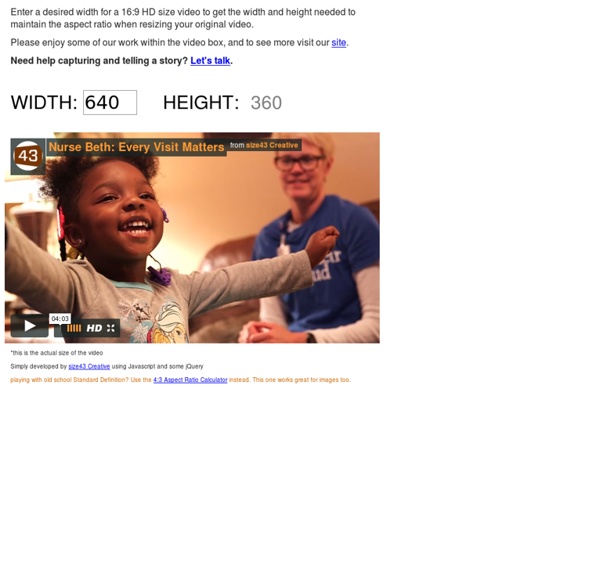
16:9 Aspect Ratio Calculator for content area width

Online Form Builder - Build Powerful Web Forms With Our Online Form Builder | Formstack
Hiding IP Addresses Online - What Method Works Best?
Numerous Internet proxy servers offer anonymous Web browsing capability. Accessing Web sites via these proxies hides your public IP address from Web servers, helping to protect your identity online. Anonymizing proxies often work as designed, but the approach suffers from some inherent technical limitations. As an alternative, some people install special programs on their computers that also can hide their IP address (and other identifying information) through the local software instead of relying on an external server. Do you use an anonymizing proxy and/or utility program to hide your IP? What Method Do You Use? Use a free VPN service A VPN (Virtual Private Network) seems to offer a higher level of anonymity and encryption than a proxy which is Web-based. —Guest VeePeeN What anonymity service do you use? I query hidemyass.com to find free proxies which I test them to be sure they are good. —Guest Tinel Barb Never use Hidemyip I am working for a digital marketing company. —Guest Bhupesh
Related:
Related: