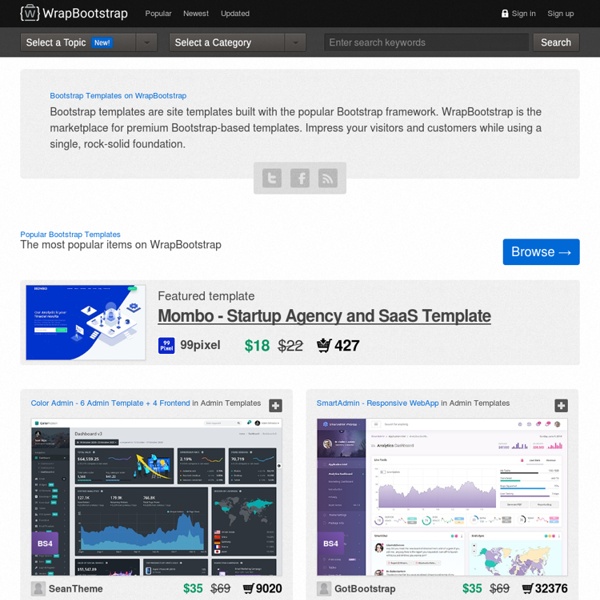
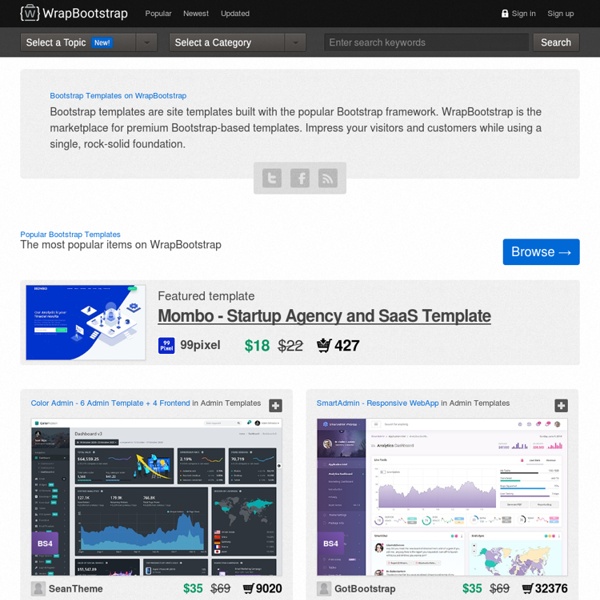
Themes for Twitter Bootstrap - WrapBootstrap

Chosen - a JavaScript plugin for jQuery and Prototype - makes select boxes better
Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly. Downloads Project Source Contribute Standard Select Turns This Into This Multiple Select <optgroup> Support Single Select with Groups Multiple Select with Groups Selected and Disabled Support Chosen automatically highlights selected options and removes disabled options. Single Select Multiple Select Hide Search on Single Select The disable_search_threshold option can be specified to hide the search input on single selects if there are n or fewer options. Default Text Support Chosen automatically sets the default field text ("Choose a country...") by reading the select element's data-placeholder value. Note: on single selects, the first element is assumed to be selected by the browser. No Results Text Support Setting the "No results" search text is as easy as passing an option when you create Chosen: Limit Selected Options in Multiselect You can easily limit how many options the user can select: Right-to-Left Support
commadelimited/jQuery-Mobile-Bootstrap-Theme
Beautiful Buttons for Twitter Bootstrappers
This is an extension to the Twitter Bootstrap framework. It makes creating pretty buttons easy. (Send improvements to @charliepark.) First, monkey with the sliders on the left. Use your arrow keys for extra precision. Second, copy the CSS in the box below. You should be able to just pop it into your CSS file.
jQuery: The Write Less, Do More, JavaScript Library
Wireless Projects - PrivateEyePi Project
Wireless sensors and a RaspberryPi open up a world of possibilities. The Internet Of Things (IOT) is phenomenon sweeping the world at this moment where everyday things (cars, homes, household appliances, plants) are being connected to the IOT where we can monitor, control and alert in ways not possible before. RF communications can be a complex subject, but I have eliminated all the complexity by using pre-programmed devices that have the RF communication libraries already loaded. The components are plug and play ready to use. You do not need to know anything about RF communications or serial communications in order to do these projects. Although these projects do provide software to connect your wireless sensors to the PrivateEyePi alarm system, you can use them for any wireless application you have in mind. Follow the following steps:
harvesthq/chosen
Initializr - Start an HTML5 Boilerplate project in 15 seconds!
inlet/CakePHP-LinkedIn
Related:
Design
•
Webdesign
•
Boostrap
•
bootstrap
•
UI Frameworks
•
Responsive Design
•
Responsive Frameworks
•
templates
•
Mocups & Templates
•
inspiration for site
•
html/css
•
Frameworks
•
Bootstrap
•
APPS
•
OnLine-Analysis
•
Template
•
THEMES / TEMPLATES
•
fllycco
•
Java , Bootstrap, Scripts
Related: