15 Free Online Tools for Web Designers on a Budget
About two years ago when I became a full time freelance web designer, I made it a point to operate with little overhead. Even though I was confident I could make it as a freelancer, there was some fear that things might not go as planned. Because of this, I didn’t go out and spend lots of money on equipment and expensive software. My focus was on being frugal and saving money where I could. One way I was able to do this was using free online tools or web apps to perform my everyday tasks as a web designer. Here are 15 free online tools that you will find very useful. Pixlr Pixlr is a powerful online image editing application. Google Analytics Google Analytics is probably the most popular free analytics tool available. Typetester The Typetester is an online application for comparison of the fonts for the screen. CSS Type Set CSS Type Set allows you to visually and interactively style text and it generates the CSS. net2ftp net2ftp gives you a fully featured ftp client within your browser. Kuler
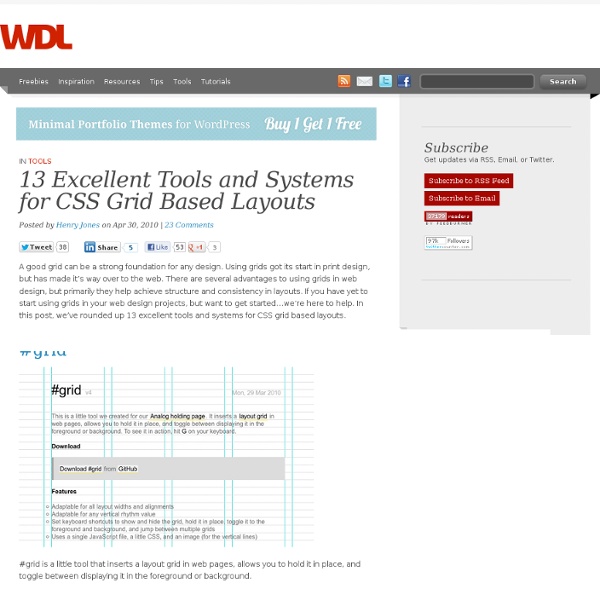
960 Grid System
Ivana Jurčić – Lilit » Blog Archive » A Collection of Printable
At the beginning of a web (or application) development project I always create the sketches first. While sketching can be done on a blank paper, it’s much better to use a sketch template. For me that is the best and most productive way to work on and improve my ideas before application development begins (and things get more complicated :-)). Below you will find more than 20 resources that you can use in sketching phase of application development. And, of course, don’t forget to share your wireframes on I ♥ wireframes :-) Printable sketch templates for websites These are some pretty good, printable sketch templates for website design. Browser Sketch Pad (PDF) Browser Sketch Pad by Design Commission — see original source 960 grid template 960 grid template by Nathan Smith — see original source 960 Sketch PDF template Graph paper Graph paper by Konigi — see original source Paper browser Paper browser by Rain Creative Lab — see original source MBTI sketching paper for ideation Sketching grid paper
Home - oocss - GitHub
Learn CSS Positioning in Ten Steps: position static relative abs
1. position:static The default positioning for all elements is position:static, which means the element is not positioned and occurs where it normally would in the document. Normally you wouldn't specify this unless you needed to override a positioning that had been previously set. 2. position:relative If you specify position:relative, then you can use top or bottom, and left or right to move the element relative to where it would normally occur in the document. Let's move div-1 down 20 pixels, and to the left 40 pixels: Notice the space where div-1 normally would have been if we had not moved it: now it is an empty space. It appears that position:relative is not very useful, but it will perform an important task later in this tutorial. 3. position:absolute When you specify position:absolute, the element is removed from the document and placed exactly where you tell it to go. Let's move div-1a to the top right of the page: What I really want is to position div-1a relative to div-1. Footnotes 10.
Blog Archive » Object Oriented CSS, Grids on Github
How do you scale CSS for millions of visitors or thousands of pages? Object Oriented CSS allows you to write fast, maintainable, standards-based front end code. It adds much needed predictability to CSS so that even beginners can participate in writing beautiful websites. I recently presented Object Oriented CSS for high performance web applications and sites at Web Directions North 2009. If you didn’t attend my talk, you are probably asking yourself “what in the world is OO-CSS?” Object Oriented CSS: Two main principles 1. I’m writing a framework to demonstrate the technique, but more than anything, Object Oriented CSS is a different way of approaching CSS and the cascade. The answer, for most sites, is that it grows out of control and becomes an unmaintainable tangle of spaghetti code. Current methods for writing CSS require expert level ability just to get started. We don’t trust each others code What not to do #myModule h2{...} Object Oriented CSS Grids on github What’s up next?
Mac OS X keyboard shortcuts
To use a keyboard shortcut you press a modifier key with a character key. For example, pressing the Command key (it has a symbol) and then the "c" key copies whatever is currently selected (text, graphics, and so forth) into the Clipboard. This is also known as the Command-C keyboard shortcut. A modifier key is a part of many keyboard shortcuts. Here are the modifier key symbols you may see in OS X menus: Startup shortcuts Press the key or key combination until the expected function occurs/appears (for example, hold Option during startup until Startup Manager appears). Sleep and shut down shortcuts Finder keyboard shortcuts Application and other OS X shortcuts Note: Some applications may not support all of the following application key combinations. *Note: If no text is selected, the extension begins at the insertion point. Universal Access - VoiceOver keyboard commands For information about VoiceOver key combination differences in Mac OS X v10.6, see this article. Full keyboard access
GridMaker Reboot - Article - andrewingram
Note: This article was written for a previous version of the site and is likely out-of-date. A few months ago I wrote GridMaker to aid in producing grid-based web design mock-ups in Photoshop (and later Fireworks). Whilst very primitive it was well-received and many have informed me how useful they've found it. What features have we lost? As the new version stands, a number of old features are missing. In addition, the maximum dimensions inputs have gone. Finally, there is no longer the option to configure rows. What new features are there? Right now you can specify four properties for columns; column width, gutter width, number of columns and column divisions. The row heights are currently calculated using the column width and golden ratio, this hopefully provides an adequate compromise until I get the row settings done properly. To install, just put GridMaker2.jsx in your Photoshop\Presets\Scripts directory and load the program, the script will be available in the File/Scripts menu.
25 Essential Web Services for Designers
Sometimes, it can be difficult to track down all of the amazing web services that are available around the web. In this list, we’ll show you 25 essential services that all designers should consider using. Domainr What: Pick a original domain name with other TLDs, in the del.icio.us fashionCost: FreeLink: Desirable .com domain names are scarcer than profitable investment banks. Are My Sites Up? What: Check whether your websites are up or not and get noticed when they go down.Cost: Free for up to 5 sites; $25/$50/$75 per year for premium services.Link: When your websites go down, shouldn’t you be the first to know? Templatr What: Create a simple design with little or no effort.Cost: FreeLink: It should should be easy to create an individual Design with the templatr. Color Scheme Designer What: Select color schemes and save them for later use.Cost: FreeLink: CSS Sandbox A toy. Typetester Time59