



Famous Fonts - Fonts you recognize, FREE for download! - famousf MyFonts: Webfonts & Desktop Fonts 09. Type and colour AUTHOR’S NOTE – You’re reading the HTML version of a chapter from the book Building Accessible Websites (ISBN 0-7357-1150-X). Copyright © Joe Clark, 2002 (about the author). All rights reserved. ¶ Back to Contents Reading is the primary activity of the Web. For people with impaired vision who do not use screen readers, colour choices and, to a far lesser extent, type size become the accessibility issues. The big surprise is how little work you must do to provide for big type on your Websites (in fact, no work at all for the group that truly is visually-impaired). In this chapter: We’ll learn about the anatomy of colourblindness. As we are all too aware, a perennial objection to making Websites accessible comes in the form of a reflexive bleating from Web designers per se: “What, I can’t use graphics? Um, no. However, colours used elsewhere on your site must be selected with modest care. The central problem I will not pass judgement on these æsthetic lapses. What is colourblindness? Anatomy
Les 30 esperluettes qui font la beauté de la typographie ! Hello ! La typographie peut être une chose extrêmmement belle, des mots placés stratégiquement sur une page, la manière dont lettres prennent forme, les différentes graisses d’un même caractère … mais il y a aussi l’esperluette ! Voici les 30 plus belles esperluettes qui servent non seulement de symbole, de caractère, mais également comme l’élément clef d’une typographie. Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger * Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Télécharger Je ne vous cacherais pas que j’ai un petit faible pour la Cooper Black Ces articles peuvent aussi vous intéresser:
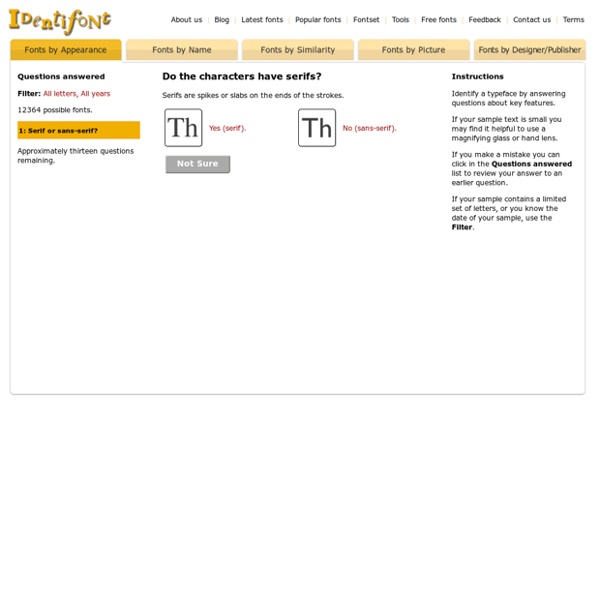
Las mejores 32 herramientas tipográficas de la web - elWebmaster En este útil artículo les brindaremos todo tipo de información acerca de útiles herramientas que los pueden ayudar a trabajar con las tipografías de sus sitios web. Hay herramientas para que creen sus propias fuentes, para que encuentren fuentes que necesitan o desean, herramientas siFR y recursos, algunos plugins Firefox y varios relacionados con CSS. ¿Qué esperas para conocerlos? 1.TypeTester Typetester es una aplicación online para comparar las fuentes en la pantalla. 2.IdentiFont Identifont es el mayor directorio de typefaces de Internet. Encontrar fuentes por aparienciaEncontrar fuentes por nombreEncontrar fuentes por similitudEncontrar fuentes de símbolos e imágenesEncontrar diseñadores y publicadores 3.WhatTheFont (MyFonts) Podrás subir una imagen de una fuente que viste y no sabes cuál es para encontrar la que más se parece dentro de la base de datos del sitio. 4. 5. 6. Una gran cantidad de fuentes geniales para tu hoja de estilos CSS, puedes bajarlas todas en este documento pdf. 7.
Download Free Fonts for Mac, Android, Windows | Font Cubes Fonts Used In Logos of Popular Websites | Build Internet! This roundup was gathered through a combination of top notch Google-ing and What the Font?-ing. Midway through my travels across the internet, I stumbled upon a Web 2.0 logo font roundup, which is worth a look as well. You’ve seen these fonts, now you get to learn their names: Twitter – Pico Alphabet (Modified) Digg – FFF Forward (Modified) Cork’d – Triplex Vimeo – Black Rose Grooveshark – FF Nuvo Envato – Agenda Italic Tuts+ Network – Lubalin Graph Last.fm – National (Modified) Technorati – Neo Sans Medium Flickr – Frutiger Black Purevolume – Avenir Book Youtube – Alternate Gothic No. 2 Basecamp – Whitney Facebook – Klavika (Modified) Engadget – Engadget Font (Close Match) Google – Catull BQ Yahoo – Yahoo Font Hulu – Futura MDd BT (Modified) Bebo – Neuropol (Modified) TMZ – Amelia The ONION – Eagle Bold Mapquest – Cheap Motel Linkedin – Myriad Pro Bold Skype – Helvetica Rounded Bold Revision 3 – VAG Rounded Black Hunted, Tagged and Released Back Into the Wild Want more famous fonts? Google+
Gallery There are 208 FontStructions that meet these filter criteria. Hide Options Currently 8.874558.9Balanced%20Rating%3A%20%3Cb%20class%3D%22weighted_value%22%3E8.9%3C%2Fb%3E%3Cbr%2F%3EAverage%20Rating%3A%20%3Cb%20class%3D%22rating_value%22%3E10.0%3C%2Fb%3E%3Cbr%2F%3EClick%20for%20more%20information%20about%20this%20rating.5 votes Last edit: 04.04.2014Category: Display, Picture/Symbol 2%20downloads2 14%20comments14 111%20glyphs111 A%20favorite%20of%204%20users4 Currently 8.220258.2Balanced%20Rating%3A%20%3Cb%20class%3D%22weighted_value%22%3E8.2%3C%2Fb%3E%3Cbr%2F%3EAverage%20Rating%3A%20%3Cb%20class%3D%22rating_value%22%3E8.4%3C%2Fb%3E%3Cbr%2F%3EClick%20for%20more%20information%20about%20this%20rating.17 votes Last edit: 11.12.2013Category: Display, Picture/Symbol 76%20downloads76 22%20comments22 305%20glyphs305 A%20favorite%20of%2015%20users15 Last edit: 10.11.2013Category: Picture/Symbol 139%20downloads139 16%20comments16 29%20glyphs29 A%20favorite%20of%2018%20users18 75%20downloads75 12%20comments12 Tags: -
dafont.com A Showcase of Excellent Kinetic Typography Kinetic typography is technically defined as an animation technique mixing motion and text. It is presented in a manner intended to convey or evoke a particular idea or emotion… As designers, our options to create new and interesting designs should not be limited. Hence, innovation should be always considered to grow as an artist. With this in mind, Naldz Graphics brings you A Showcase of Excellent Motion Typography for artists who craves change and is not afraid to take chances and tries new things… The lists below are some exceptional Motion Typography videos of designers in the community. Typography By: Ronnie Bruce Typography Project By: Stephen Siegel Motion Typography (Dumb and Dumber) By: James Campbell Portal- Still Alive Typography By: Trickster Dexter Typography By: Koos Dekker House Typography By: Koos Dekker Kinetic Typography By: Samskee Motion Typography By: Ahmad Ghazi By: Aidan Keith-Hynes By: Mihai Militaru Requiem for a Dream in Typography / Motion Type By: Newsblog By: Krwawyjepetto Ads