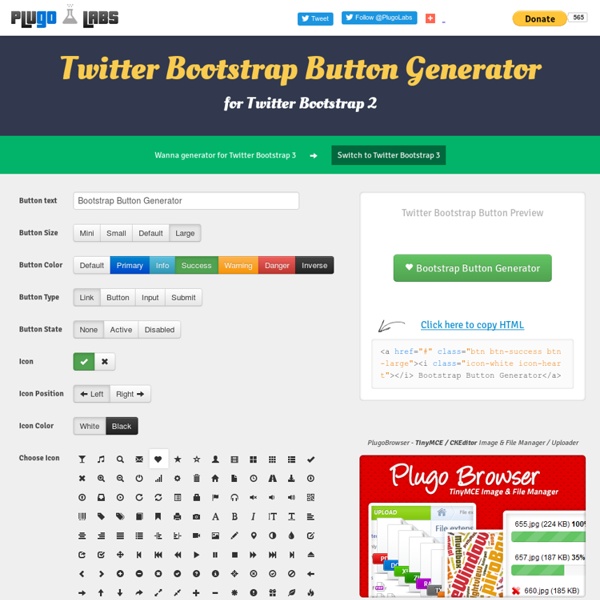
Twitter Bootstrap Button Generator
PHP Simple HTML DOM Parser
Check websites for broken links — LinkChecker
Introduction LinkChecker is a free, GPL licensed website validator. LinkChecker checks links in web documents or full websites. It runs on Python 2 systems, requiring Python 2.7.2 or later. Python 3 is not yet supported. Features recursive and multithreaded checking and site crawlingoutput in colored or normal text, HTML, SQL, CSV, XML or a sitemap graph in different formatsHTTP/1.1, HTTPS, FTP, mailto:, news:, nntp:, Telnet and local file links supportrestriction of link checking with regular expression filters for URLsproxy supportusername/password authorization for HTTP and FTP and Telnethonors robots.txt exclusion protocolCookie supportHTML5 supportPlugin support allowing custom page checks. Screenshots Basic usage To check a URL like it is enough to enter in the GUI client or web interface, or execute linkchecker on the command line. Other linkcheckers Test suite status
Related:
Related: