



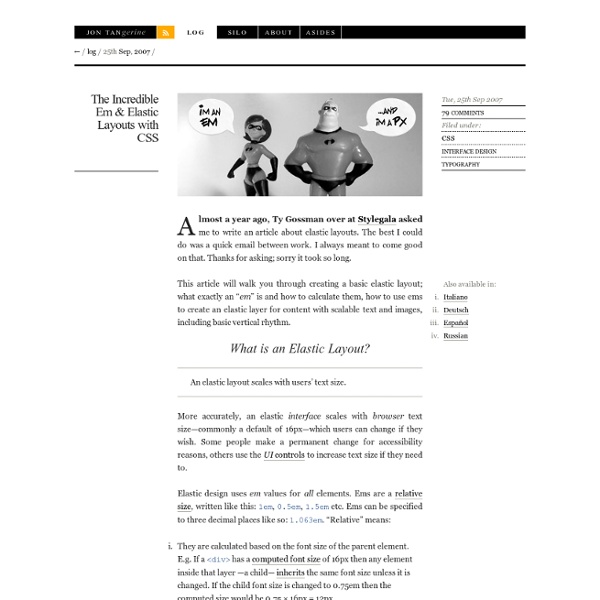
Google Expanded Sitelinks: Optimize Opening Text in META Description Tag August 22, 2011 by Adam Sherk Google’s expanded sitelinks give sites greater exposure for branded searches and the ability to dominate the page one results above the fold. User reactions have been mixed so far (some find them overwhelming or borderline obnoxious) but Google is touting the user benefits and the expanded sitelinks appear to be here to stay. That means that sites should take advantage of the opportunity to increase clickthroughs to those pages by optimizing their META description tags in a slightly different way. As can be seen Google typically pulls in about 30-35 characters for each snippet: This gives new importance to the first several words in the META description tag on those pages. It is also important to make sure that each of the sitelink pages has a META description tag.
expanded and improved When you’re searching, you often have a specific task in mind, like figuring out which exhibits are showing at a nearby museum. Despite this narrow goal, people often start with a broad query, like [metropolitan museum of art], with no mention of exhibits. For these searches, the first result may include a list of links to specific sections of the site, which are called “sitelinks.” Today, we’re launching several improvements to sitelinks, including the way they look and are organized in search results. Sitelinks before today’s changes Sitelinks have been around for a while, but when we first launched them years ago, they were much more limited—a single row of just four links: It turns out that sitelinks are quite useful because they can help predict which sections of the site you want to visit. As it became clear how valuable sitelinks were, we continued to improve their appearance and quality. That brings us to today’s launch. Improved sitelinks with URLs and snippet text
Evolve Beyond Curation: Add Context, Lead Your Category Many brands (and people) have fallen into a routine of aggregating / curating their category as the extent of their social participation. They use tools and / or team members to scan the day’s news and re-share it as micro content usually comprised of a link and a headline. This is fine way for companies to start out in the social web. They usually don’t realize it involves going deeper. But you have to move beyond it if you want to get to outcomes from social or become a truly definitive leader in your category. The truth is we’re saturated with curators. And, many of them aren’t really even necessary and just contribute to the noise. The point I wanted to make today is curation is just the beginning of using social channels. Brands serious about owning their category online need to evolve beyond curation, and fast. We don’t need more curators. image credit: Shutterstock
The TimThumb Saga Last week there was a serious flaw found in the code behind TimThumb, an image re-sizing library commonly used in premium themes.* Because the code is commonly embedded in themes it’s not easy to discretely update like it would be if the code were a plugin, and even when a theme is updated people are hesitant to update because they often customize theme code rather than making child themes, so if they were to overwrite their theme with a new version they’d lose their modifications. That, combined with the severity of the flaw, means that this is one of the more serious issues in the WordPress ecosystem in a while, even more than normal because it wasn’t in core. It could have gone a lot of ways, but the incident brought out the best in the community. The core team sprang into action searching through the theme directory to inoculate any themes that contained the dangerous code. Community blogs quickly got the word out about the problem so people were aware of it. Like this: Related
Strategies for Dealing With Panda For many website owners, the Panda Update has come as a wake up call that they need to make changes to their websites. While the Panda algorithm will change and fine tune over time, the signals it looks for will always focus around quality. There are two important points to understand about the goals of the Panda update: 1. Google is looking to remove lower quality websites and 2. many of the ranking factors computed for Panda are done “offline” and “over a long period of time.” - Everyone has a different idea about what “low quality” content is and how Google might define it. Look at all of your content. If other websites are scraping or stealing your content, report them for a DMCA violation . Make sure you don’t have duplicate internal content. Look for pages with low engagement. Identify your weakest linked pages. Flatten out your hierarchy as much as possible. Infinite websites are a bad idea. Be as press-worthy as possible. Guest blogs and interviews are still effective tactics.
How To Implement Rel=Author Overshadowed by the Google+ launch was the implementation of the rel=author markup in search results. Once implemented, authors are given a very prominent treatment on search results. It doesn't reorder the results (yet) but it certainly highlights that result and likely drives a much higher click through rate. I was already interested in rel=author, but this was enough to get me off the proverbial couch and try it out myself. Unfortunately the authorship directions provided by Google, while probably comprehensive, are confusing. Thankfully, Louis Gray got me into Google+ and it was there that I put out the bat signal for a rel=author expert. A big thank you to Googlers Pierre Far, Daniel Dulitz and Jeremy Hylton for their assistance. Three Link Monte The TL;DR version for implementing rel="author" is that it requires three specific links. Read on for specific directions on how to get rel="author" up and running on your own site or blog. Blog Post Here's what I did. Author Page Don't worry.
Design View / Andy Rutledge - News Redux Digital news is broken. Actually, news itself is broken. Almost all news organizations have abandoned reporting in favor of editorial; have cultivated reader opinion in place of responsibility; and have traded ethical standards for misdirection and whatever consensus defines as forgivable. And this is before you even lay eyes on what passes for news design on a monitor or device screen these days. In digital media—websites in particular—news outlets seldom if ever treat content with any sort of dignity and most news sites are wedded to a broken profit model that compels them to present a nearly unusable mishmash of pink noise…which they call content. In an effort to disguise and mitigate the fact that they have little idea how to publish digital content properly—often sneakily called “differentiation”—some news outlets release apps for digital devices. News Today The Times politics page. Main navigation: Mobile Presentation Above: My suggestion for how to present a category page. News Redux
How Tumblr is Changing Journalism Earlier this week we looked at the remarkable growth of Tumblr, a blogging and curation service that now gets over 12 billion page views per month. Tumblr is mostly used as a consumer curation tool - it's an easy way for people to re-post articles, images and videos. But Tumblr can also be used to power a news website. That's exactly what ShortFormBlog does. Launched in January 2009 by Ernie Smith from Washington D.C., the site publishes about 30 news soundbites a day. The concept behind ShortFormBlog is very simple: to publish really short posts throughout the day. The site publishes over 200 posts per week, an average of about 30 per day (higher on weekdays). The audience reaction and feedback - mostly via Tumblr, but also other social media such as Twitter - is a key part of the site. The Tumblr community is especially important. How Tumblr is Being Used ShortFormBlog uses a mix of Tumblr and Wordpress as its publishing platform. This is what their posting interface looks like:
Pagination with rel=“next” and rel=“prev” Webmaster level: Intermediate to Advanced Much like rel=”canonical” acts a strong hint for duplicate content, you can now use the HTML link elements rel=”next” and rel=”prev” to indicate the relationship between component URLs in a paginated series. Throughout the web, a paginated series of content may take many shapes—it can be an article divided into several component pages, or a product category with items spread across several pages, or a forum thread divided into a sequence of URLs. Now, if you choose to include rel=”next” and rel=”prev” markup on the component pages within a series, you’re giving Google a strong hint that you’d like us to: Consolidate indexing properties, such as links, from the component pages/URLs to the series as a whole (i.e., links should not remain dispersed between page-1.html, page-2.html, etc., but be grouped with the sequence).Send users to the most relevant page/URL—typically the first page of the series. Outlining your options A few points to mention:
Improved handling of URLs with parameters Webmaster level: Advanced You may have noticed that the Parameter Handling feature disappeared from the Site configuration > Settings section of Webmaster Tools. Fear not; you can now find it under its new name, URL Parameters! Along with renaming it, we refreshed and improved the feature. We hope you’ll find it even more useful. Configuration of URL parameters made in the old version of the feature will be automatically visible in the new version. When to use URL Parameters helps you control which URLs on your site should be crawled by Googlebot, depending on the parameters that appear in these URLs. A lot more to do Okay, let’s talk about what’s new and improved. Let Googlebot decideEvery URLOnly crawl URLs with value=xNo URLs We also added the ability to provide your own specific value to be used, with the “Only URLs with value=x” option; you’re no longer restricted to the list of values that we provide. Feature in use Now let’s do something fun and exercise our brains on an example.