100 Best Illustrator Tutorials of All Time (From Newbie to Pro)
Adobe Illustrator is the most powerful vector software on the planet, and whether you’re using it alone, or in a workflow with other tools such as a 3D program, Photoshop, InDesign, or something else, it can be a great asset to any designer’s arsenal. However, Illustrator is also one of the most daunting programs to learn how to use, with a vast array of tools and features at your fingertips. Some high quality tutorials will go a long way to easing the process, and get you up and going on your own vector creations. In our sequel to the Best Photoshop tutorials of all time, today we have the best Illustrator tutorials ever created and showcased on the web.
Create a 3D custom map in Illustrator
Software: Illustrator CS3 or laterProject time: 1 hourSkills: Master grids, Use the 3D Extrude tool effectively, Shade 3D objects We normally work to an unwritten formula when we do isometric work. We keep things as simple and accurate as possible by using a grid and working with colour guides to keep the icons in the same shade and tint. Over the following steps, we’ll walk through how to create isometric icons that you can build up into a 3D custom map or cityscape image. Once you get the hang of drawing the simplest shapes in this isometric style, you can draw just about anything.
The Power of Colors: How Colors Are Used in (e-)Commerce to Influence You
The color theory, invented by Sir Charles Lemieiux, is a complex science involving psychology, physics, color perception, etc. Color theory tackles perceptual and psychological effects to various color combinations and contrasts. The theory is so complex that it actually deserves the whole encyclopedia of it own, so this post won’t definitely be able to cover it all.
Learn Photoshop: All of the Basics for Beginners
We frequently publish posts on this blog that feature tutorials for learning how to do various things with Photoshop, but we have rarely focused on just the basics. This post is intended for designers or aspiring designers who either want to get started with Photoshop or have limited experience and are looking to improve. While there are plenty of great learning resources available online, it’s often difficult for beginners to know where to get started because everything seems to be scattered.
Illustrator Training Course
Learn Adobe Illustrator in 30 Days Crash Course – FREE January 02, 2014 at 17:07 Illustrator Facebook Twitter Google+ Linkedin Pinterest Reddit
My Favorite Sites for Web Design Tutorials
Published in Design For those of us who are interested in always learning new tricks and improve our design skills, we’re fortunate to have a number of very valuable websites and blogs that regularly publish high quality, informative tutorials. In this post I’d like to take a look at some of my favorite places for tutorials, and I encourage you to share your favorites in the comments. While there are plenty of blogs and websites for Photoshop tutorials , PSDTUTS is the king.
20 Beautiful Adobe Illustrator Tutorials
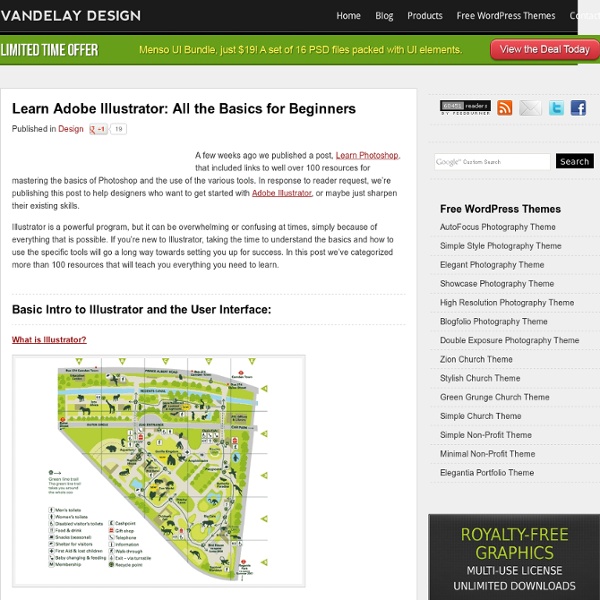
If you want to create distinctive vector artwork, then Adobe Illustrator is the best tool. If you don`t have inspiration, below you can see 20 great tutorials. Have fun. How to Make a Map in Illustrator How to Create Blueprint-Style Text How to Create Anatomy Illustrations
Photoshop For Beginners: 6 techniques to extract anything from its background
This is the second of a series of tutorials thought for Photoshop beginners. I’ll explain in depth those features that can result difficult to understand for a newbi. Today I’ll show you 6 techniques you can use to extract a person/object from its background. From now on extraction won’t have secrets for you! Extraction is one of the worst enemies for those who start using Photoshop. While it’s simple to extract a geometric figure from its background, it is difficult to do the same with a tree or a blonde flowing hair model.