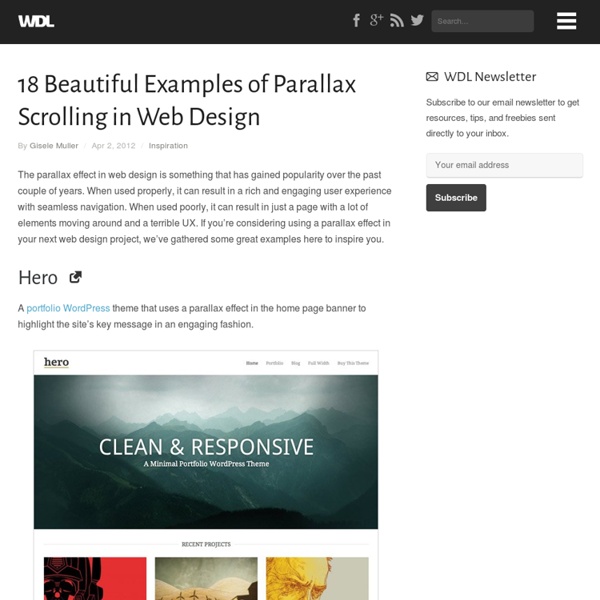
70+ Fresh and Creative Single Page Website Designs
As you’ve already seen in our previous posts about Single Page Website Designs that showcasing your work in single page design is a hot trend now days. It’s kind of ironic to see what designers can do with single pages as modern age designers love to experiment with things and observe how people interact with their work. Even though this is not a common trend to follow but still as the new design styles come up, and as more and more designers notice them and make use of them in their work, this kind of trends emerge. In this presentation, you’ll find a variety of highly-creative, beautiful and most importantly inspirational designs which is following the same trend of single page designs. The main purpose here is to stimulate your creativity and to inspire your imagination to create your own design trend because your website represents you and your brand. You may be interested in the following modern trends related articles as well. Single Page Website Designs for Design Inspiration Youzee
50 free web design tools that rock! | Feature | .net magazine
This article first appeared in issue 219 of .net magazine – the world's best-selling magazine for web designers and developers. With web design encompassing all kinds of disciplines from code editing to photo manipulation, building up a set of tools to cover every eventuality can quickly become a very expensive exercise. However, spending huge sums on big-name packages isn’t the only option: it’s possible to pick up everything from image editors to integrated development environments and entire content management systems that won’t cost you a single penny. Our top 50 (in no particular order) includes such well known tools as WordPress and Drupal, as well as some you may have never considered such as OpenProj and Movable Type. 1. Flash, graphics Originally intended as an alternative to Flash, AJAX Animator has evolved into a cross- platform animation tool that handles animated GIFs and SVGs as well as SWFs. 2. CSS, scripting 3. Audio 4. 5. Testing 6. Workflow 7. Graphics 8. 9. 10. 11. 12. 13.
40 Excellent Examples of Single Page Websites
Several months ago, we published a list showcasing 40 Inspiring Single Page Websites, and as we had a lot of comments and everybody really loved the post, we decided to gather a new list, showing some new and fresh examples to inspire you. Single page websites are still a big hit this year, and we see new examples of this trend popping up everyday. To put this list together I was able to find many great examples on One Page Love, which is a great source for those who like to stay tuned in on the single page world. So enjoy the list… Jeroen Homan haatch creative design Brian Plemons mobily Uncle Pear The Brand Crew jephfernandez cahoona Manjo Graphics Catalytic Design Giuliano Liker BaileyArtStudio Sonny Langers Matthias Last Paths of Design niche Komrade Viktor Shvaiko fatih tanriverdi Social-IT-e Media mnmly Vision 18 Marko Cvetkovic Michał Ptaszyński swearjar Bowtie. Who is Leon Flyer App Goslingo Kardo Ayoub altitude Adrian Crellin Creating Heroes Sirulian Design Studios Hayley Smith Conway Anderson DavidSalvatori.com
HTML5 Bookmarks - daily news articles and bookmarks
The Adventures of Jeph //
WASTE again: Introduction
What is "WASTE again"? "WASTE again" enables you to create a decentralized and secure private mesh network using an unsecure network, such as the internet. Once the public encryption keys are exchanged, sending messages, creating groupchats and transferring files is easy and secure. Creating a mesh To create a mesh you need at least two computers with "WASTE again" installed. During installation, a unique pair of public and private keys for each computer is being generated. After exchanging the keys, you simply type in the computers IP address to connect to. At least one computer in your mesh has to be able to accept incoming connections, making it a "public node". Every new node simply has to exchange keys with one of the connected nodes and then connect to it. Example of a centralized network The approach of a centralized server uses one or more servers that manage the dataflow for all the clients. Example of a decentralized mesh Security Whats the difference to original "WASTE"?
50 Red Web Designs to Inspire You
A few weeks ago, we showcased web designs that made use of the color yellow. Along those same lines, this week we are focusing on another warm and bold color, one that definitely has lots of impact. This inspirational showcase is all about the color red. McMillers Sweets Emporium Typefaces Truf Creative new to york Dark Crimson Revolver Youth Against Sudoku Impulse Cafe Rouge Uemit Oezcan coalmarch ColouringCode Rapala Festiki 2010 Poster Ninjas reveal reel Tuesday Creative godmother sonze Raka Creative taami berry.com axelsears.com Cora Design Studio jonwallacedesign lapatisserie.in Mr Singh’s Gorilla Coffee helveti-tweet Alex Flueras Bless this Stuff take the mic thecolorcure recetas de rechupete bitbots toys Mountain City Club capricorn BarneyFunk Future of Web Design Mr. Chirp – The Twitter Developer Conference Take the Walk bowtie Here, File File! Chrome Maurivan Proiect 1000 Oliver Kavanagh nGen Works LEVI – Advertising Carsonified About the Author Related Posts 1164 shares 20 Fresh Examples of Color Usage in Web Design Read More
LLRX.com | Legal and Technology Articles and Resources for Librarians, Lawyers and Law Firms
20 Super Impressive Examples of Papervision3D in Action | Web Design Ledger
For those not familiar with Papervision3D, it’s a real-time 3D engine for Adobe Flash. In the past couple of years Papervision3D’s popularity has been growing and we’ve seen and an ever increasing adoption by Flash developers, and it’s no surprise as to why. By coupling Flash’s interactive nature and the power of a 3D engine, developer’s imaginations can run wild. Big name brands are opting to go the Papervision route to create highly immersive games and interactive environments to promote their products. In this post, I’ve rounded up some of the most impressive examples of Papervision3D to be found. Wonderwall LittleBigPlanet Generator dasai WHITEvoid The Eco Zoo The Profiler Red Bull Soapbox Racer EnergyLab Silenzio Papervision3D The Economist Hanazuki Case Studies GE Smart Grid Augmented Reality Pearl Jam Ten Game carlosulloa.com HelloEnjoy Foot Locker The Wrong Door About the Author Henry Jones is a web developer, designer, and entrepreneur with over 14 years of experience. Related Posts 6 shares