



The Complex Grid « Whatype 13/11/2009 – I’ve made a 2010 Calendar using the Complex Grid and I’ve explained it step by step. You can check that article here. I hope you like it Karl Gerstner designed this grid for his work on the CAPITAL magazine. This is actually a six-column grid with a four-column grid superimposed. Karl suggests that this grid requires considerable study, and a designer would have to spend a great deal of time working with it before he could make free use of it in a creative sense. I believe that the effort that goes into making such a grid is really worth it. So, what we want to achieve is a layout that is divided in 2, 3, 4 and 6 columns and has the same horizontal divisions. In the real world, often you can’t choose the size of the page your document is going to use, so I’ll show you the entire math that you must do to build a Complex Grid on a page that is given to you. 1. One of the first maths you should do is finding the number of lines that allow you to make the divisions you want.
InDesign Secrets: Tutorials, Tips, Templates, Blog, Podcast, and More posters | 80 georg staehelin. posters serie de posters deseñados por georg staehelin para museo do deseño de basilea entre os anos 1988 e 1998 tres posters de vinilo. three vinyl posters 1. gottlieb soland. grammo-grafik. kunstgewerbemuseum zürich. 1957 2. josef müller brockmann. anthologie de musique suisse. 1975? 3. markus bruggisser. jazz & pop schallplattenhüllen. kunstgewerbemuseum zürich. 1978. otl aicher. cadrado, círculo, triángulo (2). square, circle, triangle (2) 1. as capitais do vello mundo. otl aicher. 1951. 410×410 mm 2. problemas actuais da medicina moderna. otl aicher. 1953. 410×395 mm 3. a psicoloxía de CG Jung e o dereito. otl aicher. 1951. 410×415 mm otl aicher. cadrado, círculo, triángulo (1). square, circle, triangle (1) 1. fundamentos históricos do noso tempo. otl aicher. 1955. 830×400 mm 2. o individuo na comunidade. otl aicher. 1953. 830×405 mm 3. o xogo infantil. otl aicher. 1954. 830×400 mm max huber. chapeus e estradas. hats & roads en proceso. in process emil ruder. posters emil ruder
4 Types of Grids And When Each Works Best Last week I posted the anatomy of a grid and touched on what each part of a grid is and does. Parts like columns and modules, gutters and margins can be combined in different ways to form distinct types of grids. Today I want to look at 4 grid types and when you might use each. Manuscript gridColumn gridModular gridHierarchical grid Ideally by the end of this post you’ll have a better idea why you might choose one type of grid over another for a particular project. I’ll be referring to various grid parts throughout so if those parts are unfamiliar you may want to visit the anatomy of a grid post. Manuscript Grid Sometimes called a block grid or single column grid, the manuscript grid is the simplest grid structure. The primary structure is defined by large text blocks and margins, which position the block within the format. Manuscript grids are good for extensive and continuous blocks of text. By adjusting the margins designers can help create interest. Column Grids Column Gutters Summary
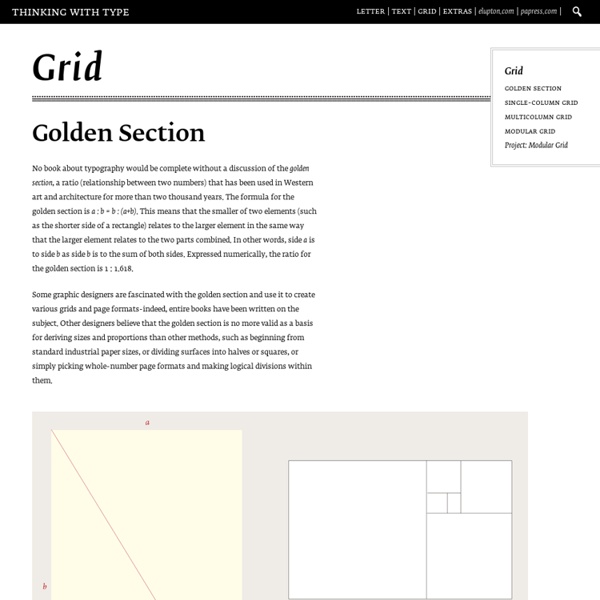
Sub-Studio Design Blog Five simple steps to designing grid systems – Part 2 – July 16th, 2005 – In part one of this Simple Steps series I talked about how to use a simple ratio, that of the paper size you are using, to create a symmetrical grid on which to create your designs. This, the second part in the series, will deal with other ratios and how they can be combined to create more complex grid systems. I’ve talked a few times about using the Golden, or ‘Divine’, Section in the grid systems you design. The Golden Section is a ratio which is evident throughout the universe as the number Phi. This is an important point and has been argued and debated for ages. Composition can make things more usable This is a theory that exists called the ‘Aesthetic Usability Effect’. Composing grids using theory and balanced ratios (such as the Golden Section), which in turn enable the creation of beautiful, balanced designs. Well designed grid systems can make your designs not only more beautiful and legible, but more usable. Putting it into practice Shaping the page The series
Cheat Sheets, For Everything | Design Bread We have collected a cheat sheet for just about everything and everyone! Video programs, Image Editing Programs, Web Languages, SEO, Social Media, and even Photography cheat sheets can be found below! Cheat sheets are a great way to have references on hand for everything from shortcuts and hot keys, to handy tips to improve your workflow. Adobe Photoshop Keyboard Shortcuts (Wallpaper)CS5 Cheat SheetPhotoshop ToolsLasso Tool Cheat SheetHow to Geek: Photoshop Cheat SheetCS5 For Dummies Cheat SheetShortcut GuidePen Tool Cheat SheetBrush Tool Cheat SheetKeyboard Shortcuts Adobe Illustrator Illustrator ShortcutsIllustrator FeaturesShortcut GuidePen Tool Cheat Sheet Adobe Indesign Indesign CS5 for Dummies Cheat SheetTools Panel Cheat SheetIndesign Shortcuts Gimp The Gimp SheetQuick ReferenceQuick Reference Card Apple Aperture Aperture Cheat Sheets9 Most Important ShortcutsAperture Keyboard Shortcuts Adobe Lightroom Lightroom Cheat SheetLightroom Shortcuts Photography Final Cut Pro Adobe Premiere Blender MySQL
Dessin de caractères C’est une vaste question que soulève S.. Même si tu as raison en disant que les formes typographiques ont évolué depuis l’invention de Gutenberg, je pense pour autant que leur structure n’a pas foncièrement changé. C’est assez fou de se dire que Nicolas Jenson et les autres typographes de l’époque ont mis au point des formes qui sont toujours viables aujourd’hui. On peut facilement utiliser l’Adobe Jenson pour composer un texte actuel (même s’il est vrai que cela donnera une couleur particulière) tandis qu’il semble difficile de construire aujourd’hui un édifice style Renaissance sans se faire taxer de passéiste ou de nostalgique… Bref, tout ça pour dire que la structure des signes a finalement peu bougé. Il y a un schéma intéressant d'Adrian Frutiger dans lequel il superpose des a issus des grandes familles de la classification Vox, afin de faire apparaître une silhouette commune (1). Cependant, il ne faut pas oublier que l’œil ne lit pas les lettres une à une mais les mots entiers.
Grid System | Sad Bird Design What is this? This is an ongoing guide to creating grid systems for print, which will be continually updated. Introduction: There are plenty of guides out now online about how to create grid systems for the web, even grid generators. Let’s Get Started: I’m going to assume you have chosen an appropriate paper size and margins. The grid is based on leading. 1. Page: 8×10 inches. 2. Place a blue line under each baseline. Typeface: Helvetica. 3. Right now you have a block of text with 48 lines. 4. 5. Place a red vertical line to mark the columns. Page divided into 6 columns. We can’t stop here, though. Black bar represents distance between baseline and cap-height. Now translate that into the space between columns. 6. Page: 12 rows by 6 columns. 7. These are just a very few of what is possible in a matter of minutes. I will talk about page numbers later, and edit if anything is unclear.
960 Grid System Une Initiation à la typographie – Atelier trois (A3) Détail de la couverture Introduction Construire l’harmonie Normes et règles canoniques Les formats de page La composition d’une page Les rapports de tension entre le blanc et le noir Le blanc entre les mots Familles de caractères Édité en trois langues (français, allemand, anglais) par l’éditeur suisse Niggli, ce livre est une invitation à découvrir l’univers de la typographie. Camille Gallet & Anne Denastas iF communication design award (2007) Nominé au Design Award of the Federal Republic of Germany (2009) Verlag Niggli AG
Designers Bookshop – Grid Calculator Pro Edition - Plug-in for Adobe InDesign Experience Adobe InDesign ... on steroids! While many designers in the world are wasting hours after hours trying to create layouts that works, our clients only need to spend minutes. Watch a video on how to go from scratch to a finished layout! Discover the tool that a former Swedish graphic design student once dreamed about, he searched everywhere for it, until he realized that nobody had ever created it. Create grid-based layouts in no-time, all settings are applied directly. This software is designed to "hold-your-hand" from start to finish regardless if you're new to layouts or a professional designer with many years of experience. The plug-in can also handle multiple masters which means that you can create totally different layouts in the same document.