Free HTML Editor
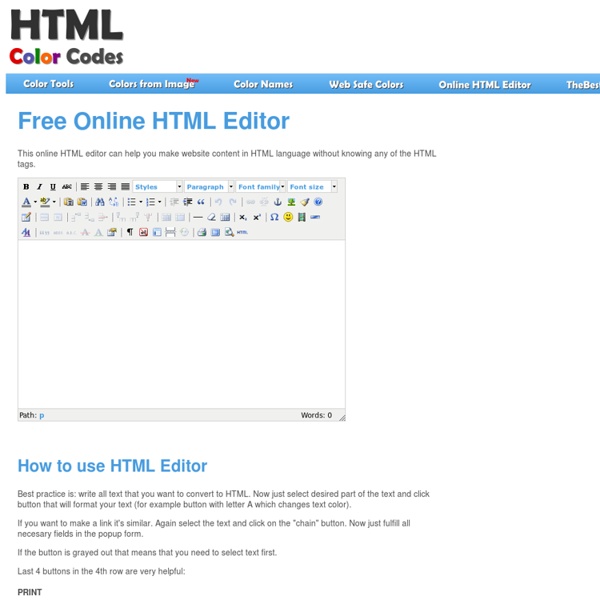
This online HTML editor can help you make website content in HTML language without knowing any of the HTML tags. Best practice is: write all text that you want to convert to HTML. Now just select desired part of the text and click button that will format your text (for example button with letter A which changes text color). If you want to make a link it's similar. If the button is grayed out that means that you need to select text first. Last 4 buttons in the 4th row are very helpful: PRINT You can print your text with this button. FULLSCREEN If you have a lot of text you can click this button to go to the fullscreen mode. PREVIEW Preview button will show you formatted text in a new window. HTML And the most important "HTML" button will show you the HTML code of the written text so that you can copy it with all HTML tags.
B2i.mooc. Un MOOC d'aide à la validation du B2i Lycées | Accueil
Ce MOOC (Massive Open Online Courses) vise la validation du B2i lycées à travers l'acquisition de compétences documentaires. Il comprend 6 modules sur la recherche d'information et la production de documents numériques permettant de travailler les 5 principaux objectifs du B2i : Travailler dans un environnement numérique évolutif Être responsable Produire, traiter, exploiter et diffuser des documents numériques Organiser la recherche d'informations Communiquer, travailler en réseau et collaborer Nouveaux ! Arborescence complète sous forme de structure filaire dynamique. Chaque module contient : des cours pour comprendre des activités pour s'exercer une feuille de positionnement pour attester de la maîtrise des compétences des modules associés Ce MOOC est expérimental. Nous vous remercions de votre participation, remarques et contributions. Vous voulez vous faire une idée de ce MOOC ? Attention ! Pour afficher ces modules, vous devriez être connecté ! Annoter ce document
ffDiaporama | Movie creator from photos and video clips
ffDiaporama est une application de création de séquences vidéos constituées : de titres, fixes ou animées.d'images ou de photographies, fixes ou animées.de clips vidéode musiques Ces séquences sont assemblées en diaporama à l'aide de transitions de séquence pour constituer des vidéos complètes. Les options suivantes sont disponibles :
Related:
Related: