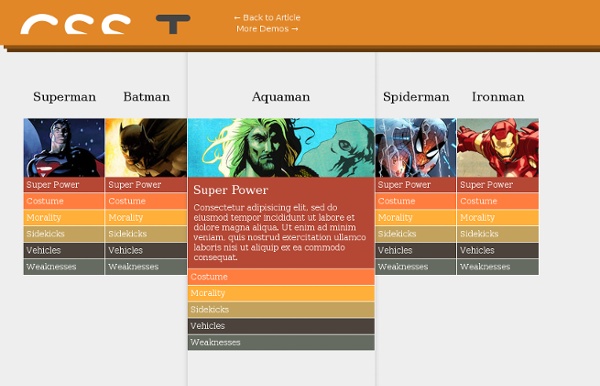
InfoGrid
Superman View Image Super Power Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Costume Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Morality Sidekicks Vehicles Weaknesses Batman View Image Aquaman View Image Spiderman View Image Ironman View Image
jQuery Accordion - Tim Huegdon's Projects
A panel filled with text. How about… … a list … … of items? An image in a paragraph. A nested list of items Item 1 Item 2 Subitem 1 Subitem 2 Subitem 3 Item 3 Item 4 Item 5 Introduction This accordion widget for jQuery is a small and simple script that addresses common issues with jQuery accordions in general. Features include: Fully customisable handles and panels using jQuery selectors.Customise the speed and easing of animation between panels.Allows single or multiple panels open.Allow the user to toggle a panel open or closed.Mark panels active on load.Mark panels to be locked open at all times. Source You can find the source, including demos, on GitHub at: Basic implementation To implement an accordion like the example above, you will need to do the following: Include the JavaScript and CSS assets The jquery.easing.min.js file above is entirely optional. Insert the widget HTML Next step is to insert your HTML. Define your own styles
Validating drop down cross-browser menu
Information Ok, you asked for it.... so now you've got it. A drop-down, cascading menu using JUST css, no javascript or IE behaviors, that works in IE, Firefox and Opera, uses just one menu and passes w3c validation without messing with the ! Opera 8 refuses to place the menu over the Google ads, but Opera 9 cures this. As with my 'Link Calendar', this one uses IE conditional comments to hide the IE only CSS and the additional links required to open each menu and submenu. In this way, with css off, the links will degrade to a nested unordered list as one would expect. If you want to play with this one, be warned, it is very tricky as you are playing with parallel css files and a dual purpose menu. I have literally been trying to perfect this method for several months, but the breakthrough came with the production of the 'Link Calendar'. With this method it is possible to have common CSS and browser specific CSS (nothing unusual there) but also common xhtml and browser specific xhtml. Enjoy...
Related:
Related: