Performance Implications of Mobile Design
Less Framework 4
Every layout in Less Framework is based on a single grid, composed of 68 px columns with 24 px gutters. The only measures that change from layout to layout are the amount of columns and the width of the outer margins. The three sets of typography presets are aligned to a 24 px baseline grid; one is based on 16 px body text, one on 17 px, and one on 18 px. Both sets contain several harmonious type sizes calculated using the Golden Ratio. Technically The idea is to first code the Default Layout (992 px), and then use CSS3 media queries to code several child layouts: 768, 480, and 320 px. If you think of Mobile First as progressive enhancement, Less Framework will feel more like graceful degradation; old desktop and mobile browsers will only use the default 992 px layout. Philosophically The goal of Less Framework is to make building websites with multiple layouts efficient, and to make the layouts feel consistent. Less Framework is simple.
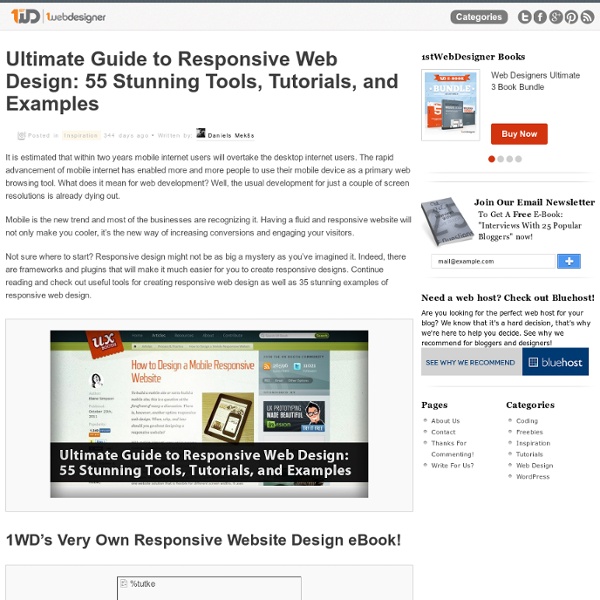
40 Examples of Brilliant Responsive Website Layouts
Responsive web design become a very popular trend in 2011. It’s likely something we’ll see continuing well into 2012 as designers are beginning to support a myriad of mobile devices. Building layouts for the web can be tough, but inspiration is a huge factor. In this gallery I’ve collected 40+ amazing responsive website layouts. Fork CMS Full View: Mobile View: SimpleBits White Lotus Aromatics 1140px CSS Grid Atlason 10K Apart Cognition Reverse Buro Sunday Best Dustin Senos Clear Air Challenge Owltastic 320 and up Yaron Schoen Build Guild Do Lectures Trent Walton Food Sense Sparkbox ribot Sweet Hat Club A Different Design Teixido Sasquatch Music Festival Electric Pulp Stephen Caver
Responsive web design, une introduction et quelques frameworks
Posté le 8 décembre 2011 dans Mobile | Technologie , par MoKaDev - On entend de plus en plus parler de « responsive web design » sur les blogs spécialisés, dans les open space d’agences, autour des tables des web designer ou des développeurs frontend. Alors qu’est ce que le « responsive web design »? Si l’on traduit grossièrement cela donne « web design réactif » (oui je sais web design n’est pas traduit mais je laisse faire nos éminents académiciens). Cette approche somme toute logique, permet donc de répondre aux problèmes posées par l’explosion du nombres de nouveaux appareils mobiles aux tailles d’écran diverses et variées. Pour éviter de rallonger cette page avec des exemples je vous conseille ce site qui répertorie les sites « responsives web design » Media Queries. Que nous faut-il donc pour faire du « responsive web design »? Pour en savoir plus sur le « responsive web design », je vous invite à lire ces quelques articles (en anglais) qui vous donnent une bonne vision du sujet:
Internet terms explained - Internet glossary.
The HTML Table Tag is used to arrange text, links or images in tables that can appear anywhere inside your pages. If you want them ordered properly, you have to use a table. The HTML coding for a table is: <table></table> to define a table <tr></tr> to define a new row <td></td> to define the columns in a row The most important table attributes you can use are: <width="x"> x=a percentage (relative to the screen) or an exact number (of pixels) <border="y"> y=a number between 0 (zero, no border) to 8 (thick border) <align="z"> z=left, center or right <valign="z"> z=top, middle or bottom Here's the html code for a simple table with border="1" so you can actually see the table: <table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td>here's the first row, first column</td> <td>here's the first row, second column</td> </tr><tr> <td>here's the second row, first column</td> <td>here's the second row, second column</td> </tr> </table>
Responsive Navigation Patterns
Update: I’ve also written about complex navigation patterns for responsive design. Top and left navigations are typical on large screens, but lack of screen real estate on small screens makes for an interesting challenge. As responsive design becomes more popular, it’s worth looking at the various ways of handling navigation for small screen sizes. Mobile web navigation must strike a balance between quick access to a site’s information and unobtrusiveness. Here’s some of the more popular techniques for handling navigation in responsive designs: There are of course advantages and disadvantages of each method and definitely some things to look out for when choosing what method’s right for your project. Top Nav or “Do Nothing” Approach One of the easiest-to-implement solutions for navigation is to simply keep it at the top. Pros Cons Height issues- Height matters in mobile. Responsive navigation breaking to multiple lines on small screens In the Wild Resources The Select Menu The Toggle In The Wild
A Boilerplate For Responsive Websites – The Goldilocks Approach
The Goldilocks Approach is a boilerplate/starting point for creating responsive websites. It offers a slightly different practice from the most other responsive design frameworks which is: "targeting every resolution/device rather than only the popular ones". The boilerplate uses a combination of ems, max-width, media queries and pattern translations to consider just three states: multi column (too big space)narrow column (too small space)single column (just right space). which allow the designs to be resolution independent. It includes a HTML file, 2 well-commented CSS files (with nice typographic defaults -including print contexts-) and Modernizr.
Ulead GIF Animator - Download