DesignWoop - Web Design Blog
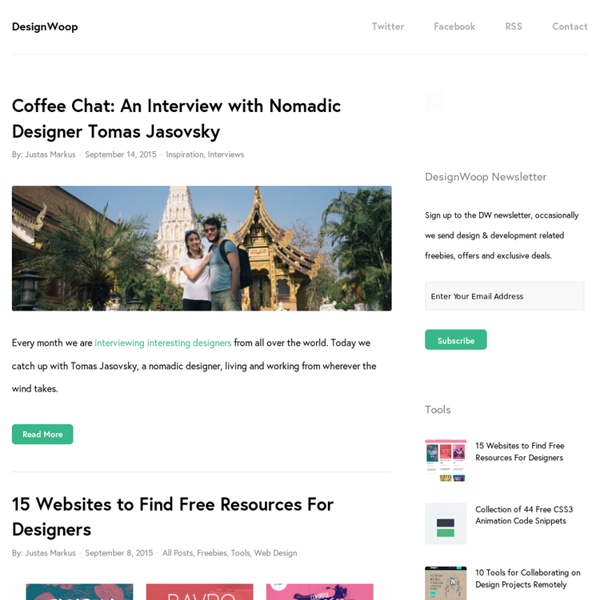
A Roundup of 20 Stylish, Bold Landing Pages As the saying goes, you only get one chance to make a first impression. Your landing page may be the first thing potential customers encounter when they hear about you, your company or your product, and so it’s absolutely critical. This is especially true if you’re a startup or a small business, where often you don’t get a second chance. Some companies do a truly phenomenal job with their landing pages. A landing page that’s been crafted beautifully, is uncluttered and that helps to show off the product or service well can reflect extremely well on the brand that it’s for.
http://designwoop.com/
Related: REVISAR
¿Son los países nórdicos socialistas?
Un lugar común en debates sobre desarrollo consiste en identificar a los países nórdicos —Islandia, Noruega, Dinamarca, Suecia y Finlandia— como ejemplos exitosos de economías socialistas, cuyos modelos además deberían ser replicados en otras partes del mundo, particularmente en América Latina. El error consiste en catalogar a estas economías como socialistas simplemente porque cuentan con elevados niveles de gasto público y altas cargas tributarias. Si bien es cierto estos países se distinguen por sus generosos Estados de Bienestar, la realidad es que en otras áreas de política económica se encuentran entre las naciones más libres del planeta. Según este estudio, en su última versión del 2013, todos los países nórdicos, excepto uno, ocupan posiciones entre las 40 economías más libres del planeta: Finlandia (7), Dinamarca (14), Suecia (29) y Noruega (31). La excepción es Islandia, en el lugar 41. En materia monetaria, los nórdicos también destacan por su apego a políticas ortodoxas.
www.designdefined.co.uk
Marie-Laurence Carrière is a designer based in Montreal, Quebec, Canada More of Marie-Laurence’s work here David Waldorf is a photographer based in San Francisco, California More of David’s work here Nicolas Galkowski is a illustrator based in Nantes, France More of Nicolas’ work here
Design Observer
Primer ministro de Dinamarca: "Dinamarca no es socialista" - Foros Perú
Te olvidaste de poner el enlace de la fuente.Johannes Jansson es un compositor sueco, que yo sepa no ha comentado nada sobre socialismo ni ha escrito ninguna canción que hable de socialismo. Mal principio. Nos dice sobre la calidad intelectual del creador del tema Falsa asumpción. Ni en medios sociales ni en el periodismo se habla sobre Dinamarca ni sobre socialismo. El socialismo no está de moda como si lo estuvo en las campañas de Obama.
The Fox Is Black
Core77 / industrial design magazine + resource / home
¿Cuál es la diferencia entre Capitalismo y Socialismo? - DIFIERE
El capitalismo y socialismo son de alguna manera, filosofías opuestas dentro de la economía. Los argumentos centrales del enfrentamiento entre estas dos giran alrededor de la igualdad económica y el papel del gobierno. Los socialistas creen que la desigualdad económica es perjudicial para la sociedad y que es responsabilidad del gobierno eliminarla. Esto, mediante la implementación de programas que ayuden a los que menos tienen (por ejemplo, educación pública y gratuita, servicios de salud gratuitos, seguridad social para los adultos mayores, impuestos más altos para los más ricos, etc.)
20+ Hilariously Clever Photographs From Award Winning Photographer Arthur Mebius
Arthur Mebius captures moments through a comedic lens. The award-winning photographer creates one frame stories where he seeks to show the "past, present and future" in a single image. Show Full Text
52016DC0050
Strasbourg, 2.2.2016 COM(2016) 50 final on an Action Plan for strengthening the fight against terrorist financing The recent attacks in the European Union and beyond underlined the need for the EU to work across all policies to prevent and fight terrorism. Terrorist organisations and individual terrorists need financing – to maintain their networks, to recruit and supply, and to commit terrorist acts themselves.
Related: