



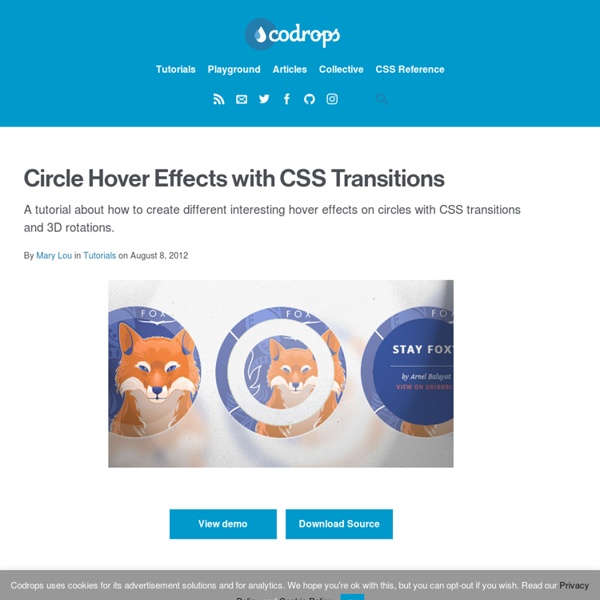
https://tympanus.net/codrops/2012/08/08/circle-hover-effects-with-css-transitions/
Related: webdesign et cieApprendre HTML5, CSS3 pour créer un site web À travers de nombreux exemples pratiques et cas concrets, Alsacréations vous propose de découvrir toutes les possibilités offertes par la conception web aux normes, HTML, XHTML, HTML5, les feuilles de style CSS et CSS3, le Web mobile, l'accessibilité, PHP, JavaScript, jQuery, etc. Tutoriel : Guide pas à pas Article : Document d'analyse ou de référence Astuce : Court stratagème toujours utile Cette page présente une sélection de nos ressources. Vous pouvez aussi consulter la liste complète des tutoriels et articles ou des astuces. Pensez à utiliser le moteur de recherche.
Tutoriel Wordpress: mettre un mot de passe sur son blog - dubuzz.com Il peut parfois être utile de bloquer l’accès à son blog WordPress par un mot de passe. vous travaillez sur une nouvelle version de votre blog, et il est préférable de le cacher aux yeux de Google – et de tout le monde – tant qu’il n’est pas terminé à 100%vous vous servez d’un blog comme d’un logiciel de gestion de projet – ce qui est une excellente idée que j’utilise souvent – et vous devez gérer l’accès et les droits de publication de plusieurs personnes concernées par le projetvous avez un blog que vous avez envie de réserver à vos amis, vos proches, vos clients, et vous n’avez aucune envie que ses contenus puissent être vus ou indexés par Google. Une sorte d’anti-Facebook en somme…
La fusion des marges en CSS Qu’est-ce que la fusion des marges? La fusion des marges est un mécanisme décrit dans la spécification CSS (CSS 2.1: Collapsing Margins). Il concerne les marges verticales (margin-top et margin-bottom) des éléments de type bloc. C’est un mécanisme qui, pour deux blocs qui se suivent, «fusionne» la marge inférieure du premier et la marge supérieure du deuxième. définir largeur police en css ? Bonjour, Je reviens sur ce poste qui m'intéresse. Bon je n'ai pas trouvé de solution au problème et font-stretch ne semble toujours pas accepté par les différents navigateurs. Je me demande comment fait l'Equipe journal. Sur leur site internet ; j'ai l'impression que le dans les menus de navigation (pas celui de tout en haut de la page, ce qu'ils appellent top-part) mais les deux suivant: celui où on trouve la liste des sports, et le sous menu qui apparaît quand on clique sur un des sport; j'ai l'impression donc que les mots ont leur caractères plus étroits qu'ils ne devraient.
Display inline-block, une valeur trop peu utilisée Floatera, floatera pas… mais pourquoi ne pas utiliser la valeur inline-block de la propriété display en CSS ? Vous connaissez certainement les valeurs block ou inline, mais moins celle de inline-block et pourtant elle peut vous servir dans bien des cas. Voyons dans quelles conditions nous pouvons l'utiliser (de manière non exhaustive) dans un premier temps, puis dans un second temps quelques difficultés dans son utilisation. Cette astuce a été publiée initialement sur le blog personnel de l'auteur, creativejuiz.fr à la date du Jeudi 17 mars 2011. Utiliser display: inline-block Par défaut les éléments input ont comme valeur de display celle de inline-block.
2 effets CSS3 assez saisissants Je vais aujourd’hui vous montrer comment réaliser deux effets assez intéressants en CSS3. Le premier est une sorte de fade in / fade out et le deuxième est une lueur externe avec l’attribut box-shadow À ce jour, les transitions en css ne sont pas encore au point sur la plupart des navigateurs mais le fait d’utiliser ces effets ne perturbera en aucun cas la navigation dans votre site. Et pour les navigateurs sur lesquels elles marchent (Safari et Chrome) la navigation sera encore plus agréable. Donc pour voir les effets dans de meilleures conditions, utilisez Chrome ou Safari. Voici les démos : Le fade in / fade out : Les grilles CSS ou CSS grid et le Responsive Web Design Un professeur m’a dit un jour que chaque mouvement artistique – en musique, en littérature ou dans les beaux arts – pouvait être considéré comme la réponse au mouvement précédent. Les producteurs des années soixante ont produit Bonnie et Clyde et Le Lauréat pour contrer les vieux films hollywoodiens comme La Mélodie du bonheur. Dans Le Paradis perdu, John Milton, pas très subtil, brocarde ses prédécesseurs littéraires en les plaçant dans le décor de l’enfer.
Les filtres CSS3 appliqués sur des images Dans cet article, nous allons nous intéresser à une excellente nouvelle fonctionnalité de CSS3 : les filtres. C'est une fonctionnalité qui peut être utilisée à la fois sur des éléments HTML et des images, mais qui a plus d'intérêt à être utilisée sur des images comme pour la création d'une galerie par exemple. En utilisant uniquement le CSS vous allez être capable de créer tous les effets suivants : greyscale ; blur ; saturate ; sepia ; hue rotate ; invert ; brightness ; contrast ; opacity.
Gridpak - Générateur de grille CSS "responsive" - Épinards & Caramel Gridpak - Générateur de grille CSS "responsive" Par Manu · Etiquette(s) : CSS Technos Web · J'ai peut-être enfin trouvé mon bonheur dans le monde des grilles CSS et du design "responsive" ! Une grille permet de placer facilement les différents éléments de votre mise en page, d'une façon plaisante et qui s'adapte à la largeur de l'écran de vos lecteurs. Une mise en page "responsive" signifie quant à elle que l'on définit différentes grilles selon la largeur du navigateur web. On peut donc avoir, sur la même page, la version "mobile" et la version PC de votre site.
Principe et exemples de rollover en CSS (pseudo-classe :hover)- CSS Débutant Pour tout effet de rollover (c'est à dire de changement d'aspect d'un élément au survol de la souris), la pseudo-classe CSS à utiliser est :hover. On fait tout avec ça : changements d'apparence de texte, de couleur de fond, d'apparition (ou de disparition) d'image, de zoom d'image, etc. Enfin, en théorie...