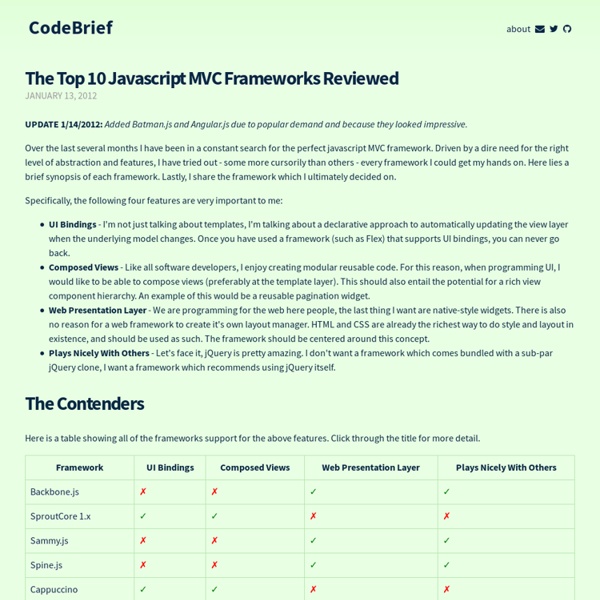
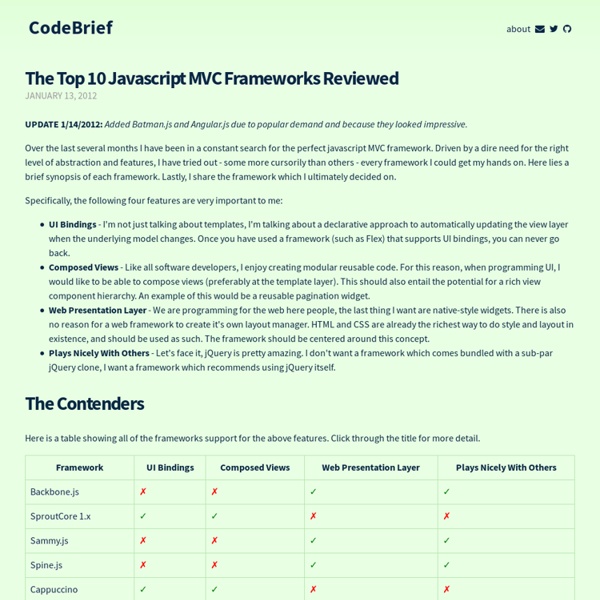
Reviews of some MVC frameworks

http://codebrief.com/2012/01/the-top-10-javascript-mvc-frameworks-reviewed/
Designing Javascript APIs
We at Filepicker.io spend a lot of time thinking about APIs. With the release of our Version 1.0 javascript API, we thought about best practices for javascript API design, and wanted to share them so that when we use your API, it’ll be just as awesome as when you use ours. Rules of your Javascript API Rule 0: Never make breaking changes to your API. Unless you must. An API is a contract between you and the developers who use your product.
Understanding JavaScript Inheritance - Alex Sexton
So someone shoulder-taps you and asks you to explain the concepts behind JavaScript Inheritance to them. In my eyes you’ve got a few options. The Terminology Play You mention that it’s prototypal inheritance, not prototypical and pretty much gloss over the rest, comfortable in your superiority in terminology. You may go as far as saying “Objects just come from other Objects because there aren’t any classes.”
CSRF protection and Single Page Apps
You're in luck! Just about 2 weeks ago I was asked the same question, and after a bit of head-scratching, I came up with the following. Please keep in mind that this is not well peer-reviewed, so we'll see how the comments and voting goes. Personally, I think it's a good technique.
JSbooks - free javascript books - Iceweasel
JS: The Right Way - Iceweasel
Related:
Related: