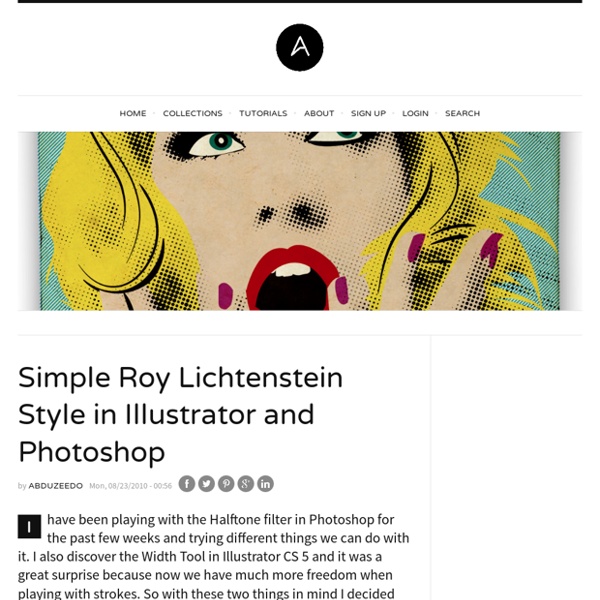
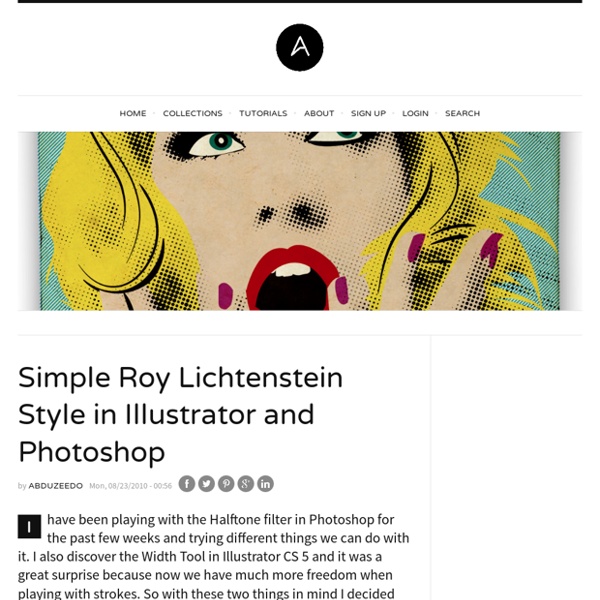
Simple Roy Lichtenstein Style in Illustrator and Photoshop

Dalton Ghetti creates amazing art on the tips of used pencils
Most of us will agree with the age-old saying that “patience is a virtue.” How many of you, however, would actually hang on for two years and a half to bring a piece of art into existence? Dalton Ghetti, 49, a Bridgeport artist, has spent 25 good years working with a razor blade, a sewing needle and a sculpting knife for carving his unique art on the graphite of pencil. The artist says: I don’t make money from it but I would love a gallery owner in England to fly me over and put on a show. The inclination to fashion something new did not surface all of a sudden.
Related:
Related: