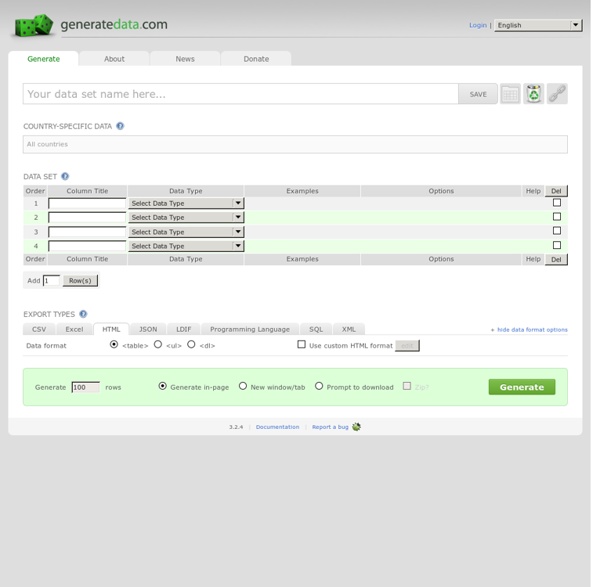
Concept de generatedata.com
This data type randomly generates human names (mostly Western) according to the format you specify. You can specify multiple formats by separating them with the pipe (|) character. The following strings will be converted to their random name equivalent:
Robocopy "Robust File Copy" - Windows CMD - SS64.com
Robust File and Folder Copy. By default Robocopy will only copy a file if the source and destination have different time stamps or different file sizes. Syntax ROBOCOPY Source_folder Destination_folder [files_to_copy] [options] Key file(s)_to_copy : A list of files or a wildcard.
Comment parler des données ouvertes à des non-développeurs?
Comment parler des données ouvertes à un public de non-développeurs ? Comment fournir les bases nécessaires pour mieux en saisir les contours, les enjeux et les limites ? Dans le cadre du séminaire Cultures numériques de Sciences Po Rennes, j’ai animé un atelier pratique qui visait à répondre, par l’exemple des données de mobilité, à ces questions. Une thématique : la mobilité urbaine Le marquage au sol
Irina Ivanova About Software Testing: stringG v3.3
Extension generates the string of specified length or calculates the length of specified string. Perfect tool for boundary testing! This extension is available for Chrome.Source code and issue reporting is available at GitLab: Extension is build for software testers to test input fields. User specifies the length and the type (number or text) of the string and the extension generates the string of specified length.
Federal IT Dashboard
The data feed design tool allows you to select a series of fields to draw from the IT Dashboard database of Exhibits 53 and 300. This dataset is a combination of every agency's Exhibit 53. It includes one row for each investment in the Federal IT Portfolio.
benerator
benerator supports you in performing realistic load and performance tests. It is a framework for generating realistic and valid high-volume test data for your system under test (avoiding the Datalite anti-pattern). benerator actually reduces the amount of time for creating a useful data setup of a medium sized enterprise application or XML Schema from 2-4 weeks to 1-2 days! Since data representation and constraints are platform independent, benerator can provide you with a rich set of plugin interfaces for custom extensions and mappings, allowing virtually any platform to be targeted with data generation. Out of the box benerator supports database systems, XML, XML Schema, CSV, Flat Files and Excel(TM) sheets.
Daten für alle
Die Open Data Bewegung fordert, dass Daten – nicht nur Zahlen, sondern alle Informationen, die digitalisiert und analysiert werden können – der Allgemeinheit zur freien Verfügung und Weiterverwendung zugänglich gemacht werden. Damit diese Daten genutzt werden können, müssen sie drei Kriterien erfüllen: sie müssen zugänglich (suchbar), standardisiert (z.B. in Form von CSV, Text oder Excel) und wieder verwendbar sein (in dem sie mit offenen Lizensierungen wie Creative Commons geschützt sind). Die Treiber hinter dem Trend Daten für alle sind sowohl technischer, als auch sozio-kultureller Natur.
Open Jail - The Jailer Project Web Site
Outils
Metadata Composer 26, juillet 2013 | Publié : Outils Dans la lignée de la plateforme Ligne de temps, le MD-composer a été réalisé dans le cadre du partenariat avec le Festival d’Art Lyrique d’Aix en Provence. Il permet d’enrichir une vidéo avec des contenus multimédia (texte, image, audio, vidéo, liens) et de la publier dans un environnement éditorial. Basé sur le modèle de données Cinélab [...] Lire la suite de l'article
Lorem Ipsum - All the facts - Lipsum generator
Data visualisation : top tools
What data visualisation tools are out there on the web that are easy to use - and free? Here on the Datablog and Datastore we try to do as much as possible using the internet's powerful free options. That may sound a little disingenuous, in that we obviously have access to the Guardian's amazing Graphics and interactive teams for those pieces where we have a little more time - such as this map of public spending (created using Adobe Illustrator) or this Twitter riots interactive.
Get Fake Credit Card Numbers for Testing Purposes




Generatedata.com permet de générer des jeux de test en ligne pour vos bases de données. Pour ceux qui bossent avec moi, le mieux est encore de télécharger l'appli, vous comprendrez pourquoi quand vous essaierez de créer un jeux de clients... Harf. by wilfriedmartin Dec 29