How to Create a Vintage Radio Poster in Photoshop
How to Create a Vintage Radio Poster in Photoshop October 20th, 2009 by ART-D Posted in Adobe Photoshop, Photo Editing In this tutorial, we’ll learn how simple it is to create a vintage poster using different brushes, blend mode, adjustment layers and some very simple filters in Photoshop. Let’s get started! Final Image Preview Start working by creating a new file (File>New) of 1920x1200px/72 dpi. Now we’ll make some color correction. … and then on the Create new fill or adjustment layer>Hue/Saturation Find a stock photo with the old radio on it. Cut it out, inserting it on the new layer: Make a copy of the radio’s layer. Switch off the Lock Transparent pixel on the layers’ panel and select for the layer Filter>Blur>Gaussian blur Create a new layer under copy of the radio’s layer and choose the Paint Bucket Tool (G) to fill this new layer with white color. Put together both layers (the copy of the radio’s layer and the layer filled with white color). Set for this layer Blend Mode to Pin Light:
Design a Clean Corporate Website Layout
Design a Clean Corporate Website Layout Final Image Here is a preview of the image that we are going to be creating: Step 1 Create a new document (1000X1000px). Step 2 Then create a new layer called ‘top highlight’. Fill the top 100px of your canvas with a linear gradient ranging from white to transparent. Step 3 Now it’s time to create a cool header! Create a new layer called ‘highlight behind logo’. Then reduce this layer’s opacity to 40% and change it’s blend mode to ‘overlay’. Now paste in your logo. Take the icon part of your logo, and copy/paste it behind your actual logo. Step 4 Now paste in the social networking icons from your resources section into the top-right of your canvas. Step 5 Now type out some text next to each icon which will act as links to your social networking profiles. Font Settings: Font Face: DejaWeb Font Size: 14pt Font Styling: Bold Kerning: -50 Color: 323332 Step 6 Create a new layer called ‘pattern area’. Then go to layer>layer mask>reveal all. Step 7 Step 8 Step 9 Step 10
Luminescent Lines
Written by RossJune 17, 2008 Here we will create some thin flowing lines that look as if they emit light. This technique is fairly simple and is a great way to create an abstract wallpaper or looks good integrated into another image. This tutorial will mainly explore the brush engine and you will also learn how to create custom brushes and use them effectively, combined with some interesting layer styles. Tutorial Files If you are a PSD PRO member then download the PSD file and much more by going here. Final Image This tutorial will show you how to create an image similar to this: Step 1 Start by creating a new document, here I used 1024x768px and 72dpi. Step 2 Now hold Ctrl and click on the layer with this curve in it, in the layers panel, this should make a selection around the line. Step 3 Create a new layer to hold our lines. Step 4 Now we will make the lines glow so right click on this layer in the layers panel then select blending options. Step 5 Step 6 Step 7 Step 8 Step 9 Similar Tutorials:
Awesome digital bokeh effect in Photoshop
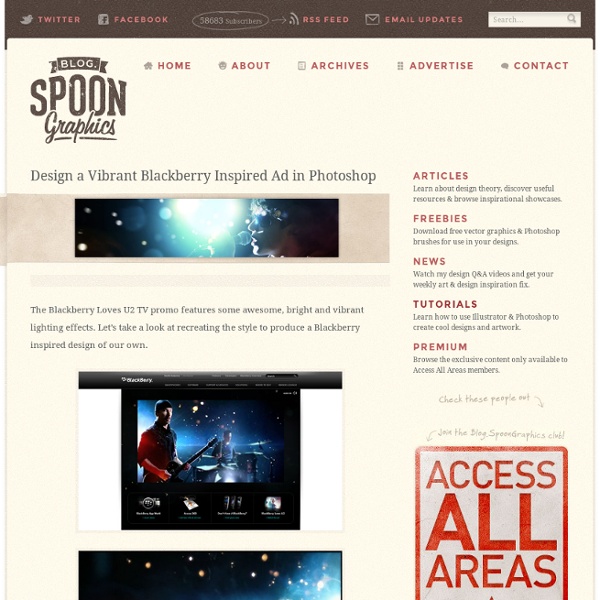
Our last Wallpaper of the Week was an image I had created using Pixelmator, and I really liked the outcome. The best part about it was that it was pretty easy to accomplish in Pixelmator, but I decided for perspective's sake to create the same effect in Photoshop. The process is easy as well, but with a few extra steps. As in the previous tutorial, I will show you how to create a digital bokeh effect, but this time in Photoshop. Step 1 Create a new document in Photoshop. Step 2 Select the Ellipse Tool (U), and create a circle. Step 3 Select the ellipse and go to Edit>Define Brush. Step 4 Go to Window>Brushes (F5). Step 5 Before we start painting our bokehs let's create a new layer and fill it with a colorful gradient. Step 6 Let's create a new Folder in our Layer Palette. Step 7 Go to Filter>Blur>Gaussian Blur. Step 8 Create another layer and paint more brushes. Step 9 Create another layer and repeat the previous step, this time however use a much smaller brush. Conclusion Video Tutorial
Create Awesome Abstract Nebula Circle Shape in Photoshop
Create Awesome Abstract Nebula Circle Shape in Photoshop In this tutorial, I will show the steps I took to create this Create Awesome Abstract Nebula Circle Shape in Photoshop. This is an intermediate level tutorial so some steps can be a little tricky for beginners, but why not have a try! Along the way, I will show you how you can combine the liquify filter with nebula texture and cloud to render some very interesting effect :) Here is a preview of the final effect I have for this tutorial: (click to enlarge) PSD File Download You can download the PSD File for this tutorial via the VIP Members Area for only $6.95/Month (or less)! OK let’s get started! To complete this tutorial, you will need to the following stock: Nebula Texture – by =Moonchilde-Stock Step 1 Create a new document sized 800px * 1080px, filter the background with a dark grey color, and draw a base circle on a new layer: Compress this cloud layer to a very thin strip, then warp it as shown below: Step 2 Step 3 Step 4 Step 5 Curves:
Custom Wallpaper Tutorial | Thoughtlab Blog
It's very simple. Just follow the steps and you will be fine.
Combine Photo Elements to Create a Surreal Photo Manipulation | Photo Manipulation | all-pages
Combine Photo Elements to Create a Surreal Photo ManipulationReviewed by Oliver Cereto on Feb 13Rating: Preview of Final Results Step 1 – Place the background The first step it’s to place the sky, our background, into the image. As you can see, we have changed the color of it. We’re going to create a half of the image with a warm tone and another with a cool tone using the color balance tool. Step 2 – Coloring the sky Duplicate the layer with the sky. Select the eraser tool then, in the option bar, select a blurred brush like shown below: Now use the eraser tool to erase the left side of the sky in the top layer. Step 3 – Add the model Now let’s open picture of the model.
Electrifying Energy Beams - Luxa - Photoshop Tutorials, Videos, Brushes, Tips & Tricks
Here's a great effect that will bring some energy to your subject. We'll be wrapping this singer's arm with a glowing beam of light, adding sparkles, and adjusting the colors to make it all seem magical. Firstly, create a new layer, then grab your Pen Tool (P) and draw out a spiraling path, as if you have a snake wrapped around the arm. Now you need to delete the parts you want hidden behind the arm. Right click on your stroke layer and choose Blending Options. Make a copy of your stroke layer and right click on the Layer Effects icon. We're now going to make a secondary stroke to create another level of motion. Our energy beam is nearly there. For the last part of this effect, we'll add one more layer of shimmer. Now select your background photo layer and apply a Plastic Wrap filter, found in your Artistic filters. Back Home