



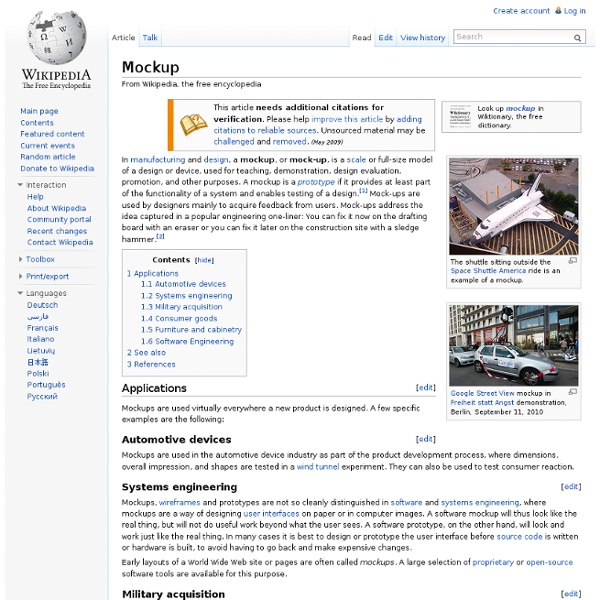
Tourism Modern tourists taking photos from an open-topped tour bus. Tourism is travel for recreational, leisure, or business purposes, usually of a limited duration. Tourism is commonly associated with trans-national travel, but may also refer to travel to another location within the same country. The World Tourism Organization defines tourists as people "traveling to and staying in places outside their usual environment for not more than one consecutive year for leisure, business and other purposes".[1] Tourism has become a popular global leisure activity. Tourism can be domestic or international, and international tourism has both incoming and outgoing implications on a country's balance of payments. Etymology[edit] The word tourist was used by 1772[7] and tourism by 1811.[8] William F.Theobald (1994) suggested that "etymologically, the word tour is derived from the Latin, 'tornare' and the Greek, 'tornos', meaning 'a lathe or circle; the movement around a central point or axis'. History[edit]
Mockups Take a second. Let it sink in. The first impression might be disorienting. There are very few interface elements on the screen. Getting your ideas out should be effortless. Our sweet spot: the ideation phase Mockups really shines during the early stages of designing a new interface. Mockups is zenware, meaning that it will help you get "in the zone", and stay there. Mockups offers the same speed and rough feel as sketching with pencil, with the advantage of the digital medium: drag & drop to resize and rearrange elements, make changes without starting over, and your work is clear enough that you'll make sense of them later. See what you can build with Mockups Download the samples above, or find more on Mockups To Go, our community-contributed stencils site. Designed for collaboration Your whole team can come together around the right design using Mockups. Mockups intentionally makes your wireframes scream both This is not final! Learning UX Design Keyboard Shortcuts Go really, really fast.
.NET .NET Framework (pronounced dot net) is a software framework developed by Microsoft that runs primarily on Microsoft Windows. It includes a large library and provides language interoperability (each language can use code written in other languages) across several programming languages. Programs written for .NET Framework execute in a software environment (as contrasted to hardware environment), known as the Common Language Runtime (CLR), an application virtual machine that provides services such as security, memory management, and exception handling. The class library and the CLR together constitute .NET Framework. .NET Framework's Framework Class Library provides user interface, data access, database connectivity, cryptography, web application development, numeric algorithms, and network communications. History[edit] Microsoft started development of .NET Framework in the late 1990s, originally under the name of Next Generation Windows Services (NGWS). Design[edit] Interoperability Security
Website wireframe A wireframe document for a person profile view A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website.[1] Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together.[2] The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content.[3] In other words, it focuses on what a screen does, not what it looks like.[4] Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes focus on: Uses of wireframes[edit] Low-fidelity High-fidelity
Venture capital In addition to angel investing and other seed funding options, venture capital is attractive for new companies with limited operating history that are too small to raise capital in the public markets and have not reached the point where they are able to secure a bank loan or complete a debt offering. In exchange for the high risk that venture capitalists assume by investing in smaller and less mature companies, venture capitalists usually get significant control over company decisions, in addition to a significant portion of the company's ownership (and consequently value). Venture capital is also associated with job creation (accounting for 2% of US GDP),[2] the knowledge economy, and used as a proxy measure of innovation within an economic sector or geography. Every year, there are nearly 2 million businesses created in the USA, and 600–800 get venture capital funding. History[edit] Origins of modern private equity[edit] J.H. Early venture capital and the growth of Silicon Valley[edit]
Web design Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; interface design; authoring, including standardised code and proprietary software; user experience design; and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all.[1] The term web design is normally used to describe the design process relating to the front-end (client side) design of a website including writing mark up. Web design partially overlaps web engineering in the broader scope of web development. Web designers are expected to have an awareness of usability and if their role involves creating mark up then they are also expected to be up to date with web accessibility guidelines. History Web design books in a store The start of the web and web design Evolution of web design End of the first browser wars
Angel investor An angel Investor or angel (also known as a business angel or informal investor) is an affluent individual who provides capital for a business start-up, usually in exchange for convertible debt or ownership equity. A small but increasing number of angel investors organize themselves into angel groups or angel networks to share research and pool their investment capital, as well as to provide advice to their portfolio companies.[1] Etymology and origin[edit] The term "angel" originally comes from Broadway, where it was used to describe wealthy individuals who provided money for theatrical productions. Angel investors are often retired entrepreneurs or executives, who may be interested in angel investing for reasons that go beyond pure monetary return. The past few years, particularly in North America, have seen the emergence of networks of angel groups, through which companies that apply for funding to one group are then brought before other groups to raise additional capital.[6] US[edit]
User experience design In most cases, user experience design (UXD or UED) fully encompasses traditional human-computer interaction (HCI) design, and extends it by addressing all aspects of a product or service as perceived by users.[1] User experience is any aspect of a person's interaction with a given IT system, including the interface, graphics, industrial design, physical interaction, and the manual.[2] History[edit] The field of user experience design has roots in human factors and ergonomics, a field that, since the late 1940s, has focused on the interaction between human users, machines, and the contextual environments to design systems that address the user's experience.[3] With the proliferation of workplace computers in the early 1990s, user experience became an important concern for designers. Elements of User Experience Design[edit] With the rise of the information age, many generalizations of the components have been based on the building blocks of the user experience design of digital systems.
Internet marketing In 2011, Internet advertising revenues in the United States surpassed those of cable television and nearly exceeded those of broadcast television.[1]:19 In 2013, Internet advertising revenues in the United States totaled $42.8 billion, a 17% increase over the $36.57 billion in revenues in 2012.[2]:4–5 U.S. internet ad revenue hit a historic high of $20.1 billion for the first half of 2013, up 18% over the same period in 2012.[3] Online advertising is widely used across virtually all industry sectors.[1]:16 Many common online advertising practices are controversial and increasingly subject to regulation. Online ad revenues may not adequately replace other publishers' revenue streams. Declining ad revenue has led some publishers to hide their content behind paywalls.[4] History[edit] In early days of the Internet, online advertising was mostly prohibited. Search ads. Recent trends. Delivery methods[edit] Display advertising[edit] Web banner advertising[edit] Frame ad (traditional banner)[edit]
Responsive CSS Framework Comparison: Bootstrap, Foundation, Skeleton Bootstrap 4.0.0-alpha is a fairly large update to the framework. It has dropped Less support in favor of Sass, converted from px-based to rem-based sizing, improved its grid system, and dropped IE8 support. Also, all its JS plugins were re-written in ES6, it now uses a customized reset CSS file called Reboot, and offers flexbox support via a Sass boolean variable. In addition to this update, Bootstrap now offers themes at themes.getbootstrap.com. Also, Bootstrap will continue supporting version 3, unlike the dropping of version 2 support after the release of version 3. You can read more here. Foundation 6 is a fairly major update which includes more grid flexibility, custom breakpoints, optional flexbox, and more. Like Bootstrap 4, Flexbox is now toggleable via Sass in Foundation 6. The Sass/CSS has been reworked and consolidated, and there are fewer default styles to override on common elements. Skeleton 2 was updated in December 2014 after remaining mostly unchanged for about three years.
AdWords Google AdWords is an online advertising service that places advertising copy at the top or bottom of, or beside, the list of results Google displays for a particular search query. The choice and placement of the ads is based in part on a proprietary determination of the relevance of the search query to the advertising copy. AdWords has evolved into Google's main source of revenue. Google's total advertising revenues were USD $42.5 billion in 2012.[2] AdWords offers pay-per-click, that is, cost-per-click (CPC) advertising, cost-per-thousand-impressions or cost-per-mille (CPM) advertising, and site-targeted advertising for text, banner, and rich-media ads. The AdWords program includes local, national, and international distribution. Sales and support for Google's AdWords division in the United States is based in Mountain View, California, with major secondary offices in Ann Arbor, Michigan[3] and New York. AdWords features[edit] IP address exclusion AdWords distribution[edit] History[edit]