



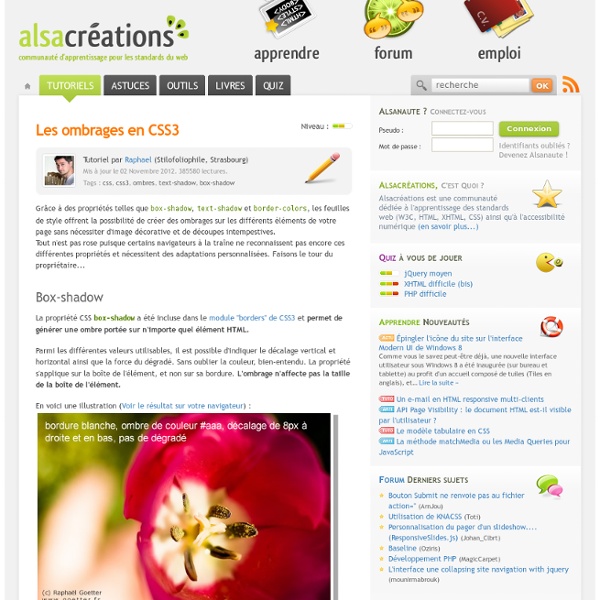
La transparence de couleur avec RGBa en CSS3 Le module de couleurs de CSS3 introduit la notion de transparence dans les valeurs associées à une couleur, l'écriture RGBa. Cette composante de la couleur permet de jouer sur les effets d'opacité entre les différentes couches d'éléments HTML. Contrairement à ce que l'on peut croire, le principe de la transparence RGBa est radicalement différent de la propriété opacity (également CSS3 mais assez ancienne déjà) : cette dernière est une propriété qui s'applique à l'élément dans son intégralité (ainsi qu'à tous ses descendants) tandis que RGBa est une valeur qui s'applique à une propriété de l'élément sélectionné uniquement. De ce fait, RGBa est susceptible de s'appliquer à toutes les propriétés dont la valeur peut être une couleur : background-color, color, border-color, box-shadow, text-shadow, etc. Voici une illustration du principe de transparence de la couche Alpha (RGBa) (Voir le résultat (RGBa) sur votre navigateur) : Principe de la notation RGBa <div><h1>Joli titre</h1></div>
Nice And Simple Toolbar For Your Website With CSS3 And jQuery | During these months I’ve learned an important lesson as blogger. If you want to start an activity on the web with a blog, magazine or a general website, you must plan a clever action on the Social Networking and Bookmarking websites. Often it’s an hard thing to interface a website with the many available social services, but recently there are some famous blogs, like Abduzeedo and Mashable, that are using a fixed toolbar on the bottom of the page with useful button for the sharing. There are services, like Wibiya, that allow to add a toolbar in a few steps, but why don’t you create a really custom panel using your CSS and jQuery skills? In this tutorial we’ll learn how to build a nice toolbar for our website using some CSS3 properties and basic jQuery techniques. The Idea Behind Our goal is to realize a fixed panel, on the bottom of the page, to improve interaction with our users. So a panel with social icons and their tooltip bubbles on the left side and a quick menu on the right.
How to Create Inset Typography with CSS3 In this tutorial, we’ll create inset type, a popular text treatment, using CSS. If you follow Six Revisions closely, you’re probably thinking: "Jacob already wrote a Photoshop tutorial on how to do that." That is correct, but this time we are going to do it using only CSS. I set out to recreate the How to Create Inset Typography in Photoshop tutorial, and after experimenting with some fresh and new CSS3 properties, I was able to make a similar type treatment. We’ll do all of this in less than ten lines of CSS. Step 1: The HTML markup Let’s first set up the HTML, which is super simple. <div id="insetBgd"><h1 class="insetType">Inset Typography</h1></div> Step 2: The background The first bit of CSS we want to do is the background. Next, we are going to use CSS3 gradients. We want the background to have a gradient going top to bottom, from #003471 to #448CCB. The code to do this is: Step 3: Define the font stack and styles Next, we want to define our preferred font. Step 4: The inset styles
Social Bookmarking Sharing Button Widget >Share 100zakladokAdftyAdifniADV QRAmazonAmen Me! false Créer des coins arrondis en CSS et sans images Vouloir créer facilement des blocs aux coins arrondis est un rêve de webdesigner aussi vieux que le Web lui-même. Traditionnellement, depuis les débuts du web, on réalisait ceci à l'aide de plusieurs éléments <div> imbriqués (ou autres), ou à l'aide d'un tableau à 9 cellules : la cellule du centre accueillait le contenu, tandis que les autres recevaient des images ou des images de fond étirables afin de dessiner les quatre coins et les bordures. Cette technique est généralement lourde et peu accessible. C'est pourquoi depuis quelques années et l'avènement des feuilles de style, de multiples techniques ont vu le jour pour proposer des solutions que l'on peut regrouper selon les critères suivants : avec ou sans images, avec ou sans JavaScript, avec ou sans ajout de markup (éléments dans le code HTML), fluide ou non fluide (blocs étirables en hauteur et/ou en largeur selon le contenu), toutes plus ou moins accessibles. Simple et approprié : border-radius Exemple : Et c'est tout !
Nice Web Type – How to use CSS @font-face Code up top for quick reference, details down below—we’ll prepare typefaces for use on the web, go through @font-face CSS line-by-line, and get the experts’ take on browser support. Updated May 2010 with new syntax from Paul Irish. The CSS: The HTML: <h2>This headline is typeset in <em>your typeface</em>. Before we get started If you want to brush up history and basics, Håkon Wium Lie has a great introduction to the CSS @font-face property in his A List Apart article, CSS @ Ten: The Next Big Thing. Acquire a typeface You may have a typeface in mind, or you may have no idea where to begin. I have also experimented with several properly-licensed typefaces in a series I call Nice Web Type Likes, providing bits of advice with each example and explaining what I feel are each typeface’s merits. For this demonstration I’ll use Fontin Sans from Exljbris. /* A font by Jos Buivenga (exljbris) -> www.exljbris.nl */ Go grab a properly licensed typeface, then continue reading here. Use several font formats
Osez HTML5 et CSS3 ! - Alsacréations Un site perso en fil rouge Pour étayer cet article, nous allons nous servir d'un fil rouge : mon site personnel Goetter.fr dont l'intégration a été réalisée en plusieurs étapes, et destiné à servir de passerelle entre mes différentes activités. Puisqu'il s'agit d'un site sans grande portée médiatique ni contraintes, j'ai pu en profiter pour tester HTML5 et moult règles CSS2 et CSS3 (border-radius, rgba, inline-block, transitions, rotations, @font-face, text-shadow, opacity, :before/:after et autres joyeusetés...). Voyons en détails le cheminement et les écueils de cette intégration... Les Grands Anciens Rappel historique Avant de nous lancer dans le vif du sujet, rappelons certains points essentiels. Fort heureusement, cela n'empêche pas les navigateurs récents de se lancer dans l'aventure en proposant des implémentations de propriétés considérées comme "sûres". A l'heure actuelle, quasiment tous les navigateurs modernes reconnaissent les propriétés CSS3 ou HTML5 employées dans cet article.
Adapter une légende à la largeur de l'image Comment réaliser un bloc d'illustration avec une image et une légende qui respecterait les deux critères suivants: premièrement, le bloc doit s'adapter à la largeur de l'image; deuxièmement, le texte donné en légende ne doit jamais dépasser l'image en largeur, et passera sur plusieurs lignes si nécessaire. La solution de facilité serait de figer la largeur du bloc et de travailler toujours avec des images de mêmes dimensions. Mais les CSS nous permettent de faire preuve d'un peu plus de subtilité. Je rappelle notre énigme: nous souhaitons créer un bloc d'illustration composé d'une image de largeur variable et d'un texte de légende le longueur variable. Quelle est la manière la plus efficace pour répondre à ce cas de figure? La réponse réside dans l'utilisation d'un rendu de type «tableau». — Hein? — Allons, pas d'affolement! L'astuce est la suivante: le comportement que nous souhaitons obtenir correspond à une propriété des tableaux. Un bloc d'illustration simple Pellentesque congue.
Make Your Mockup in Markup We aren’t designing copies of web pages, we’re designing web pages. Andy Clarke, via Quotes on Design The old way I used to think the best place to design a website was in an image editor. Does this process sound familiar? That process is whack, yo! Recently, thanks in large part to the influence of design hero Dan Cederholm, I’ve come to the conclusion that a website’s design should begin where it’s going to live: in the browser. Die Photoshop, die Some of you may be wondering, “what’s so bad about using Photoshop for the bulk of my design?” The application Adobe Photoshop CS4 has unexpectedly ruined your day. Photoshop’s propensity to crash at crucial moments is a running joke in the industry, as is its barely usable interface. Text rendered in Photoshop (left) versus Safari (right). Crashing and text rendering issues suck, but we’ve learned to live with them. A necessary evil? Get started by getting naked Content precedes design. In the beginning, don’t even think about style. RGBA? Yikes!
50 Awesome CSS3 Animations CSS3 has brought some amazing new features. And the most fun is playing with the CSS animation. Here is a compilation of 50 CSS3 animation that allows you to perform many motion-based functions normally Delegated to JavaScript. In order to view this effect, you are required to have WebKit browsers like Safari and Chrome ( very sorry for the users of Internet Explorer ) 1. Use the basic features of the CSS3 Transform: rotate. 2. Analogue clock created using webkit transition and transform CSS. 3. 3D Cube That Rotates Using Arrow Keys You can Use up, down, left and right keys to navigate the 3D cube. 3D cube built using -webkit-perspective, -webkit-transform and -webkit-transition. 4. Multiple 3D Cubes using CSS3 and proprietary ‘transform’ and ‘transition’ properties. 5. An accordion effect using only CSS. 6. Auto-Scrolling Paralax is an animated parallax effect using WebKit’s CSS transition property,Auto-Scrolling Paralax no need JavaScript 7. 8. 9. 11. 12. 13. 3D Meninas 14. 15. 16. 17.
Un design fluide avec trois «colonnes», grâce au positionnement flottant Beaucoup de sites web présentent une mise en page sur trois colonnes, avec une colonne centrale de contenu et des colonnes latérales. Ce tutoriel très complet montre comment on peut utiliser les flottants pour réaliser ce type de mise en page, en largeur fixe ou fluide. Navigation Que cherchons-nous à réaliser ? La plupart des sites web actuels utilisent une mise en page en « colonnes », c'est à dire avec des blocs horizontalement côte-à-côte. Le plus souvent, il s'agit de mises en page en deux ou trois colonnes. Dans ce tutoriel, nous nous pencherons sur le cas d'une mise en page en trois colonnes. Un des moyens pour obtenir ce résultat est d'utiliser un tableau (élément HTML table), avec trois cellules. L'utilisation d'un tableau de mise en page est par contre un moyen qui offre peu de souplesse pour la mise en page, et qui pousse souvent à abuser des tableaux pour réaliser une mise en page complète, avec des conséquences souvent néfastes sur l'accessibilité des contenus d'un site.
Ce que nous réserve CSS3 en 2010 - Alsacréations L'écriture des spécifications CSS progresse à grands pas, et la version 3 comporte déjà plusieurs modules implémentés dans les navigateurs récents. L'année 2010 verra certainement nos habitudes changées par les nouvelles possibilités offertes en CSS 3. D'ores et déjà de nombreuses utilisations concrètes voient le jour. Vous pourrez constater l'état d'avancement des différents modules CSS sur la page récapitulative Cascading Style Sheets : Current Work. Des coins arrondis Du Web 2.0 avec style La propriété border-radius arrondit les angles de n'importe quel élément HTML, sans avoir besoin d'images ni de JavaScript. Using Rounded Corners with CSS3 (EN) Créer des coins arrondis en CSS et sans images CSS: border-radius and -moz-border-radius (EN) La gestion de l'opacité La transparence enfin maîtrisée ! L'interprétation des images transparentes en PNG (24 bits) est une première délivrance pour les web-designers qui pourront mettre en œuvre plus de créativité. Les arrière plans multiples Les ombrages
Pimp Your Tables with CSS3 Today I am going to show you how to use some neat CSS3 properties to beautify your tables. With so many new selectors we can address specific table cells and rows in order to create a unique style without adding classes to the markup. We will be applying the -webkit and -moz […] View demoDownload source Today I am going to show you how to use some neat CSS3 properties to beautify your tables. With so many new selectors we can address specific table cells and rows in order to create a unique style without adding classes to the markup. We will be applying the -webkit and -moz gradients for creating a great look without images and learn how to insert content into elements with a specific class. Let’s start with the markup. The Markup The following will be our basic table structure: We have all the elements a table needs, a header, a body and a footer. CSS Table 1 The first table will be in green tones with some gradients for the descriptive cells, the “th” elements. CSS Table 2 CSS Table 3