



Dessins sympa : Passants d'Avril Inspired UI - mobile ui patterns Développement applications iPhone, iPad et Android à Bordeaux | Wopata icons & illustrations Illustrations for SOS Alarm and their annual report. In collaboration with Appelberg Publishing. Refined Mobile - Mobile Web Design Inspiration Création d’applications Iphone et Androïd Fruit d'une expérience de plus de 10 ans dans la réalisation d'applications internet et interactives, notre agence réalise des applications mobiles de qualité. Notre équipe plurimédia prend en charge tous les éléments nécessaires pour vous développer une application Iphone (ou Androïd), simple à mettre à jour et agréable à utiliser. Notre agence mobile regroupe toutes les compétences nécessaires : Nos créations d'applications Iphone, Ipad et Androïd vous garantissent d'avoir une vraie place sur l'internet et de véhiculer vos valeurs.
Premium Icon Sets Do you like icons and want to use on your projects? We gathered for you some of the greatest Royalty Free Premium Icon Sets on the market. Yes, you have to pay to get them, but when you’re working on a commercial project they are a big help and their price is negligible. By clicking any of these buttons you help our site to get better: TappGala: The Best in Mobile Interface Design Advertisement 1 2 3 4 5 6 7 8 9 ... 60 Next
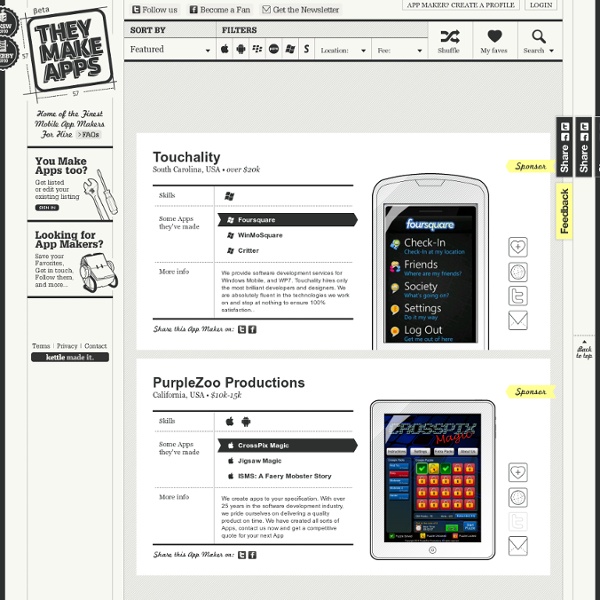
JA- Just love the structure and feel of the site by jasonanderson2 May 20