



Creative CSS3 Animation Menus Being in the mood for experimenting with CSS3, I'd like to show you some creative menu hover effects in today's tutorial. The idea is to have a simple composition of elements, an icon, a main title and a secondary title, that will be animated on hover using only CSS transitions and animations. We'll be exploring some different effects for the elements. View demo Download source Being in the mood for experimenting with CSS3, I’d like to show you some creative menu hover effects in today’s tutorial. The idea is to have a simple composition of elements, an icon, a main title and a secondary title, that will be animated on hover using only CSS transitions and animations. The icons used in the demos are actually a Web Symbols typeface that we’ll include with @font-face. The Markup The HTML structure for the menu will be an unordered list where each item is a link element that consists of an icon span and a content div that will contain the main title and the secondary title: The CSS Example 1
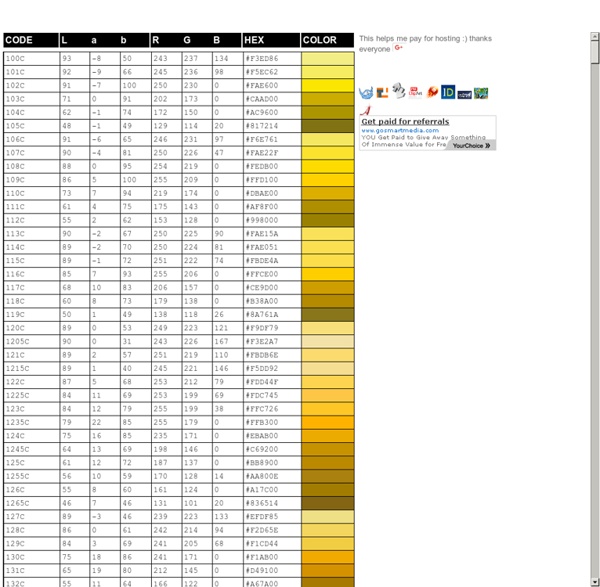
Color Hex - ColorHexa.com HTML5 Boilerplate, un template puissant et complet HTML5 Boilerplate est un template (HTML+CSS+JS+...) lancé par Paul Irish (Modernizr) et Divya Manian. Il contient toutes les bonnes pratiques du moment en terme de performances, de compatibilité inter-navigateurs, de JavaScript, avec un soupçon d'accessibilité (si utilisé à bon escient), voire de Flash. Une version sur-mesure peut être générée via Initializr. Vous retrouverez donc dans un zip tous les fichiers et sous-répertoires organisés pour débuter votre intégration avec d'excellentes bases. Attention, tout ceci relève d'un condensé d'expérience et de recommandations généralistes, par exemples celles définies par Yahoo et Google, il est possible que certaines ne soient pas applicables à votre site ou provoquent des effets non désirés, faites donc bien attention à comprendre tous les critères utilisés et dans quel but. Bien entendu d'autres sont à découvrir dans le code source, comme par exemples les indications pour les icônes Apple touch + favicon par exemple.
Alsacréations : Actualités et tutoriels HTML, HTML5, CSS, CSS3, standards du web C XML Schema If you want yours listed here, please send an announcement to xmlschema-dev. Recent changes / news: 2010-01-05 generate bindings from XML Schema 2009-11-19 Python XML Schema Bindings 2008-01-06 Visual Schema 2007-12-12 Stylus Studio 2008 released 2007-11-13 CodeSynthesis XSD/e 2.0.0 released 2007-11-04 Saxon 9.0 2007-10-23 Liquid XML Studio 2008 2007-10-17 Intel XML Software 2007-09-20 XSD/e version 1.1.0 2007-09-17 XMLSpy/Altova 2007-09-03 Xerces-C++ 2.8.0 2007-08-22 LMX V3.4 2007-08-16 SchemaXpert 2007-08-01 CodeSynthesis XSD 3.0.0 2007-06-05 xchecker 2007-05-17 oNVDL 2007-05-08 oXygen XML version 8.2 2007-01-22 DocFlex/XSD 2006-11-28LINQ to XSD 2006-11-17SchemaAgent 2007 2006-10-18 XSDBench 2006-09-22XmlPad2006-09-21 ITCworks 2006-09-19 xnsdoc 1.2 - XML Schema documentation generator 2006-09-13BRICS Schematools 2006-09-07EditiX Altova XML (XML Spy) Version 2008 of the Altova XML product line is available 2007-09-17 More info and screenshots: Castor
HTML 4.01 Specification Abstract This specification defines the HyperText Markup Language (HTML), the publishing language of the World Wide Web. This specification defines HTML 4.01, which is a subversion of HTML 4. In addition to the text, multimedia, and hyperlink features of the previous versions of HTML (HTML 3.2 [HTML32] and HTML 2.0 [RFC1866]), HTML 4 supports more multimedia options, scripting languages, style sheets, better printing facilities, and documents that are more accessible to users with disabilities. HTML 4 is an SGML application conforming to International Standard ISO 8879 -- Standard Generalized Markup Language [ISO8879]. Status of this document This section describes the status of this document at the time of its publication. This document has been reviewed by W3C Members and other interested parties and has been endorsed by the Director as a W3C Recommendation. This specification is a Superseded Recommendation. Available languages Errata
Designers Studio Over the past couple of years we've seen a huge evolution in the way designers and developers are approaching UI/UX design. Responsive, Twitter Bootstrap, jQuery, Less, Sass, and HTML5 all come to mind. And now for the first time in a long time, a new graphic design trend has emerged out of accessibility. I'm talking about Flat Design. Free Website Monitoring - Get Downtime Alerts via SMS and Email How to use Google Sheets as a free website monitoring tool and receive instant email and SMS text alerts when your website goes down. The app runs on Google Servers and can monitor unlimited websites. Would you like to receive instant alerts as soon as your website goes down or is inaccessible to users? Would you like to receive these downtime alerts as an email message or text on your mobile phone or both? Most website monitoring services follow the “freemium” model – they have free plans for basic downtime & uptime monitoring of a website but need to pay for unlimited email or SMS alerts. You may also need to upgrade to monitor multiple websites. You can create your own website monitor that runs on Google servers and sends email alerts or SMS when your website goes down or is up again. How to Setup Website Monitor Here’s how you quickly configure Google Docs to monitor the uptime /downtime of your website. Click here to copy the website monitoring Google sheet into your Google Drive.