



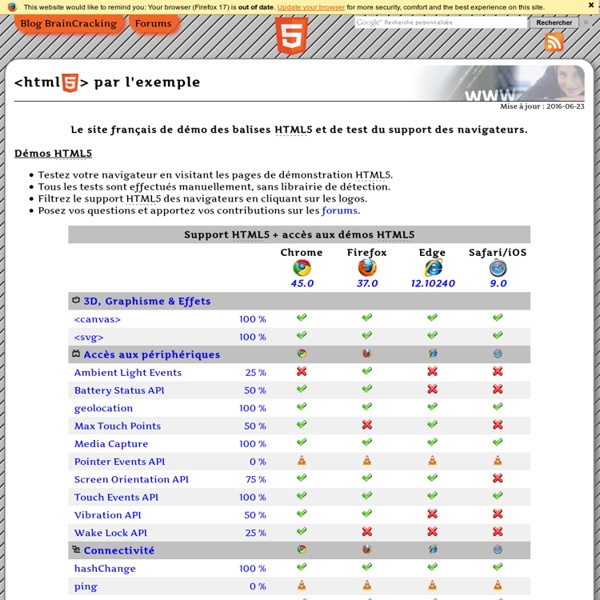
http://html5demo.braincracking.org/index.php
Visualisation interactive de données sur internet. Souvent illustrés à partir de liens et de noeuds, les différents systèmes de visualisation de données rendent visible des interactions complexes entre plusieurs facteurs. Ils transmettent ainsi une ou plusieurs informations sous la forme visuelle. L'idée d'un langage universel décryptant une thématique ou un questionnement est souvent rappelée pour présenter cette discipline entre analyse statistique et art visuel. Sur internet une quantité importante de données sont enregistrées, archivées et accessibles, voici quelques exemples de visualisation de ces informations en version animée et interactive.
CSS : on reprend tout à zéro ! (épisode 3) Par Joe Gillespie Cet article est le troisième d'une série qui en compte 15. Chaque épisode sera publié bimensuellement dans nos pages. Troisième étape : appliquer du style au texte HTML5-CSS3.fr - Tutoriels, exemples et démos HTML5 et CSS3 Trouver son code couleur HTML ! Les couleurs avec du CSS sont les mêmes que celles avec un code HTML. Pour faire référence à d'autres couleurs, vous devrez utiliser le code hexadécimal. C'est bien sûr un peu moins parlant mais universel. Vous pouvez choisir votre couleur en cliquant ici : <-- Cliquer ici
HTML5, aujourd’hui L’article suivant est la retranscription de l’article que j’ai écrit pour le magazine PHP Solutions, dans le numéro hors série de 2011 consacré à HTML5. Le monde compliqué du droit d’auteur veut que ce texte ne m’appartienne pas, c’est donc avec leur permission express que j’en fait bénéficier mes lecteurs (oui toi). Toute reproduction est donc interdite. Cet article se veut une introduction générale à HTML5, notamment pour les développeurs PHP qui sont généralement les mieux placés pour prendre au sérieux ce qu’il se passe au frontend. Si vous avez lu mon livre sur HTML5 ou que vous suivez déjà régulièrement l’actualité, je doute que vous y appreniez grand chose.
Tutoriel du serveur HTTP Apache : fichiers .htaccess Les fichiers .htaccess fournissent une méthode pour modifier la configuration du serveur au niveau de chaque répertoire. Fichiers .htaccess Les fichiers .htaccess ne doivent être utilisés que si vous n'avez pas accès au fichier de configuration du serveur principal. L'utilisation des fichiers .htaccess ralentit le fonctionnement de votre serveur HTTP Apache. Il est toujours préférable de définir les directives que vous pouvez inclure dans un fichier .htaccess dans une section Directory, car elles produiront le même effet avec de meilleures performances.
Bien écrire pour le web Écrire en ligne ? C'est d'abord trouver de bonnes réponses une question simple : qu'est-ce que lire en ligne ? L'objectif de ce guide est de vous fournir toutes les clefs, les astuces, les méthodes, pour rédiger des textes adaptés à la lecture sur Internet, en prenant en compte vos objectifs et le comportement de vos lecteurs. Ce livre décrit les principes généraux de l'écriture en ligne mais aussi les cas particuliers : l'e-mail, le communiqué de presse en ligne, les forums, les lettres d'information, la publicité. La plupart des chapitres du livre sont complétés par des exercices et leurs corrigés, qui vous permettront de mieux comprendre les principes énoncés. Sommaire Menu déroulant en CSS sans javascript, compatible IE et FF tout niveau - Peut-être une réponse ? Jeudi 10 novembre 4 10 /11 /Nov 00:00 Mise à jour le 08/06/2006 22:31 Ca y'est!!! J'ai enfin réussi à adapter un menu déroulant uniquement en CSS et compatible avec Internet Explorer (IE) et Firefox (FF). L'astuce est d'écrire 2 fois le menu et sous-menu, 1 fois pour IE (caché de FF) et 1 fois pour FF (caché de IE).
COMMENT FAIRE un tableau scrollable avec entêtes fixes en html/css sans js COMMENT FAIRE un tableau scrollable avec entêtes fixes en html/css sans js La question est beaucoup posée sur le net, et faut avouer que les réponses partent en un peu dans tous les sens. Beaucoup font tout scroller, entêtes compris; d'autres d'en remettent à Javascript, tellement il semble nécessaire de "dynamiser" html pour avoir ce comportement de scrolling pas vraiment prévu dans la conception originelle de la table HTML. Les afficheurs HTML/CSS actuels sont pourtant bien capables de faire scroller un tableau avec entêtes fixes, faut juste leur demander gentiment.
8 Points à Eviter sur Google analytics Première visite ici? Suivez les articles du blog via RSS. Merci pour votre visite! Google Analytics est un formidable outil, cependant il ya quelques points à connaitre pour étre plus proche de la réalité de votre trafic. Google Analytics peut vous induire en erreur, par simple omission de configuration à voir rapidement:
Le CSS - Tutoriel HTML & CSS La syntaxe Un fichier CSS permet de changer radicalement l'affichage de plusieurs pages HTML. La structure d'un fichier CSS est simple (plus que celle d'un fichier HTML). Un fichier CSS est composé de plusieurs règles. Chaque règle permet de changer l'affichage de plusieurs balises HTML. Le référencement par le netlinking : les meilleures techniques Dans le référencement naturel, ce qui fait très souvent la différence entre concurrents, c'est le netlinking, c'est-à-dire les stratégies de liens utilisées pour optimiser la partie off page. Ce tutoriel sur les backlinks présente une vision globale des techniques de netlinking qui fonctionnent le mieux, notamment sur Google. Article mis à jour le 10/02/2015, publié initialement le 30/07/2009 Dans le référencement naturel, on distingue souvent 2 grandes familles de critères utilisés dans l'algorithme : on page (sur la page elle-même) et off page (en dehors) ; parfois on parle aussi des critères on site qui concernent l'ensemble du site.
Facteurs pour un meilleur référencement sur Google. Un meilleur référencement sur Google est toujours le fruit d'une réflexion à l'intérieur du site et à l'extérieur. La combinaison de facteurs importants dans ces deux approches valorise le positionnement web et le trafic ciblé. Bien que les algorithmes de Google suscitent régulièrement des questionnements, les facteurs importants d'un bon référencement naturel sont clairement identifiés. Optimisation pour le référencement à l'intérieur du site