



iPhone 4 GUI PSD (Retina Display) Thanks for you patience on this one. It took a good deal longer to complete given the sheer size and level of detail the retina display has. It wasn’t a simple scale-up from the last file. The file is huge, both in file size (62.7MB) and dimension (4074 x 2986). Pay whatcha’ like We’ve always just created this file for ourselves and shared it freely. Download PSD (Retina Display) License: This file may ONLY be used for mocking up iPhone apps.
Web Font Plug-in for Mac and Windows Good font management is part of every professional design workflow (or should be). With Suitcase Fusion 5 as your font manager, we want you to focus on creativity without getting in your way. Adobe Creative Cloud and Creative Suite Ready Brand New font auto-activation plugins for Adobe® Creative Cloud™ applicationsUse Suitcase Fusion™ on more than one machine, just like your CC subscriptionWhen sharing files within Creative Cloud, Font Sense™ font fingerprinting ensures everyone sees the correct fontDesign for the web using web fonts inside Photoshop® Creative Cloud with the Extensis font panelSupports Adobe InDesign®, Illustrator®, InCopy® and Photoshop Creative Cloud and Creative SuiteFor both Mac and Windows, with feature parity across the board Stay Creatively Inspired with Fontspiration Graphic design moves at the speed of the web. Fast and Easy Font Selection with QuickComp The Smartest Way to Design With Web Fonts Modern OS Support including Windows 8 and OS X (10.9) Mavericks
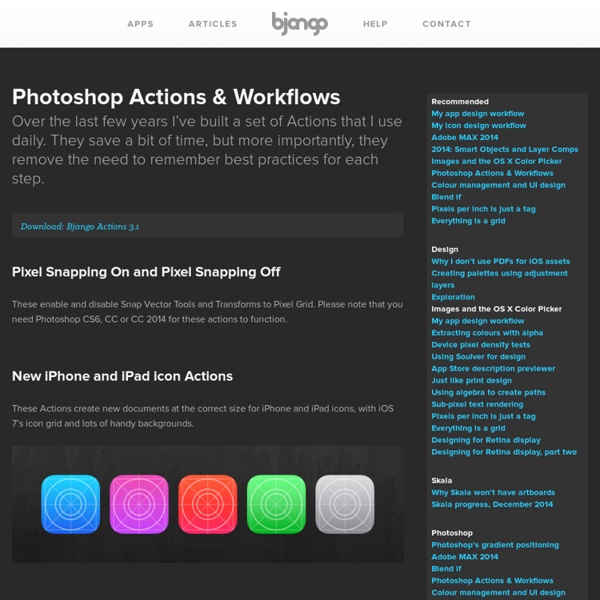
Our Tools Tools iPhone 6 GUI Template (iOS 8) Our template is available in two formats iPhone GUI Template (iOS 7) iPad GUI Template (iOS 7) Older Tools 50 tips for designing brilliant iOS apps 1 A touchscreen interface might be flexible and intuitive, but it’s not perfect. Consider what people are doing while they’re using your app, and how they’re holding the device. Remember that fingers cover a much greater area than you might expect, and are far from accurate at selecting items. 2 Take a device-centric approach to design: don’t just think about the size of the screen, but also where and when it will be used. 3 Think of your app one screen at a time. 4 Designing for a mobile phone or tablet is very different from the web, or even a standard desktop app – every element has a fixed position on screen, which must be considered carefully. 5 When porting an app between different screen sizes, bear in mind that when this changes significantly – from iPhone to iPad, for instance – the way in which the device is used will also change. 7 A finger is considerably larger and less precise than a mouse, and touch-targets on a touchscreen interface should leave ample margin for error.
Social Video Marketing Software - 110 Sites The Online Video Marketing Guide ReelSEO ► Video Tools & Software ► Social Video Marketing Software - 110 Sites Social Video Marketing Software - 110 Sites Mark R Robertson | Feb 9, 2008 @ 1:51am | 3 Replies For the few weeks I have had the opportunity to test a beta version of VideoWildFire, a new tool released this week from Roger and Shaun Hurley. Ive used most of the video uploading and syndication platforms, web-based as well as software for the PC. The tool enables you to manage accounts with 50 video sharing platforms, making joining, submitting and editing a breeze. It also comes with: Tag suggestion tool (related tags from Del. That is a total of 110 websites for your video marketing campaign. Here is a short promo video clip about the software: Right now, there is a special offer for ReelSEO readers - One weeks FREE membership to VideoWildfire with access to the whole system and a special launch offer of only $19.99 per mont thereafter. Don't Miss Any Stories! by Taboolaby Taboola
Designing Icons - 35 tutorials Every person who is using internet must watch the icons, because icons are the part and parcel of every site and we can say that icons also make some extra attraction in your site. Icons not only play an important role for a website but also in many fields of the graphics designing. If you are also a designer then today I am going to provide you something interesting and valuable, so now for your icon designing isn’t a big deal you can easily improve your designing skills, below you can see the 35 creative and useful tutorials for all the people who want to have icon designing skills at their finger tips. USB Hard Drive Device Icon – Photoshop Tutorial USB Hard Drive Device Design. Create a Download Folder Icon in Photoshop In today’s tutorial we will demonstrate how to create a download folder icon using different shapes and reflections in Photoshop. Design a Vintage Radio Icon in Photoshop Photoshop Tutorial: Make A Glossy Flash Drive Icon From Scratch Radar Icon in Photoshop
Showcase of Beautiful Responsive WordPress Themes - Designhash In today’s time, more and more people are using their mobile and tablet when browsing the internet. To get more out of this steady increase of mobile and tablet users. You need to go with the flow and it is a necessity to get more audience, means more income and more traffic to your site. In order for you to achieve this, you will need a template that can render in different resolution devices. Here are beautifully made responsive WordPress Themes to gain unfair advantage against competitors and attract more traffic to your site. Modernize – Flexibility of WordPress Modernize is a new era of wordpress theme. Bigbang – Responsive WordPress Template All pages are W3C Valid. Raiden — A Minimal WordPress Theme with Style Raiden is an elegant personal blogging WordPress theme with refined typography and aesthetics. Central – Versatile, Multi-Purpose WordPress Theme CENTRAL is a highly versatile multi-purpose WordPress theme. Bouncy – Responsive Multi-Purpose Theme
How To Design A Gorgeous Big UI Button In Photoshop In this tutorial we’re going to be creating a gorgeous and modern user interface button suitable for the web or a mobile interface design. We’ll be using a handful of Photoshop techniques that are bound to come in handy for more than just creating buttons; in fact, the techniques we’ll be using are often used in most UI elements. Step 1 Create a new Photoshop document (I’ve used a 1000×1000 pixel RGB 72dpi document for this tutorial – keep in mind this will need to be a high resolution if you’re designing for a mobile device with a high resolution display such as an iPhone 4). Fill your background layer with a color of your choice, I used this lovely mid-blue color. To add a nice little bit of texture to our background I’m using a lovely vintage-style photograph of a cloud. With the textures layer selected, go to Image > Adjustments > Desaturate to turn your image black and white. Lower the opacity of your layer to somewhere in between 5-25%. Step 2 Step 3 Now click on the Inner Shadow tab.
SWITCH | Mobile Application Development - iPhone, iPad & Android Apps. Digital Marketing, Web Designing & Social Media Marketing iOS Fonts 45 iPad iOS Interface Showcase - Inspiration Apple released the new ipad few weeks ago and within a week, it reached 3 million sales! That’s a staggering amount of iPad being sold. With such a huge consumer based, it’s no brainer to say that the iOS apps demand will certainly increase dramatically. However, there are already over 500,000 apps (and still counting) in Apple appstore, your newly built app can be buried in it! If you have brilliant ideas, you will need an awesome user interface! People will talk about it, other would showcase it, and your app will gain popularity! Attractive interface gives your potential customer a good impression and you will able to stay competitive among the rest of the apps. About Kevin Kevin Liew is a web designer and developer and keen on contributing to the web development industry. Inspiring iPad Apps’ User Interface iOS6 vs iOS7, The Visual Differences Gorgeous iPhone App UI UX Inspirations