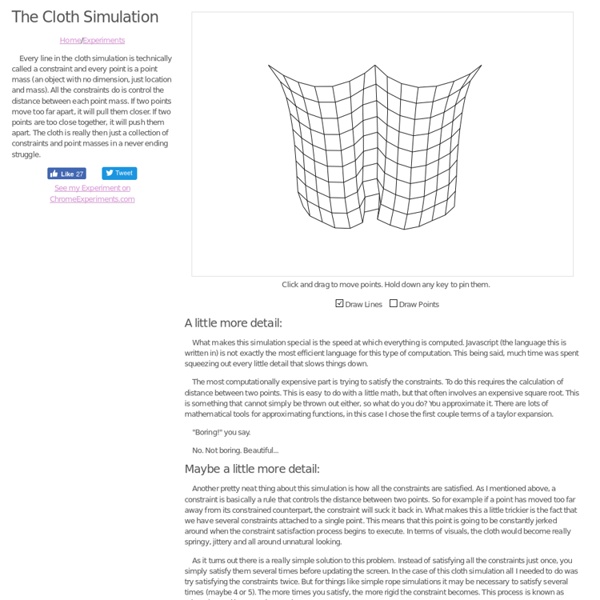
The Cloth Simulator
A little more detail: What makes this simulation special is the speed at which everything is computed. Javascript (the language this is written in) is not exactly the most efficient language for this type of computation. This being said, much time was spent squeezing out every little detail that slows things down. The most computationally expensive part is trying to satisfy the constraints. "Boring!" No. Maybe a little more detail: Another pretty neat thing about this simulation is how all the constraints are satisfied. As it turns out there is a really simple solution to this problem. Knowledge is power: If you're interested here are some links: Advanced Character Physics This article (or paper...) is my inspiration for doing this simulation.
Visualizing Empires Decline | Visualization et al.
This is an experiment with soft bodies using toxi’s verlet springs in Processing. The first idea was to visualize the decline of the maritime empires. Along with that came the idea of fluid and timeless boundaries, and thus some kind of soft bodies dissolution. Those are some screenshots displaying the springs in the system. The data refers to the evolution of the top 4 maritime empires of the 19th and 20th centuries by land extension. I don’t wanna call this small experiment information visualization neither information art.
Setting the compression level when saving JPEG images
Images are serialized by an encoder specially adapted for the image format. Certain encoders, such as the JPEG encoder, can be instructed to alter the method serialization by the use of encoder parameters which specify the characteristics of the data written to the file or stream. The EncoderParameter class provides encapsulation for these different settings and may be applied to the specific image encoder before an image is saved. In the case of Jpeg images, you can write files with differing levels of compression by using the specialized Quality encoder and a suitable compression setting as shown in the code in the following listing. //Load a bitmap from file Bitmap bm=(Bitmap)Image.FromFile("mypic.jpg"); //Get the list of available encoders ImageCodecInfo[] codecs=ImageCodecInfo.GetImageEncoders(); //find the encoder with the image/jpeg mime-type ImageCodecInfo ici= null ; foreach (ImageCodecInfo codec in codecs) if (codec.MimeType=="image/jpeg") ici=codec; for ( int x=25;x<101;x+=25)
Rotating the Camera with the Mouse
Implementing a Virtual Trackball with the Windows Presentation Foundation (formerly codenamed Avalon) Daniel Lehenbauer Usually the first thing people want to do after they display a 3D model is to click on it and rotate it with the mouse. A trackball translates 2D mouse movements into 3D rotations. When the mouse is moved horizontally a rotation about the Y axis is required to keep the same point under the mouse pointer. Similarly, vertically changes in the mouse position result in rotation about the X axis. This interface provides a fairly intuitive method by which a model may be manipulated into any orientation by applying a combination of rotations about the X and Y axes. On each mouse move event we need to calculate a rotation to keep the same point under the mouse pointer. 2.1 Finding the Point on the Sphere Since we are only interested in calculating the rotation we can choose whichever coordinate system for the sphere that is most convenient for us.
Projecting a Ray from 2D Screen Coordinates
Update! A sample demonstrating picking of meshes using DirectX 8 is now available Go To: Improved Ray Picking Introduction Direct3D provides the means to project your 3D world onto the screen, but often 3D titles require the ability to convert screen coordinates into 3D, and to determine the objects that are visible at a location in the viewport. Such techniques are often used for picking targets or plotting weapon trajectories in 3D games. This article lies the initial groundwork required for establishing a ray pick routine, by providing algorithms and working code to convert a pixel coordinate into a ray in world space. Overview of Ray Casting The process of converting screen coordinates to 3D requires that we run through the vertex transformation process in reverse. Normalizing Screen Coordinates We begin our journey with screen coordinates, corresponding to a pixel on the screen. To deal with this, we scale the incoming coordinates and offset them to the center. Where to Go from Here
Math Library for C# and .NET – ILNumerics – Scientific Computing
Related:
Related: