



esterni.org Degni di nota Design in Italia in tempi critici Cosa si nasconde dietro un pezzo di design? Un'idea che forse non ci arriva così chiara, molti ragionamenti, una storia produttiva curiosa, un fallimento commerciale, la creatività poetica dei suoi autori. Il progetto di Gianmaria Sforza in collaborazione con Ali Filippini nasce dal desiderio di conoscere a fondo la storia di un oggetto attraverso la testimonianza diretta di chi lo ha concepito, raccontandoli semplicemente, per capire qualcosa del design e dell'Italia di oggi. Oggi si comunica in molti modi, e media, ma sempre meno, le cose più interessanti rimangono non dette, sottintese, sotto la superficie degli oggetti, o confuse tra le pagine illustrate dell'ultima rivista alla moda. Forse ci sono buone idee anche fuori da un certo circuito, e anche altri modi di comunicarle, investendo risorse non solo economiche per farle circolare. La prima tappa della mostra è a Berlino 1-18 giugno per la Dmy!
Ruby on Rails Development - 12 Spokes Ultimate Guide to Business Cards: Infographics and Other Resources | You the Designer Articles, Inspiration August 26, 2011 After a year of blogging about business cards, we were able to make a list of things you might need to know about them — from where business cards started down to what you can do to make your cards stand out. The infographics and other resources we have posted below should help you create great business cards. Business cards are important tools for expanding one’s network. To start off, here’s an infographic showing the origin of business cards and some information about custom business cards. Business Card Designs The design of your business card can either make or break you. Your business card designs should be well-planned and well-executed. Standard Size View Source View Source View Source Rounded Corners View Source View Source Circles and Squares View Source View Source View Source View Source Other Die-Cut Shapes View Source View Source View Source Usability: Adding Features to Your Business Card Below are some examples: QR Codes View Source View Source View Source
BLUE VERTIGO | Web Design Resources Links | Last update MAR.09.2012 & the feeling must go. The Golden Ratio in Web Design 1. Anatomy of a Web Page The elements of a web page are like organs; they are vital to a properly functioning and aesthetically pleasing web page. These are the main elements of a web page. 2. All web pages use a container and for the same purpose; to contain page elements, however the way it is accomplished varies. Types of container: Liquid: Expands to fill the width of the browser window.Fixed: A specific width you choose which does not change regardless of browser window size. 3. The header isn't really a specific element although some may consider it to be. 4. Your logo is your identity and branding. 5. Page navigation is one of the most important elements; your visitors need it to use your website. Types of navigation: Horizontal: A series of links displayed inline, usually referred to as "navigation".Vertical: A series of links displayed as a vertical stack, usually referred to as "menu". 6. As everyone knows (or should), content is king! 7. 8. 9. 10. But wait! 11.
Page Transitions with CSS3 In the last few years, we've seen a lot of single page websites lying around the internet, most of them using JavaScript for some transitions effect. Well, now I'm gonna teach you how you can have your own, but instead I'll be using CSS Transitions and the :target property to do all the magic. View demo Download source In the last few years, we’ve seen a lot of single page websites lying around the internet, most of them using JavaScript for some transitions effect. The Dribbble shots used in the demos are by Matt Kaufenberg. Markup The HTML will contain five main divisions: a header and the four content sections. In the header we will have the main heading and the navigation: The reason for having such an “unordered” structure by adding the header to the end, is that we make the navigation “reachable” using the general sibling selector (~), so that we can color the respective items differently. First we will give style to our header and the navigation. And that’s all you need.
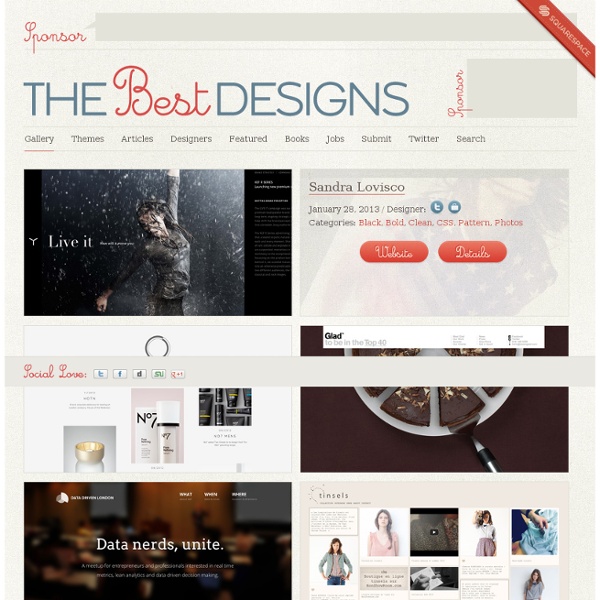
Best of Web Design in 2012 First of all, we would like to wish a Happy New Year to all of our readers! And to start 2013, we decided to gather some of the most appreciated designs we showcased here in 2012. We gathered the designs our readers most talked about, and we did this huge list to show you what we and our readers considered the best web designs of last year. The sites we will show here were featured because of use of textures, images, typography, navigation and much more. Captain Dash Inzeit Trent Walton Postable Pulp Fingers The Buffalo Lounge Designing Monsters Pursuit Pop-Up Shop shoplocket Denise Chandler Oliver Russell Whiteboard Bones Brigade DJs Fifty Three Fifty Three – Paper Whitmans New York Blind Pig Design my own bike Book of Beards Simon Foster Everything you need to know about Design Modo Luce BigNoise Fudge House Teacake Luke Stevenson open121 Yardsale Theory D10studio Lift Interactive coderwall Fear the Grizzly FoundryCo Kirschner Brasil Roundhouse Paid to Exist Barcamp Diehl Group Studio Airport These are Things Colorkite